cordova应用使用手机调试
对于cordova应用的调试,最方便调试方式还是作为h5应用在浏览器来调试,调试好了再打包cordova应用和打包apk。然而h5应用时的效果跟最终在安卓手机运行还有少数情况会不一样,因此,也需要有能在手机调试的方案
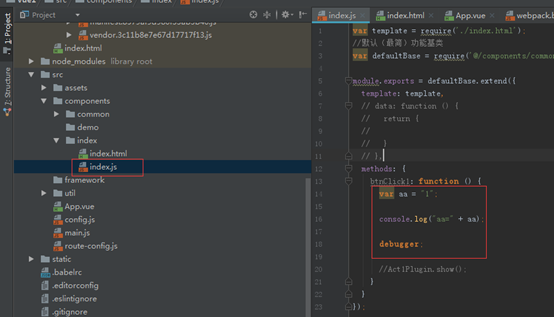
首先,打开vue1的以下文件,修改一下,添加调试常用的debugger和console.log

把vue1的打包配置修改一下,让打包后的js文件尽量保留原样以方便调试时看
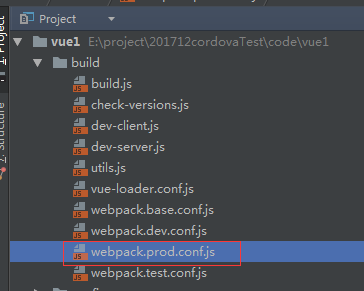
修改webpack的生产环境(prod)配置文件

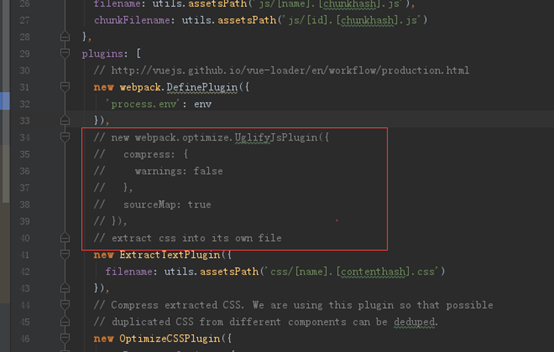
注释掉以下内容
PS:注释掉的UglifyJsPlugin用于js打包、压缩、混淆

PS:上述修改在调试后要改回来
然后使用build打包(跟一般打包一样)

PS:注意,此次打包输出的js文件名称的随机数不会改变,但实际上文件内容是变了。原因可能是开发的js文件内容没变
后面的操作就跟平时一样,最后插上手机开始调试
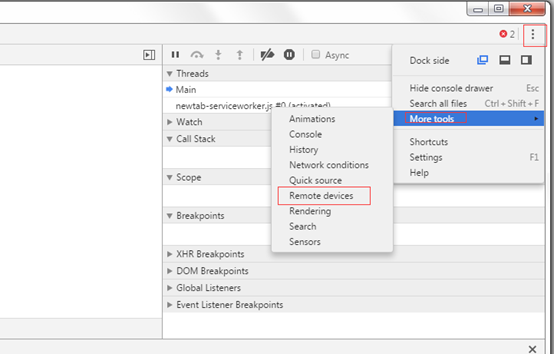
手机调试开始后,打开chrome浏览器(只能chrome,其他ie什么都不行),点开f12调试,然后在此进入远程设备调试工具

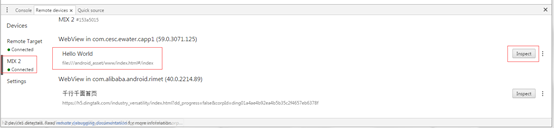
最左边找到调试的手机,中间是该设备运行着的程序,最后点右边的inspect开始调试

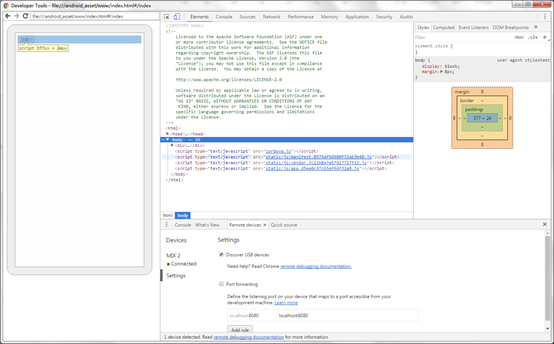
成功后看到如下界面,就可以开始调试了
PS:此处有可能是一个白屏,本博客有解决方式

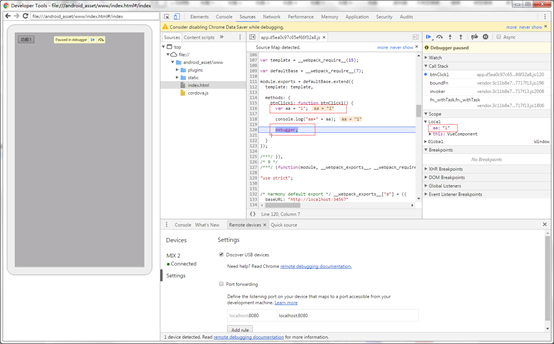
可以看到可以用debugger打断点,变量值也能看

console.log输出也有效
PS:此方法依然比较麻烦,尤其是在修改代码后,vue1要build,拷文件到www,然后cordova run,总体还是非常费时间,还需要找更好的办法






 浙公网安备 33010602011771号
浙公网安备 33010602011771号