网页录像录音功能的实现之MediaRecorder的使用
前面介绍了通过H5实现在网页内打开摄像头和麦克风,实现截图和图像预览的相关知识。
getUserMedia API及HTML5 调用摄像头和麦克风
一个简单的demo 实现摄像头的调用及视频录制,截图,下载等功能,逐渐完善中。。。。
地址:https://github.com/zhangdexian/videorecorder
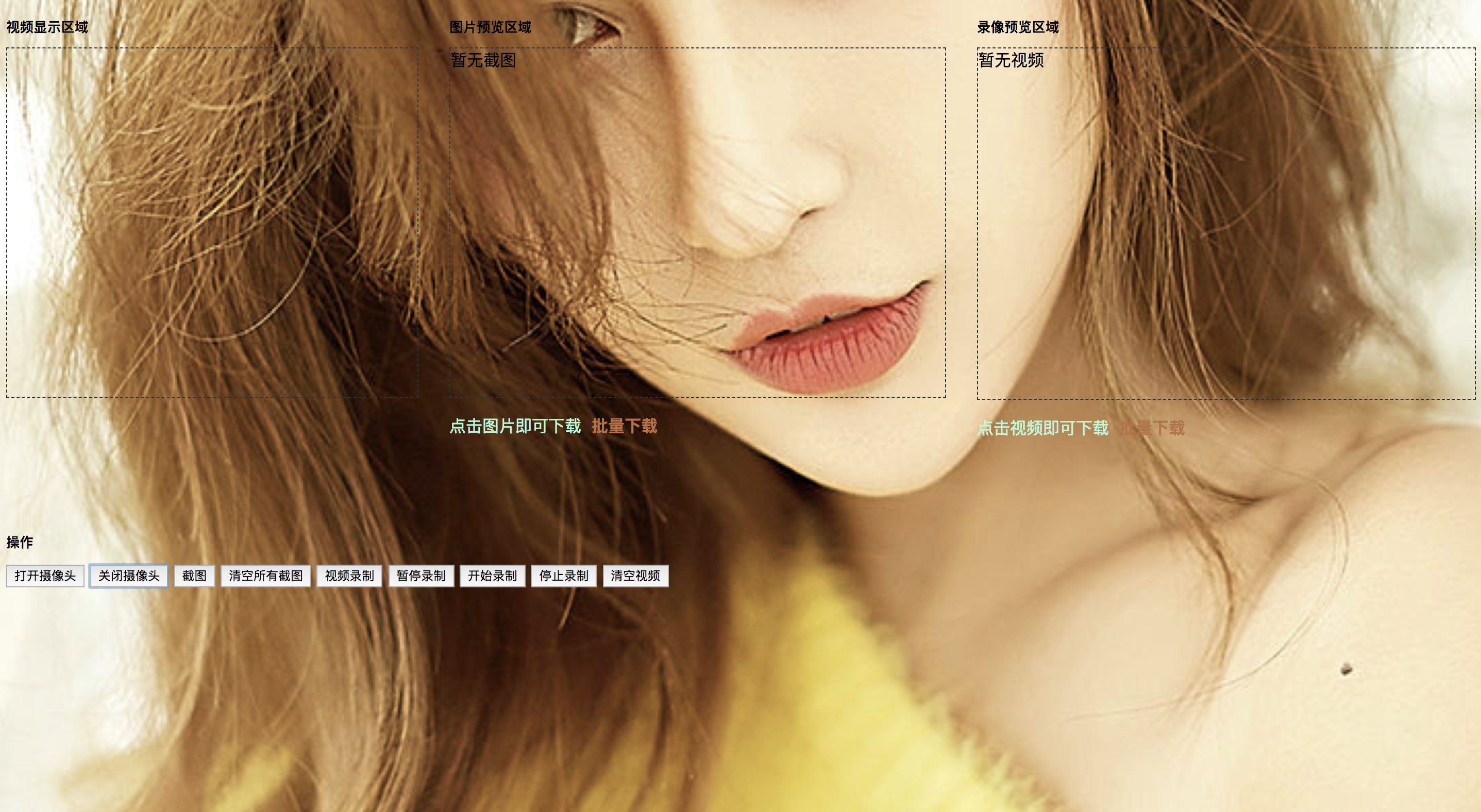
页面效果:

但是我们无法将将数据保存到本地甚至上传到我们自己的服务器,本篇主要是针对录像录音的保存做一个简单的介绍和学习。
首先来看一下官方的文档介绍:
构造器 ConstructorSection
MediaRecorder()
Creates a new MediaRecorder object, given a MediaStream to record. Options are available to do things like set the container's MIME type (such as "video/webm" or "video/mp4") and the bit rates of the audio and video tracks or a single overall bit rate.
构造器接受一个MediaStream流对象,可以看到还可以配置MIME type类型及比特率。
属性 PropertiesSection
MediaRecorder.mimeType Read only // 返回MediaRecorder实例的mimetype类型 只读
Returns the MIME type that was selected as the recording container for the MediaRecorder object when it was created.
MediaRecorder.state Read only // 返回MediaRecorder当前状态:闲置、录制中和暂停 只读
Returns the current state of the MediaRecorder object (inactive, recording, or paused.)
MediaRecorder.stream Read only // 返回所录制的流对象 只读 Returns the stream that was passed into the constructor when the MediaRecorder was created.
MediaRecorder.ignoreMutedMedia // 当媒体流静音时是否忽略 Indicates whether the MediaRecorder instance will record input when the input MediaStreamTrack is muted. If this attribute is false, MediaRecorder will record silence for audio and black frames for video. The default is false.
MediaRecorder.videoBitsPerSecond Read only // 返回视频的比特率 只读 Returns the video encoding bit rate in use. This may differ from the bit rate specified in the constructor (if it was provided).
MediaRecorder.audioBitsPerSecond Read only // 返回音频的比特率 只读
Returns the audio encoding bit rate in use. This may differ from the bit rate specified in the constructor (if it was provided).
方法 MethodsSection
MediaRecorder.isTypeSupported() // 返回给定的MIME type是否被当前客户端支持
Returns a Boolean value indicating if the given MIME type is supported by the current user agent .
MediaRecorder.pause() // 暂定录制
Pauses the recording of media.
MediaRecorder.requestData() // 返回录制的二进制数据,调用这个方法后会生成一个新的Blob对象
Requests a Blob containing the saved data received thus far (or since the last time requestData() was called. After calling this method, recording continues, but in a new Blob.
MediaRecorder.resume() // 恢复录制
Resumes recording of media after having been paused.
MediaRecorder.start() // 开始录制
Begins recording media; this method can optionally be passed a timeslice argument with a value in milliseconds. If this is specified, the media will be captured in separate chunks of that duration, rather than the default behavior of recording the media in a single large chunk.
MediaRecorder.stop() // 停止录制
Stops recording, at which point a dataavailable event containing the final Blob of saved data is fired. No more recording occurs.
事件 Event HandlersSection
MediaRecorder.ondataavailable // 有可用数据流时触发,e.data即时需要的视频数据
Called to handle the dataavailable event, which is periodically triggered each time timeslice milliseconds of media have been recorded (or when the entire media has been recorded, if timeslice wasn't specified). The event, of type BlobEvent, contains the recorded media in its data property. You can then collect and act upon that recorded media data using this event handler.
MediaRecorder.onerror
An EventHandler called to handle the error event, including reporting errors that arise with media recording. These are fatal errors that stop recording. The received event is based on the MediaRecorderErrorEvent interface, whose error property contains a DOMException that describes the actual error that occurred.
MediaRecorder.onpause
An EventHandler called to handle the pause event, which occurs when media recording is paused.
MediaRecorder.onresume
An EventHandler called to handle the resume event, which occurs when media recording resumes after being paused.
MediaRecorder.onstart
An EventHandler called to handle the start event, which occurs when media recording starts.
MediaRecorder.onstop
An EventHandler called to handle the stop event, which occurs when media recording ends, either when the MediaStream ends — or after the MediaRecorder.stop() method is called.
下面是一个简单的例子:
if (navigator.mediaDevices) { console.log('getUserMedia supported.'); var constraints = { audio: true }; var chunks = []; navigator.mediaDevices.getUserMedia(constraints) .then(function(stream) { var mediaRecorder = new MediaRecorder(stream); visualize(stream); record.onclick = function() { mediaRecorder.start(); console.log(mediaRecorder.state); console.log("recorder started"); record.style.background = "red"; record.style.color = "black"; } stop.onclick = function() { mediaRecorder.stop(); console.log(mediaRecorder.state); console.log("recorder stopped"); record.style.background = ""; record.style.color = ""; } mediaRecorder.onstop = function(e) { console.log("data available after MediaRecorder.stop() called."); var clipName = prompt('Enter a name for your sound clip'); var clipContainer = document.createElement('article'); var clipLabel = document.createElement('p'); var audio = document.createElement('audio'); var deleteButton = document.createElement('button'); clipContainer.classList.add('clip'); audio.setAttribute('controls', ''); deleteButton.innerHTML = "Delete"; clipLabel.innerHTML = clipName; clipContainer.appendChild(audio); clipContainer.appendChild(clipLabel); clipContainer.appendChild(deleteButton); soundClips.appendChild(clipContainer); audio.controls = true; var blob = new Blob(chunks, { 'type' : 'audio/ogg; codecs=opus' }); chunks = []; var audioURL = URL.createObjectURL(blob); audio.src = audioURL; console.log("recorder stopped"); deleteButton.onclick = function(e) { evtTgt = e.target; evtTgt.parentNode.parentNode.removeChild(evtTgt.parentNode); } } mediaRecorder.ondataavailable = function(e) { chunks.push(e.data); } }) .catch(function(err) { console.log('The following error occurred: ' + err); }) }
喜欢这篇文章?欢迎打赏~~






 浙公网安备 33010602011771号
浙公网安备 33010602011771号