亲们支持我的新博客哦==》原文地址
(欢迎加群一起玩耍:575180837)
本篇文章所有演示代码下载==》github/calamus0427

css水平垂直居中是面试时候遇到最多的问题,我总结一下大部分解决方案
水平居中:
1.margin:0 auto;

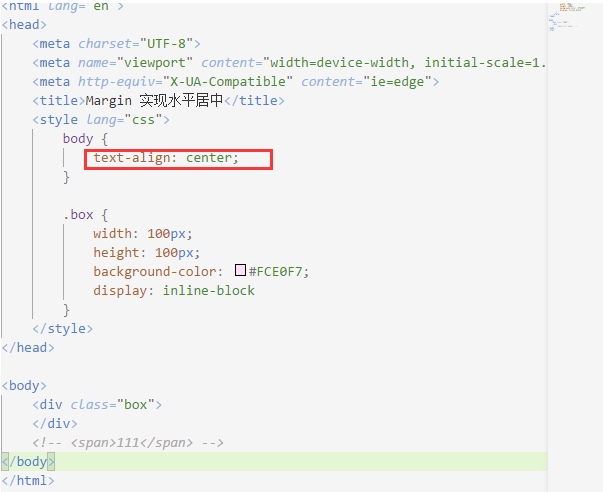
2.text-align:center;
注意:text-align是针对行内元素的居中,块级元素需要设置display为inlin-block才可以

垂直居中:
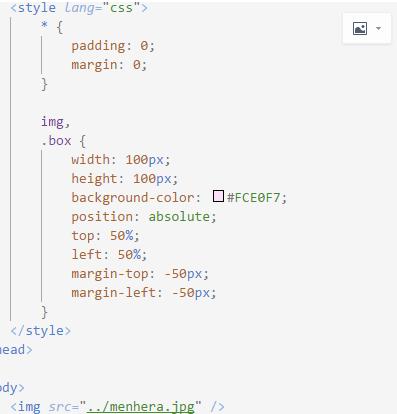
1.绝对定位-宽高的一半

优缺点:必须知道元素的宽高,但是方法很快捷
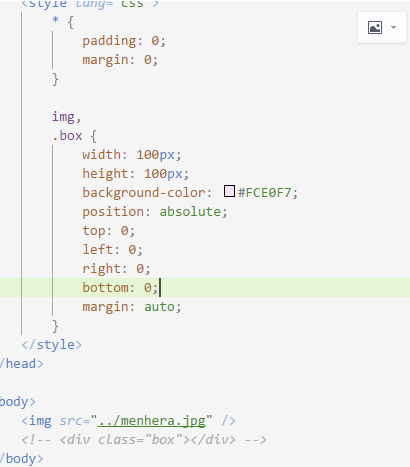
2.绝对定位和margin:auto;

不用知道元素的宽高,但是绝对定位会影响文档流及之后的其他元素的布局,使得这个方案的可食用性较差
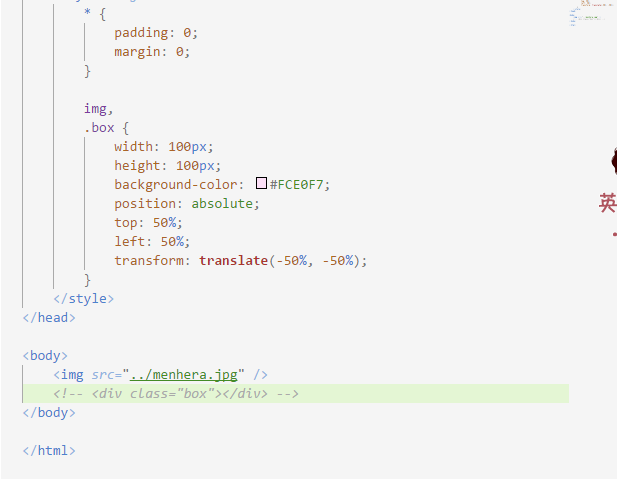
3.transfrom

这个方法比较高级了,用到了形变,据我所知很多大神喜欢使用这个方法进行定位,逼格很高的,学会后面试一定要用!这个是不需要知道居中元素的宽高就可以使用的,在面试中大部分人会问如果不知道宽高该如何居中,答这个,加分!对transform不了解的同学可以查阅一下资料了解一下!
4.diplay:table-cell

表格布局,除了历史上的一些诟病,但是还是很多场景可以用到的,兼容性也很好,flex解决不出来的问题可以尝试
5.diplay:flex

现在布局的主流,移动端pc端都兼容,布局也很方便,就是为了解决绝对定位而出现的布局方案
如果你连这个方案都没有想出来,那么就需要回炉重造一下了
6.diplay:grid

下一代的布局主流,但是现在兼容性还有一些问题
这个方案现在虽然使用的人不多,但是是下一代的主流方案,你可以不是很熟悉,但至少要知道。这个方案会反应你对新技术的追求。现在很多框架都在用栅格布局的方案,css开始标准化山歌布局。面试中展现你对技术热点的追求,展现自己的优势是很重要的。
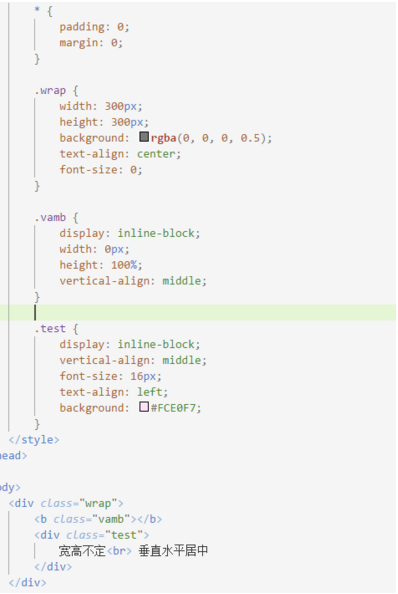
7.vertical-align:middle;

这方法不常见,也不失为一种好方法可以让别人刮目相看
本文首发于Calamus的博客。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号