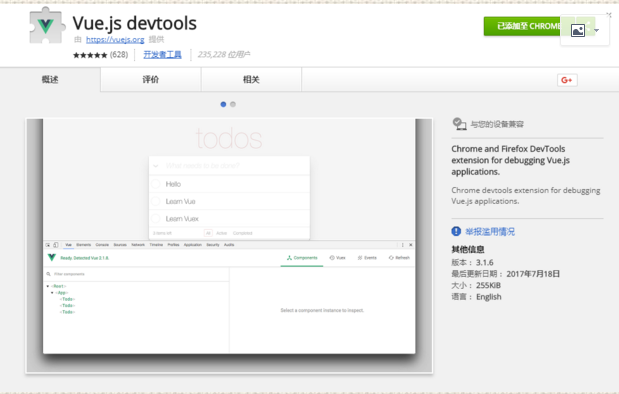
chrome浏览器的VUE调试插件Vue.js devtools
应用商店直接安装

安装成功后在VUE文件打开可以直接调试:
提示效果如下:

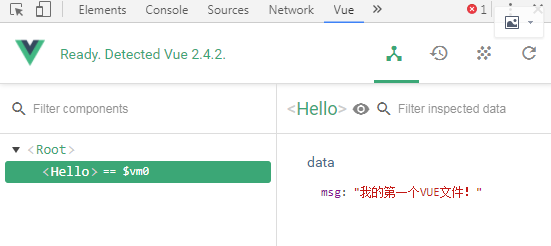
F12进入调试状态即可:

安装中出现的问题:
插件安装后无法使用,出现vue.js not detected提示的解决办法

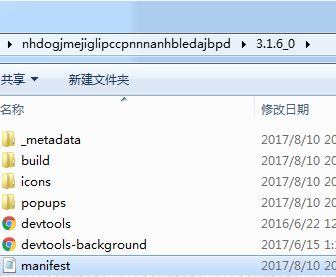
找到插件的安装目录:
(可以通过id搜索ID:nhdogjmejiglipccpnnnanhbledajbpd)
C:\Users\liangsuya\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.6_0
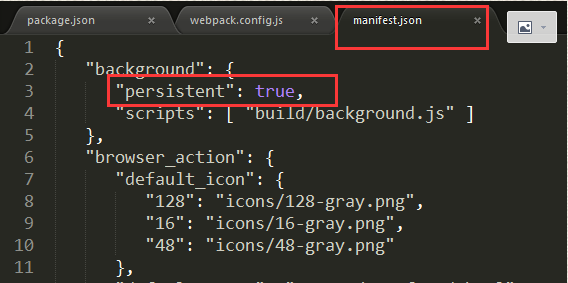
找到manifest.json文件

将persistent属性改为true

然后就可以正常使用插件调试vue了
本文首发于Calamus的博客。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号