解决在HTML中canvas图层一直在最上层问题
解决在HTML中canvas图层一直在最上层问题
问题
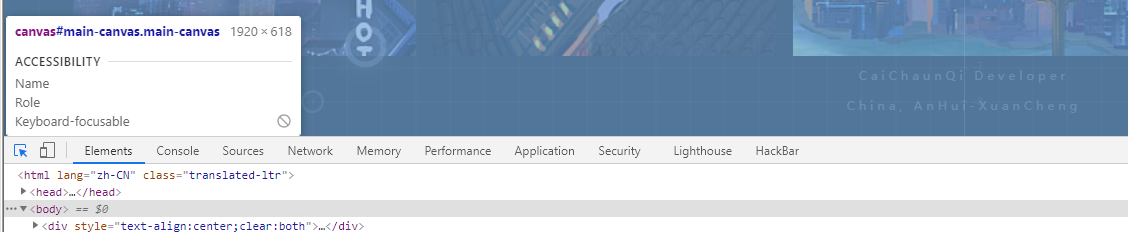
在用canvas做动画效果时,会把之前的页面内容遮挡,用position:relative; z-index:-1"也没办法解决;
<canvas class="main-canvas" id="main-canvas"></canvas>

解决
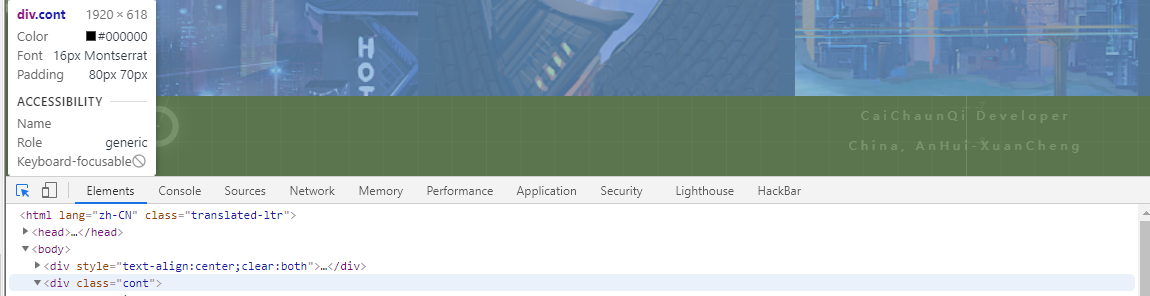
在canvas套上div盒子,在div中设置position:relative; z-index:-1",来把canvas的层级降低。
<div style="position:relative; z-index:-1" > <canvas class="main-canvas" id="main-canvas"></canvas> </div>

愿路途漫长,以后莫失莫忘。 愿你不骄不躁,安稳顺心。
作者:菜鸟-传奇
本文版权归作者和博客园共有,重在学习交流,不以任何盈利为目的,欢迎转载。
敲敲小黑板:《刑法》第二百八十五条 【非法侵入计算机信息系统罪;非法获取计算机信息系统数据、非法控制计算机信息系统罪】违反国家规定,侵入国家事务、国防建设、尖端科学技术领域的计算机信息系统的,处三年以下有期徒刑或者拘役。违反国家规定,侵入前款规定以外的计算机信息系统或者采用其他技术手段,获取该计算机信息系统中存储、处理或者传输的数据,或者对该计算机信息系统实施非法控制,情节严重的,处三年以下有期徒刑或者拘役,并处或者单处罚金;情节特别严重的,处三年以上七年以下有期徒刑,并处罚金。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号