事件冒泡和事件捕获的联系:
(1)、都是 事件触发时序问题 的术语。
(2)、绑定事件方法(addEventListener)的第三个参数是控制事件触发顺序的,默认为false,即事件冒泡;若为true,即事件捕获。
事件冒泡和事件捕获的区别:
(1)、事件冒泡: 从触发事件的那个节点一直到document,是自下而上的去触发事件。
(2)、事件捕获: 从document到触发事件的那个节点,即自上而下的去触发事件。

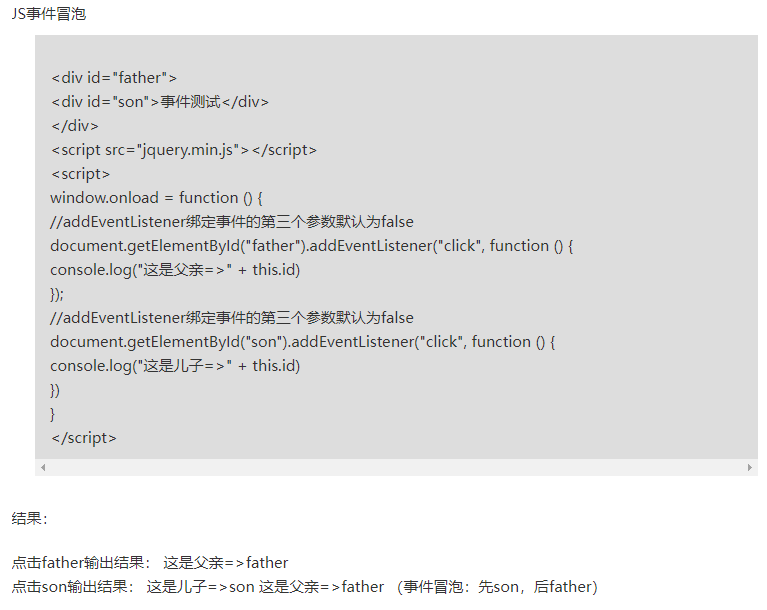
上述代码采用的事件冒泡机制:
1.当点击son元素时,先触发son的点击事件,再触发father的点击事件,打印相应的内容;
2.当点击father元素时,只触发father的点击事件,因为father元素冒泡上去没有dom元素设置了click事件的函数

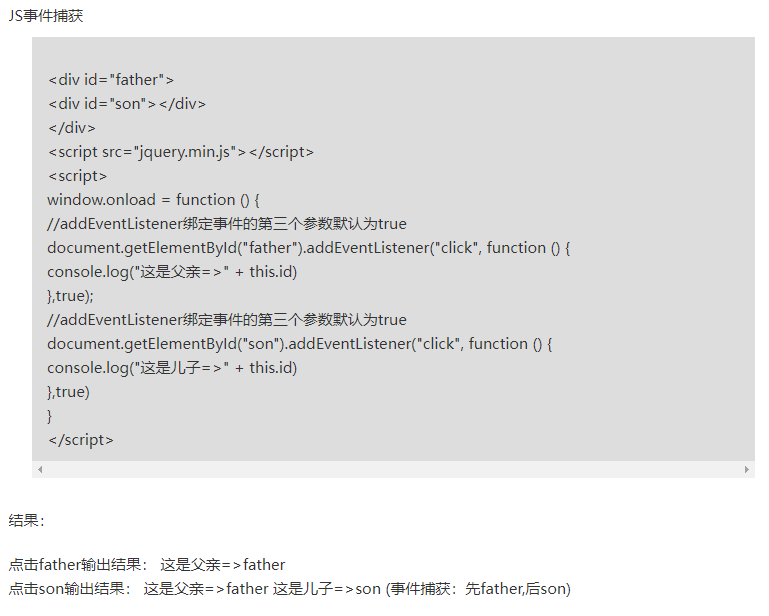
上述代码采用事件捕捉机制:
1.当点击son元素时,先触发father的点击事件,再触发son的点击事件,打印相应的内容;
2.当点击father元素时,只触发father的点击事件,因为father元素从上面捕捉下来一直到father元素没有dom元素设置了click事件的函数;
人生很漫长,或许我只是你人生中微不足道的一小段,只是你人生中的惊鸿一瞥。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号