转载请标明原址
本人看了很多篇博客根据自己经验总结 如下:
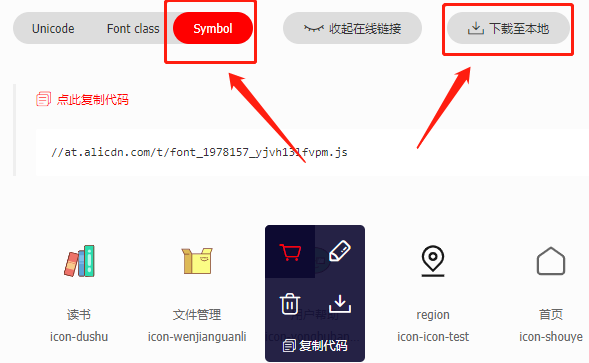
1、在自己图标库项目中下载到本地:

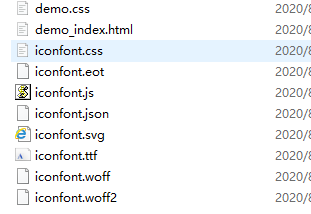
2、解压

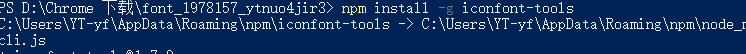
3、shift+右键 打开powershell 窗口 执行一下代码
npm install -g iconfont-tools

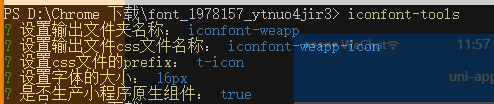
4、在步骤2解压的文件中 执行命令行 (shift+右键 打开powershell 窗口 也行)
iconfont-tools
按一下操作

5、目录会多了个iconfont-weapp文件

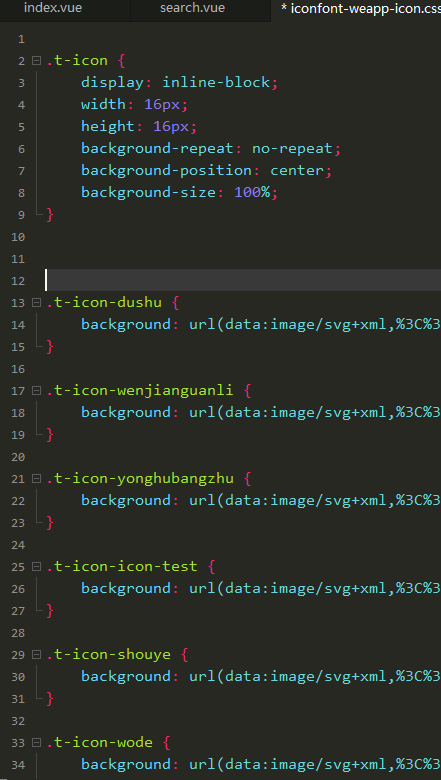
进入文件把 iconfont-weapp-icon.css复制到 static 文件中

6、在app.vue中导入
@import './static/css/iconfont-weapp-icon.css';
7、使用格式
<view class="t-icon t-icon-shijian"></view>

t-icon开头 接图标的类名
iconfont-weapp-icon.css中查看类
人生很漫长,或许我只是你人生中微不足道的一小段,只是你人生中的惊鸿一瞥。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号