1、什么是媒体查询
媒体查询是css3新语法
使用@media查询,可以针对不同的媒体类型定义不同的样式
@media可以针对不同的屏幕尺寸设置不同的样式
当你重置浏览器大小的过程,页面会根据浏览器的宽度和高度重新渲染页面
目前很多苹果手机、安卓手机,平板灯设备都用得到多媒体查询

2、媒体查询语法
@media mediatype and|not|only (media feature){
css
}
用@media开头 注意@符号
mediatype 媒体类型 如:打印机
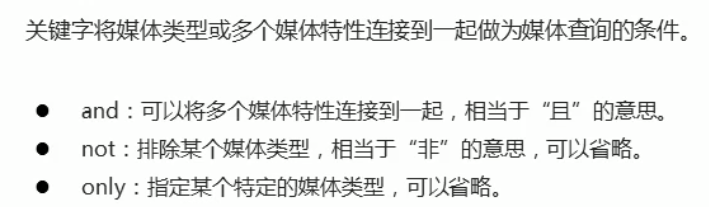
关键字 and not only
media featute 媒体特性 必须有小括号包含
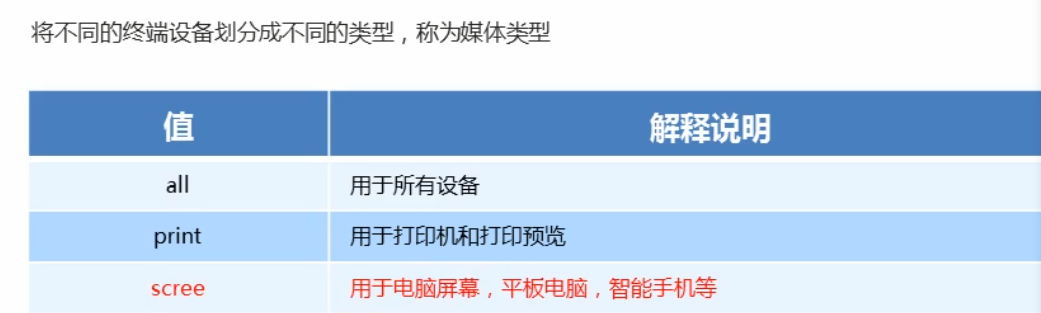
1)mediatype查询类型

scree 用于电脑屏幕,平板电脑,只能手机
2)关键字

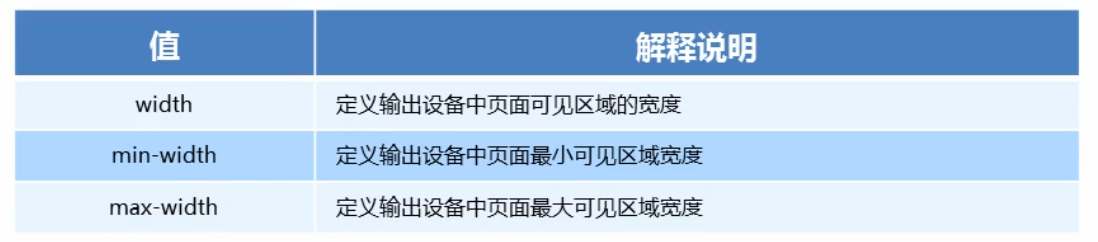
3)媒体特性


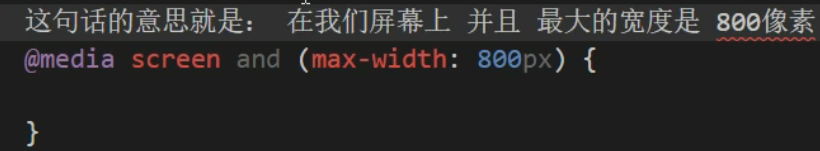
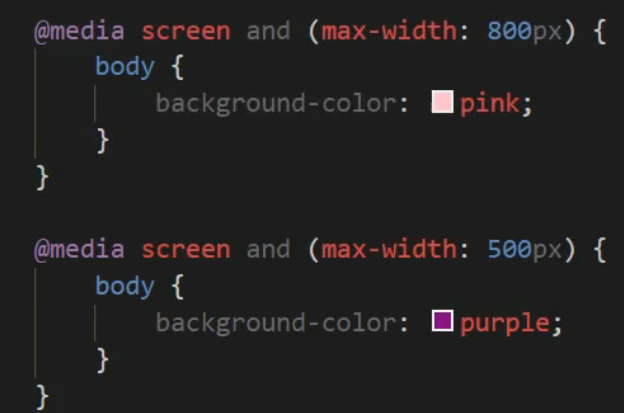
相当于<=800px
--------------------------------------------------------------------------------------------------------------------------------------

意思是 <=800px颜色为 pink
<=500px时颜色为 purple
实例
/* 小于等于499,就是说最大值为499 */
@media screen and (max-width: 499px) {
body{
background-color: burlywood;
}
}
/* @media screen and (min-width: 500px) and (max-width: 799px) {
body{
}
} */当其为宽度中间值的时候可以简写
@media screen and (min-width: 500px){
body{
background-color:cadetblue;
}
}
/* 最小值为800px >=800 */
@media screen and (min-width: 800px){
body{
background-color:crimson;
}
}
3.媒体查询引入资源
当样式比较繁多的时候,我们可以针对不同的媒体使用不同的stylesheets(样式表)
原理,就是直接在link中判断设备的尺寸,然后一弄不同的css文件。
3.1)语法
![]()
人生很漫长,或许我只是你人生中微不足道的一小段,只是你人生中的惊鸿一瞥。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号