easycom HBuilderX 2.5.5起支持easycom组件模式
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。 只要组件安装在项目的components目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用。 如下:
<template>
<view class="container">
<uni-list>
<uni-list-item title="第一行"></uni-list-item>
<uni-list-item title="第二行"></uni-list-item>
</uni-list>
</view>
</template>
<script>
// 这里不用import引入,也不需要在components内注册uni-list组件。template里就可以直接用
export default {
data() {
return {
}
}
}
</script>
不管components目录下安装了多少组件,easycom打包后会自动剔除没有使用的组件,对组件库的使用尤为友好。
组件库批量安装,随意使用,自动按需打包。以官方的uni-ui为例,在HBuilderX新建项目界面选择uni-ui项目模板,只需在页面中敲u,拉出大量组件代码块,直接选择,即可使用。大幅提升开发效率,降低使用门槛。
在uni-app插件市场下载符合components/组件名称/组件名称.vue目录结构的组件,均可直接使用。
easycom是自动开启的,不需要手动开启,有需求时可以在pages.json的easycom节点进行个性化设置,如关闭自动扫描,或自定义扫描匹配组件的策略。设置参数如下:
属性 类型 默认值 描述
autoscan Boolean true 是否开启自动扫描,开启后将会自动扫描符合components/组件名称/组件名称.vue目录结构的组件
custom Object - 以正则方式自定义组件匹配规则。如果autoscan不能满足需求,可以使用custom自定义匹配规则
自定义easycom配置的示例
"easycom": { "autoscan": true, "custom": { "uni-(.*)": "@/components/uni-$1.vue" } }
说明
easycom方式引入的组件无需在页面内import,也不需要在components内声明,即可在任意页面使用
easycom方式引入组件不是全局引入,而是局部引入。例如在H5端只有加载相应页面才会加载使用的组件
在组件名完全一致的情况下,easycom引入的优先级低于手动引入(区分连字符形式与驼峰形式)
考虑到编译速度,直接在pages.json内修改easycom不会触发重新编译,需要改动页面内容触发。
easycom只处理vue组件,不处理小程序组件。暂不处理后缀为.nvue的组件,建议参考uni ui,使用vue后缀,同时兼容nvue页面。
nvue页面里的.vue后缀的组件,同样支持easycom
esaycom 自动导入:
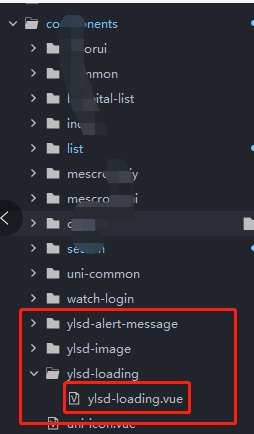
一般在组件目录下(components) 目录下按照他的规则 组件文件夹/组件名称.vue 就可以自动导入了 如下图所示 ↓↓↓ 。
esaycom 手动编写规则导入:
一般报错的位置都在这里 写了自动以规则但是无法使用 ,找不到组件 ,非常头疼。
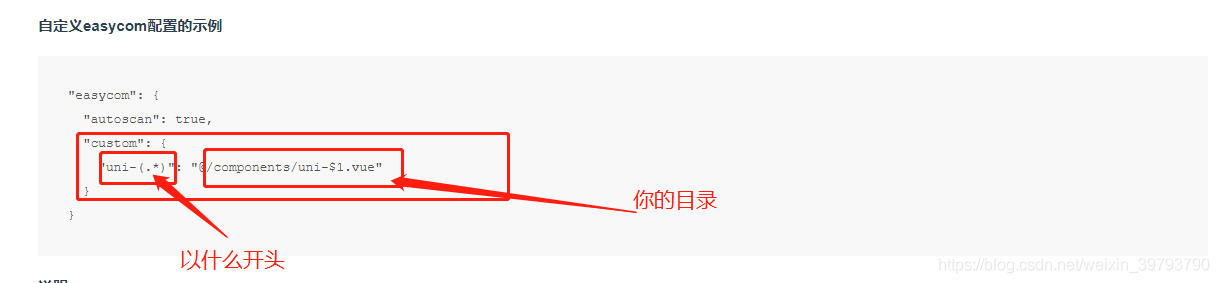
下面是一个示例 请看下方图片 ↓↓↓。

这里官网写的示例 让这么引入
问题 如果我在多加一个文件夹呢? 因为全部的组件都这么放的话,问题会很大。因为组件越来越多,严重影响代码质量,美化等等。

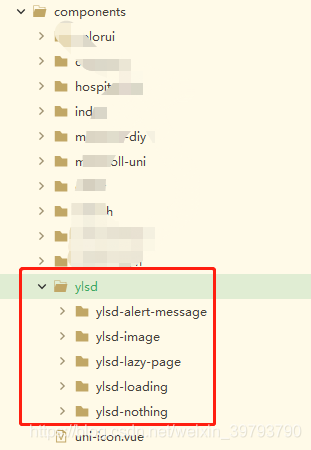
如果把组件的作用不同 单分文件夹的时候 这个 自定义规则应该怎么写呢? 看下图所示↓↓↓↓。
把组件单分到文件夹里面。
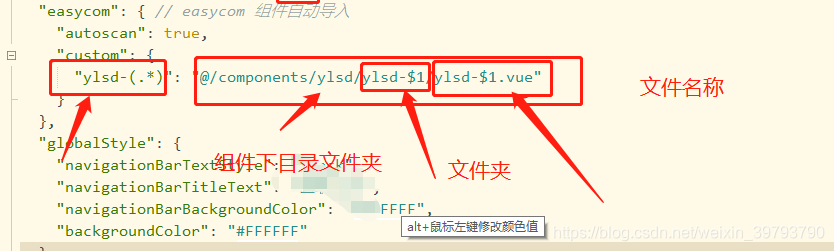
那么这个规则就应该这么写。

举一个官方例子:
比如在uniapp中使用uView-ui组件库并且是通过npm方式安装的,那么我们可以在page.jison中如下写法:
{ "easycom": { "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue" }, "pages": [{ "path" : "pages/home/home", "style" : { "navigationBarTitleText": "商城", "enablePullDownRefresh": false, "backgroundColor": "#F6F6F6" } }...] }
文章转载于https://blog.csdn.net/weixin_40013817/article/details/105612630



 浙公网安备 33010602011771号
浙公网安备 33010602011771号