CSS之perspective
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: gray;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg);
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
</html>
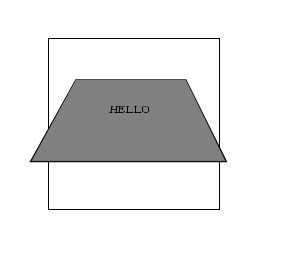
run:

不努力,还要青春干什么?




 浙公网安备 33010602011771号
浙公网安备 33010602011771号