【Delphi】 FMX 下 TImageList的使用方法:获取其中一张图片
按照此前的VCL里使用TImageList非常简单,在IDE中添加好图片资源后,使用ImageList的GetBitmap或GetIcon即可获取图片,很好理解。
但是在FMX中,TImageList不是这样使用了,需要多一些步骤,下面一步一步来演示。
1.添加图片资源
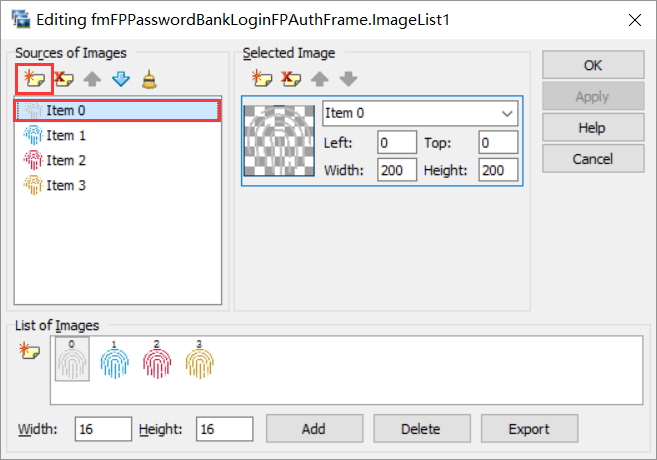
首先添加一个TImageList控件,双击该控件来添加图片资源。

如上图,点击新建来增加Item(如Item 0,Item 1,这些Item名称是有作用的,在Item 0上选中后再单击一下可以修改名称),
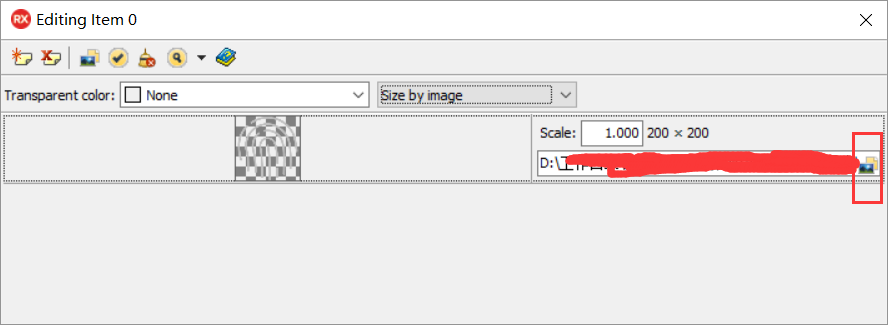
双击Item 0,弹出新界面,选中一张本地图片,关闭窗口时自动会添加,如下图

回过头看看,刚才添加Item 时,所在的区域是叫Sources Of Images,这里正是和VCL使用差别的地方,如果想和VCL的TImageList使用方法接近,则可以直接在下面的 List Of Images区域里添加,在过程中会自动添加到Sources Of Images区域。
而如果先在Sources Of Images区域添加,则必须在List Of Images区域里点击新建按钮进行添加(此时Sources Of Images里选择哪个Item则自动添加对应的图片)。
2. 图片尺寸说明
在 Sources Of Images区域添加图片时,可以看到一个图片尺寸,而在List Of Images区域添加并选择后,在Selected Image里又有图片尺寸,这些有什么区别呢?
直接的讲,首先,Sources Of Images对应的是TImageList的Source属性,而List Of Images对应的是Destination属性,在FMX的TImageList中,为了满足各种分辨率的图片资源管理(也导致被人诟病的文字资源问题,即占用内存高,如显示TMemo大量文字时速度慢等),总之,先由一个Source做为图片资源,再由Destination自动转换为各种尺寸的图片资源,其中Source并不是用来显示的,而是做为转换的图片源头,其尺寸大小为原始图片的大小(即在Sources Of Images区域添加图片时的尺寸),而要使用TImageList来显示图片,则必须先设置Destination属性,这时候的尺寸才是最终显示的图片尺寸(即Selected Image里的图片尺寸),当然实际使用图片资源的控件又可以进一步设置图片的显示模式和大小。
3. 在开发中使用TImageList
对于TButton等自带ImageList属性的,可以直接设置关联,并设置好ImageIndex序号即可正常显示图片,这些跟VCL一样。
在VCL中,我们有时候会使用TImage和ImageList的GetBitmap或GetIcon方法获取一张图片并Assign来显示,
而在FMX,则不推荐使用TImage了,更方便的做法是使用TImageList所在单元的另一个图片控件TGlyph,
使用TGlyph控件在界面中和TImage效果一样,但配合TImageList则是方便到令人发指,在IDE中设置其ImageList属性再选择ImageIndex即可,也可以在代码如下操作:
GlyphImage.ImageIndex := 2;
4.更多备注
1)前面讲到每个图片Item 的名称是有作用的,如使用BitmapItemByName方法获取图片,具体如何使用可以参考RAD的实例代码(有个专门的ImageList实例)。
2)前面讲到必须设置Destination属性,其实通过ImageList源码可以看到其中Draw,Bitmap和BitmapExists等方法里都会直接或间接判断Destination.Count是否大于0才能正常返回。
3)前面也讲到Source并不是用来显示的,其实也可以通过BitmapItemByName方法来得到Source的图片资源。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号