jquery实战——弹出框拖拽效果
今天主要记录一下弹出框拖拽效果:
一、移动弹出窗口的步骤是:按下鼠标左键——移动鼠标——松开鼠标左键停止移动
二、主要思想:
按下鼠标左键:$('div').mousedown(function(e){})
移动鼠标,获取鼠标当前坐标值:$(document).mousemove(function(e){})
松开鼠标左键停止移动:$('div').mouseup(function(e){
$(document).unbind('mousemove'); //即当鼠标左键被释放时解除mousemove事件
})

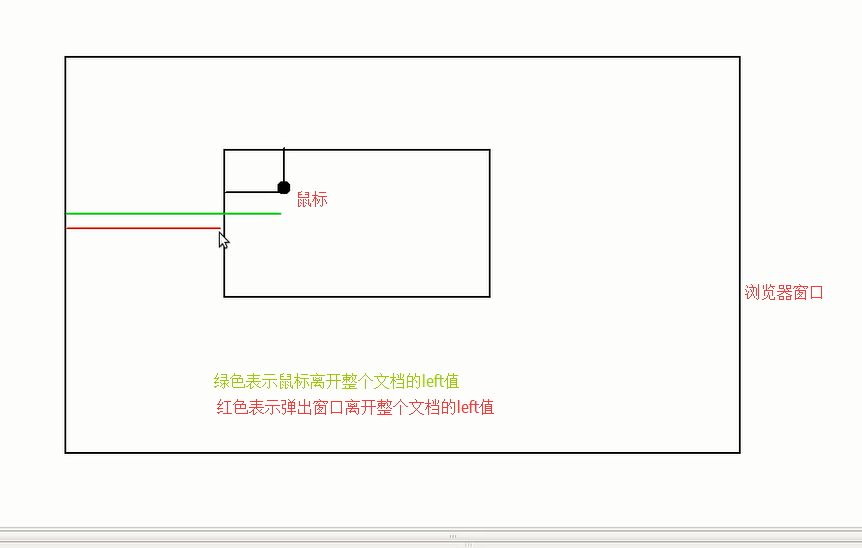
需要注意的是,鼠标按下的时候相对于div左上角的位置是不变的,所以在移动的时候,div的left和top值要做相应的处理(具体参见代码说明)
三、最后,div在移动的过程中要防止它移动出可视窗口,因此应做以下处理:
禁止从左边移出:
if(x<0){
x=0;
}
禁止从右边移出:
if(x>$(document).width()-$('div').outerWidth(true))
{
x=$(document).width()-$('div').outerWidth(true);
}
禁止从顶部移出:
if(y<0){
y=0;
}
禁止从底部移出:
if(y>$(document).height()-$('div').outerHeight(true)){
y=$(document).height()-$('div').outerHeight(true);
}
详细代码参加以下:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jquery拖拽功能</title> <script src="js/jquery-1.8.3.min.js" type="text/javascript"></script> <style type="text/css"> *{ margin:0; padding:0;} div{ width:100px; height:100px; background:#F00; cursor:move; left:0; top:0; position:absolute;} </style> </head> <body> <!-- 拖拽功能 拖拽即为改变left值和top值 移动窗口的步骤:按下鼠标左键——移动鼠标——松开鼠标停止移动 --> <div></div> </body> <script type="text/javascript"> $(function(){ //首先获取鼠标位置 x坐标:e.pageX和y坐标:e.pageY $('div').mousedown(function(e){ //拖动时鼠标相对于div左上角的left值和top值是不变的 //要求黑色线段,则用:绿色线段-红色线段 var positionDiv = $(this).offset(); var distenceX = e.pageX - positionDiv.left; var distenceY = e.pageY - positionDiv.top; $(document).mousemove(function(e){ var x=e.pageX-distenceX; var y=e.pageY-distenceY; //使div在可视窗口内拖动 if(x<0){ //防止左边移出可视窗口 x=0; }else if(x>$(document).width()-$('div').outerWidth(true)){ //防止右边移出可视窗口 x=$(document).width()-$('div').outerWidth(true); } if(y<0) //防止顶部移出可视窗口 { y=0; }else if(y>$(document).height()-$('div').outerHeight(true)){ //防止底部移出可视窗口 y=$(document).height()-$('div').outerHeight(true); } //step2:将x坐标和y坐标赋值给div $('div').css({ 'left':x+'px', 'top':y+'px' }); }); }); $('div').mouseup(function(){//当鼠标左键被释放时 $(document).unbind('mousemove');//解除mousemove事件(unbind规定从指定元素上删除的一个或多个事件处理程序。如果没有规定参数,unbind() 方法会删除指定元素的所有事件处理程序。) //除了unbind()外 .off()也可以用于解除事件 高版本的jquery库不兼容低版本的jquery库的方法 }); }); //step3:移动窗口的步骤:按下鼠标左键——移动鼠标 </script> </html>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号