win10 安装vue 详解-包括node.js、npm、webpack
1.下载
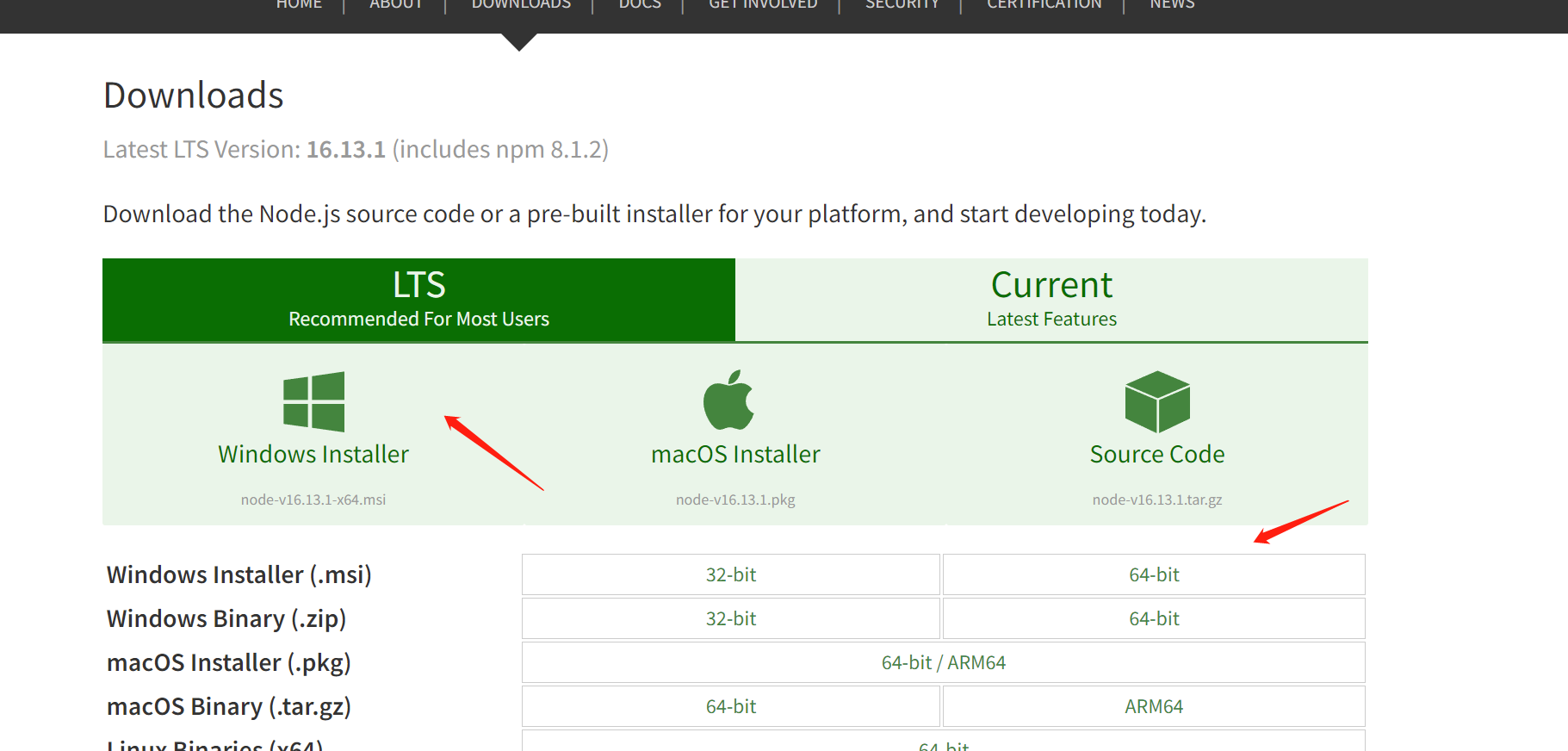
去官网下载 node.js
https://nodejs.org/en/download/

一般不会选择最新的,我安装的是 12.18.4
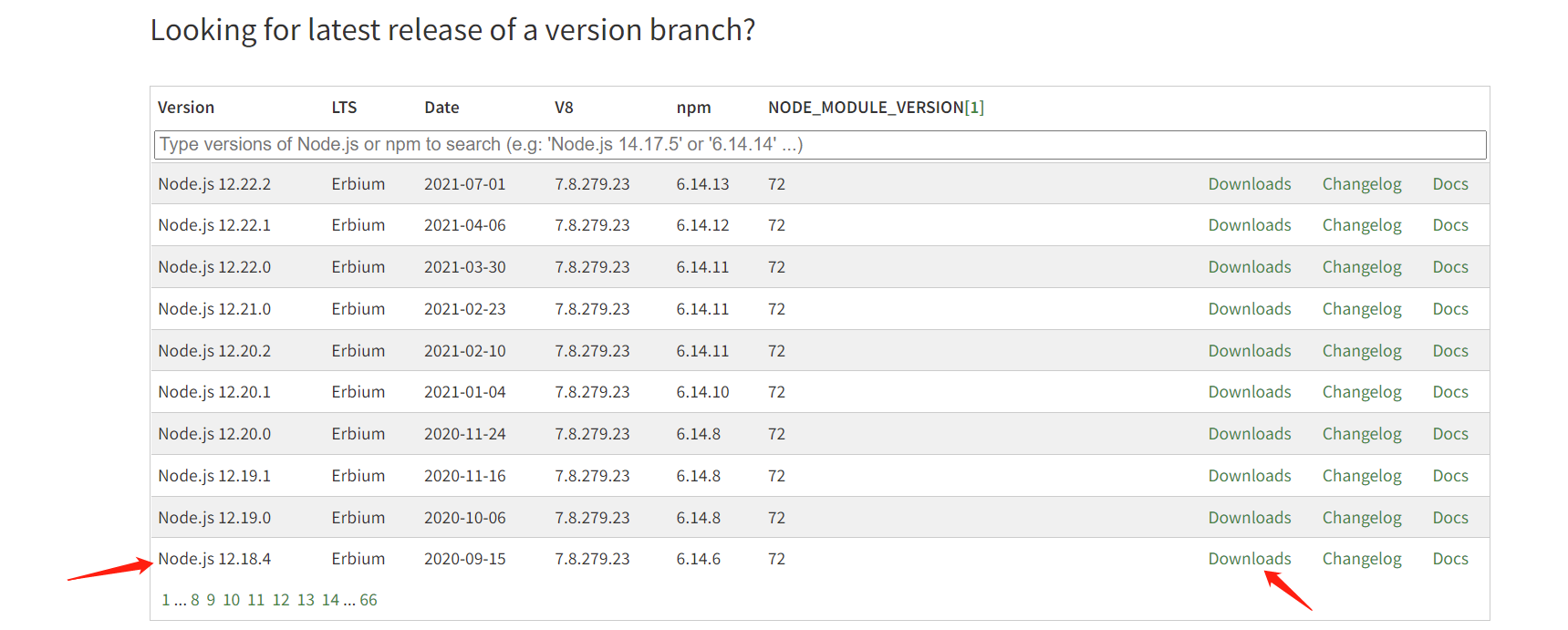
进入历史记录页面网址
https://nodejs.org/en/download/releases/


选择.msi文件下载,点击一下就行
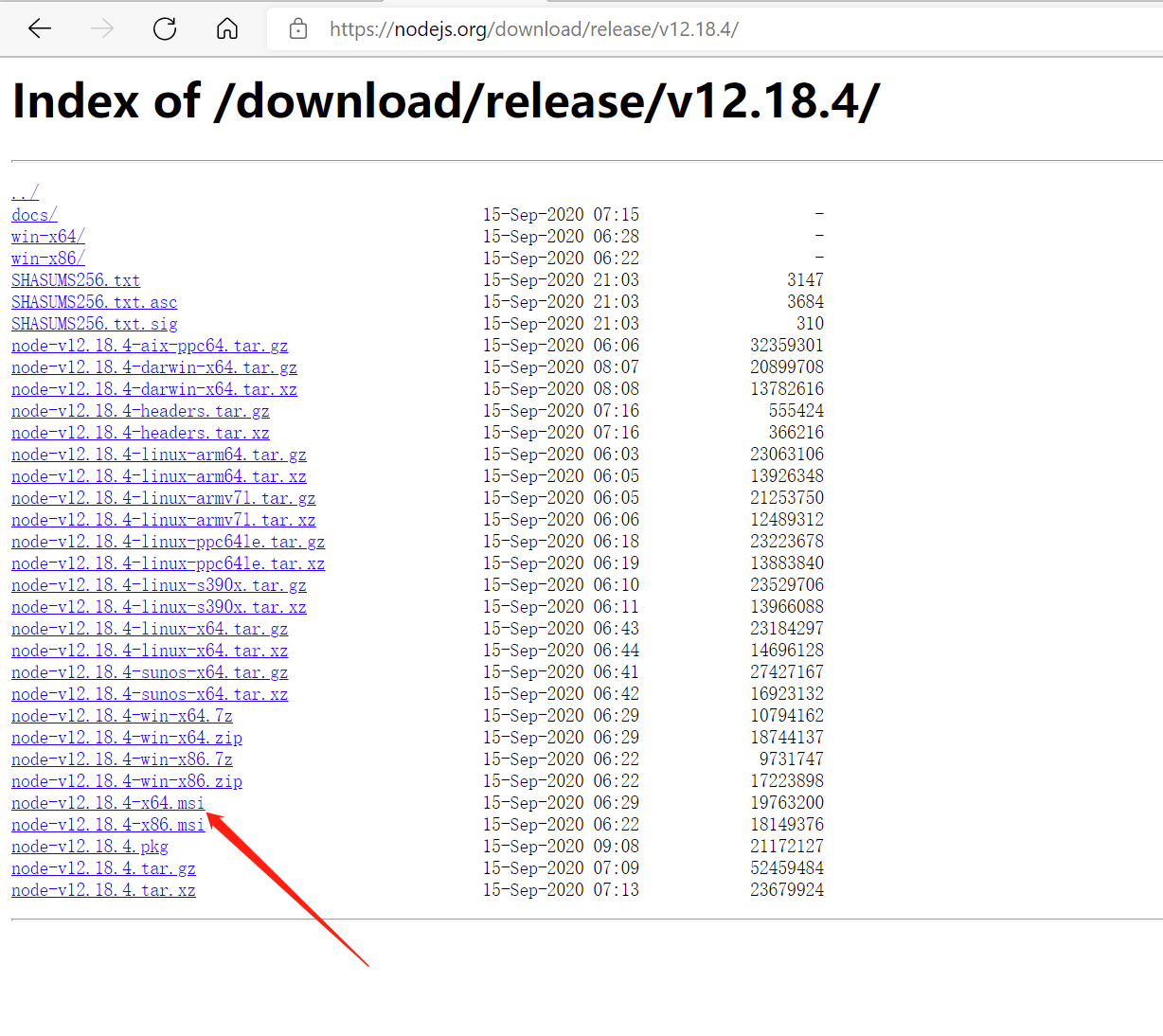
如果要下载我这个版本,直接进入
https://nodejs.org/download/release/v12.18.4/
2.安装node.js ,选择安装目录后,傻瓜式,一直下一步
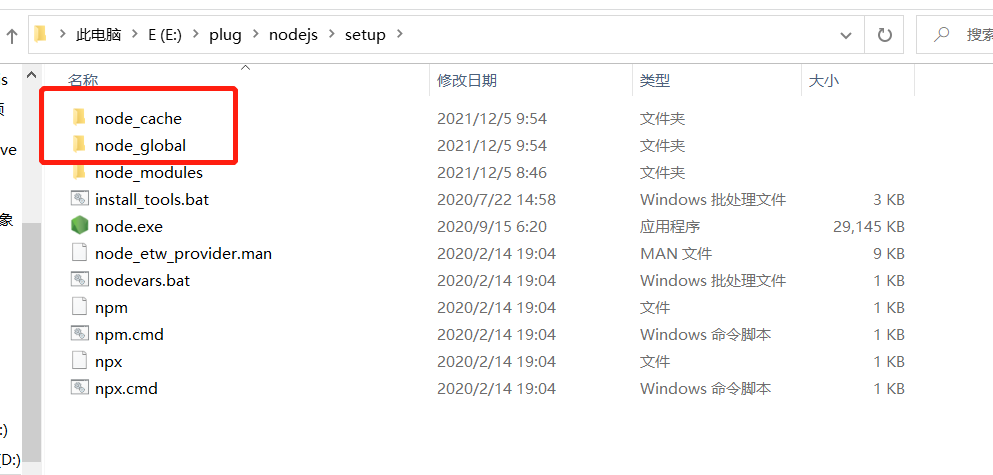
需要新建两个目录
node_cache
node_global

继续跟着下面指令执行
安装完 node.js 后,打开 管理员指令框 执行 看版本 node -v npm -v 看npm全局配置路径 npm list -global 修改全局配置路径 npm config set prefix "E:\plug\nodejs\setup\node_global" npm config set cache "E:\plug\nodejs\setup\node_cache" 配置 npm 下载路径为淘宝镜像 npm config set registry https://registry.npm.taobao.org
现在最新的地址为 npm config set registry https://registry.npmmirror.com
查看 npm 下载路径 npm config get registry
下面的操作需要以管理员身份打开cmd才可以
全局安装vue npm install vue -g 查看vue 信息 npm info vue 全局安装 webpack npm install webpack -g 然后需要安装 webpack cli npm install --global webpack-cli 注意了,需要将新的全局\node_global 配置到环境变量path 里后,新打开一个指令框才可以执行 webpack -v 否则会报错: 'webpack' 不是内部或外部命令,也不是可运行的程序或批处理文件。
全局安装cnpm ,用着来安装vuecli
npm install -g cnpm
指定版本安装vue
cnpm install -g @vue/cli@4.4.6
然后卸载cnpn
npm uninstall -g cnpm
检查vue版本
vue -V

如果使用cnpm则不执行下面的
---------------------- 安装vue-cli2 npm install vue-cli -g 查看版本 vue -V 安装 vue-router npm install -g vue-router 如果安装了 vue-cli2 想安装 vue-cli3 ,则需要卸载vue-cli2后才可安装,相互切换需要将原来的卸载了 卸载 vue-cli2 npm uninstall vue-cli -g 卸载 vue-cli3 npm uninstall @vue/cli -g 安装vue-cli3 npm install @vue/cli –g 也可以指定版本号 npm install -g @vue/cli@3.12.1 不指定版本号会默认安装最新的版本
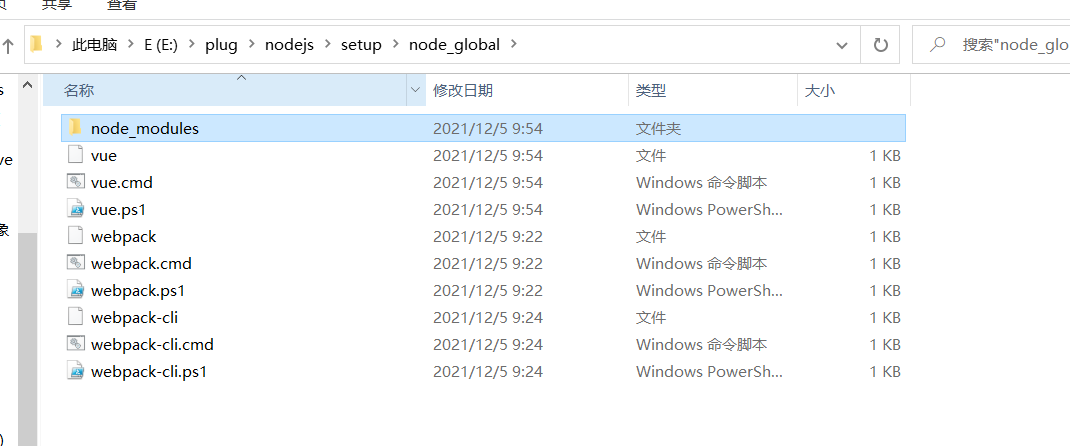
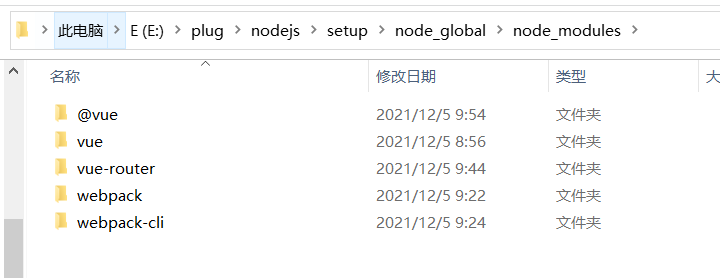
全部执行成功后,目录有这些文件


3.检查配置环境变量,部分会自动设置,缺少的手动补上
用户环境变量配置
path 》》
E:\plug\nodejs\setup\node_global
E:\plug\nodejs\setup\node_cache
E:\plug\nodejs\setup
系统环境变量配置
path 》》
E:\plug\nodejs\setup\
E:\plug\nodejs\setup\node_global\
NODE_PATH 》》
E:\plug\nodejs\setup\node_global\node_modules
4.其他
如果需要卸载webpack 可使用指令
全局删除 npm uninstall -g webpack npm uninstall -g webpack-cli 本地删除 npm un webpack npm uninstall webpack-cli
本文来自博客园,作者:岑惜,转载请注明原文链接:https://www.cnblogs.com/c2g5201314/p/15644187.html
响应开源精神相互学习,内容良币驱除劣币




 浙公网安备 33010602011771号
浙公网安备 33010602011771号