js 多层 元素叠起来避免误触的解决方法

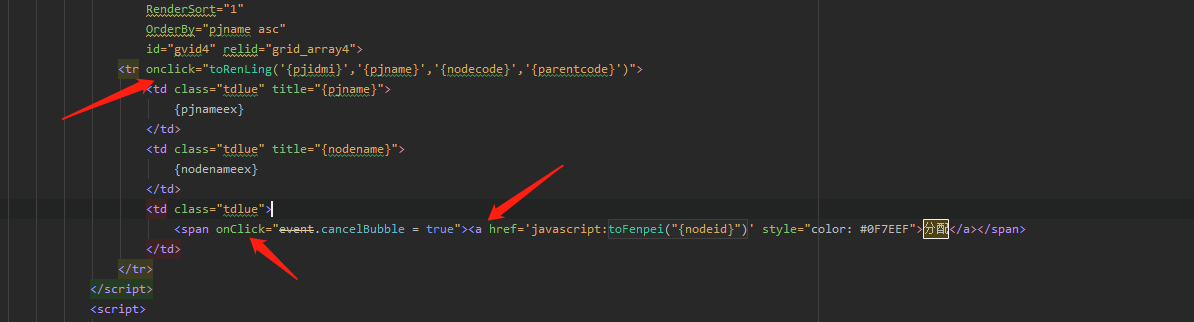
添加一层 元素,将点击事件设为
onClick="event.cancelBubble = true"
这样就能将两个可触发事件的元素给隔开
本文来自博客园,作者:岑惜,转载请注明原文链接:https://www.cnblogs.com/c2g5201314/p/15292370.html
响应开源精神相互学习,内容良币驱除劣币

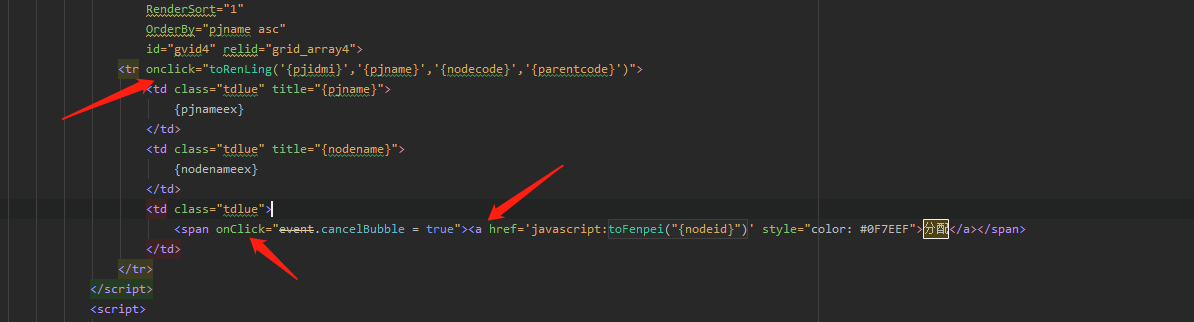
添加一层 元素,将点击事件设为
onClick="event.cancelBubble = true"
这样就能将两个可触发事件的元素给隔开
本文来自博客园,作者:岑惜,转载请注明原文链接:https://www.cnblogs.com/c2g5201314/p/15292370.html
响应开源精神相互学习,内容良币驱除劣币
