javascript反混淆之packed混淆(一)
javascript反混淆之packed混淆(一)
什么是JavaScript反混淆,在理解这个概念前我们先来看下什么是代码混淆,代码混淆,是将计算机程序的代码,转换成一种功能上等价,但是难于阅读和理解的形式的行为。所以JavaScript反混淆就是为了破解这种难以理解的js代码的。
混淆有很多种格式目前我接触最多的就是packed混淆。
什么是packed混淆
我们首先我们来看一段代码
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?"":e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1;};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p;}('0 2=1',3,3,'var||a'.split('|'),0,{}))
是不是很熟悉的啊,对于eval(function(p,a,c,k,e,d)这种格式的function里面的参数组起来是packed的我们称之为packed压缩。
但是对于这种压缩呢,一般都会在浏览器运行的时候动态还原出来,但是具体做法怎么做呢?
如何动态解密packed混淆
首先我们创建一个简单的html页面,代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<script>
function myFunction()
{
document.getElementById('divTest').innerText= 这里填入eval方法里的内容
}
</script>
</head>
<body>
<div id="divTest">
请开始你的表演!
</div>
<button type="button" onclick="myFunction()">点我解密 </button>
</body>
</html>
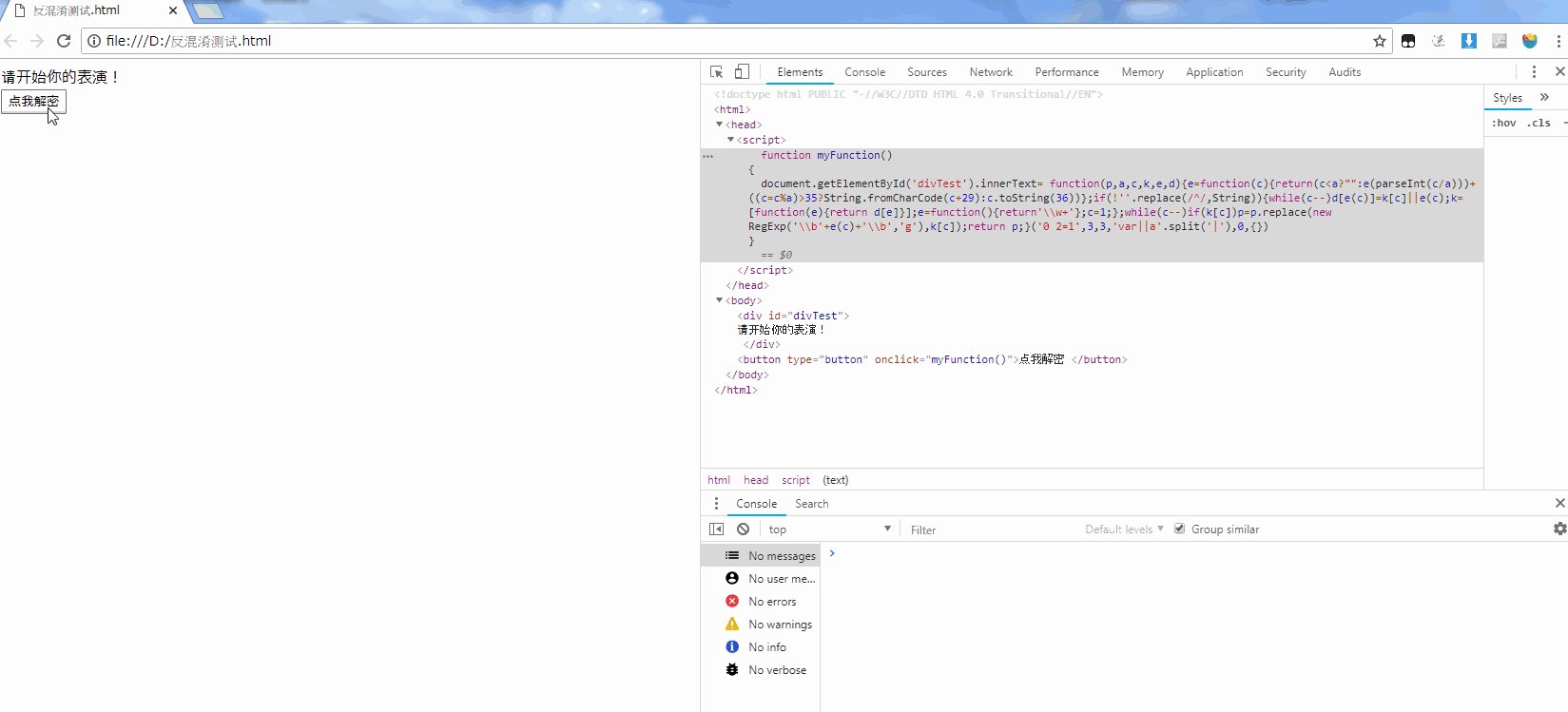
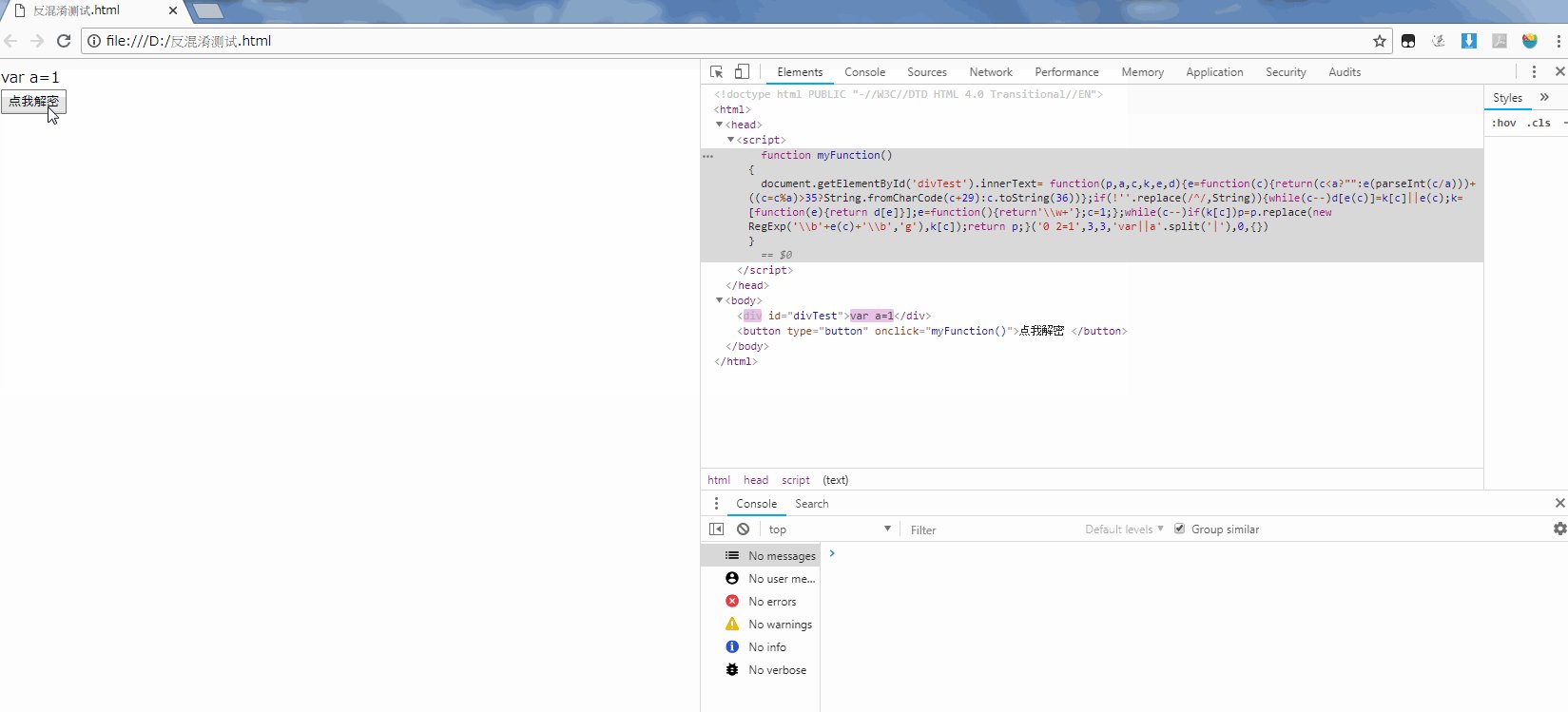
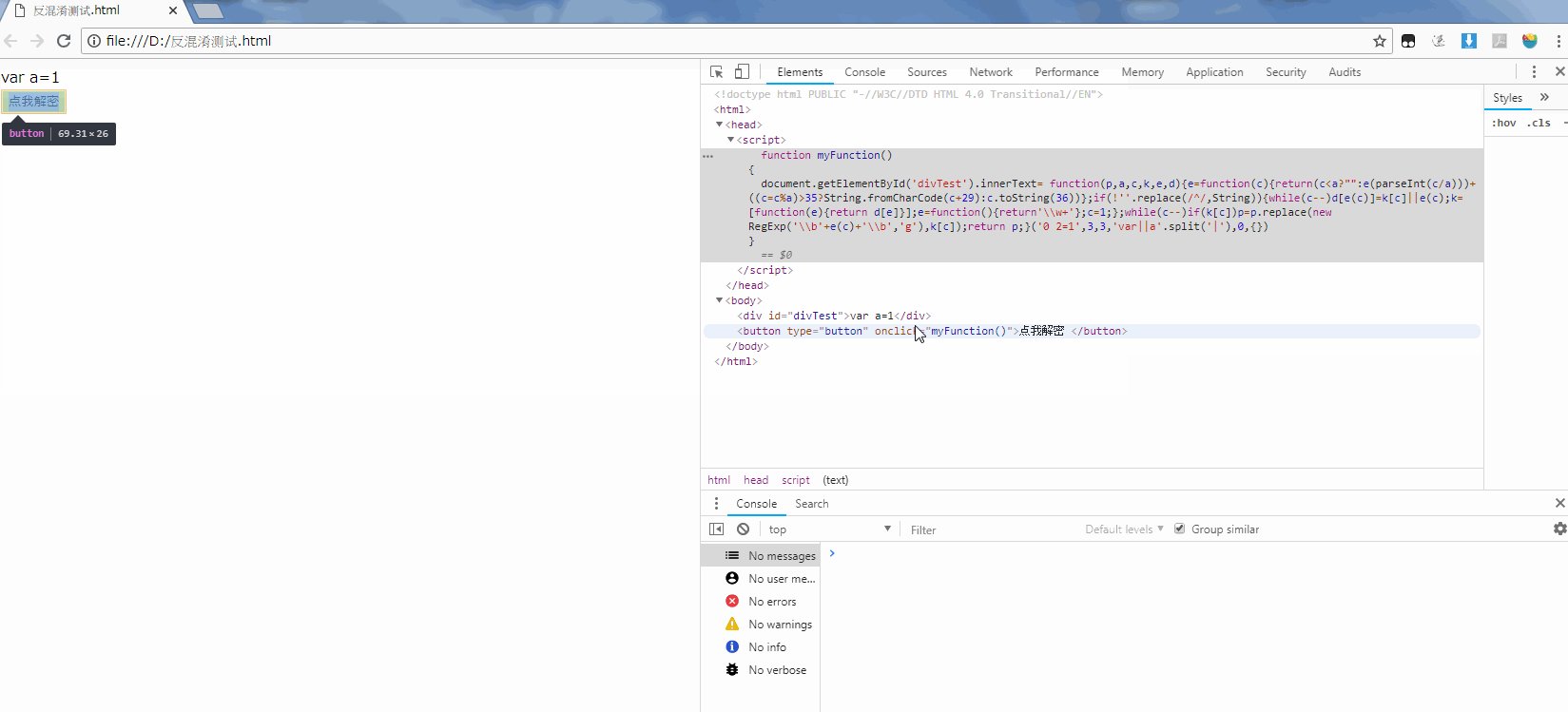
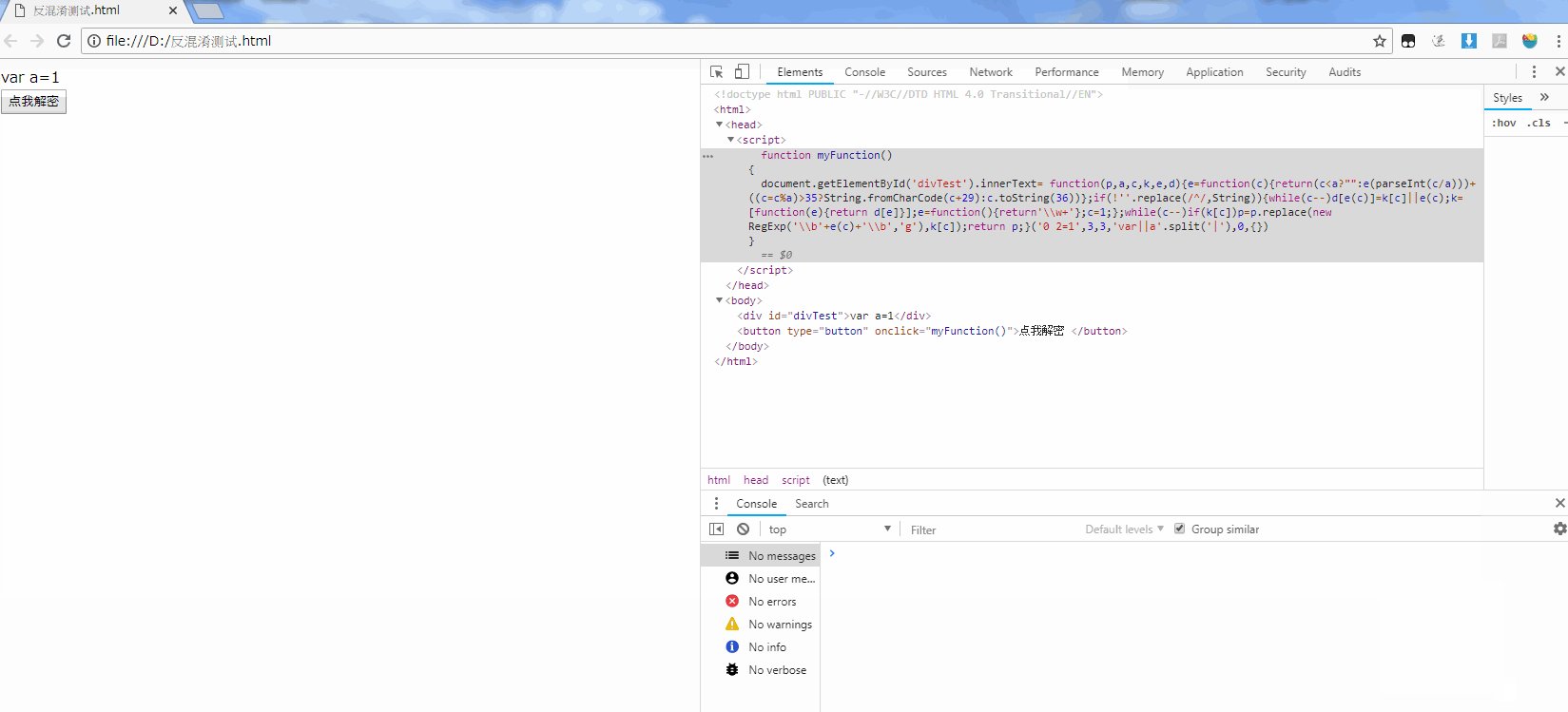
ok,让我们拿开头的那个事例实践一下。
我们用谷歌浏览器打开我们html文件,下面演示一下过程:

就这么简单,怎么样学会了吗,目前我只试了packed混淆,对于其他的混淆应该也差不多。都会在浏览器动态解析的时候还原,下篇我们将讲一个复杂的例子。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号