自已写的一个分页翻页效果
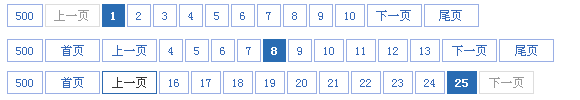
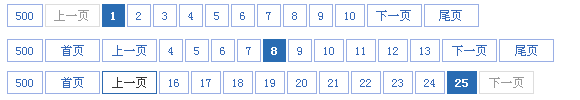
在新浪看新闻,发现新闻分页那部份的ui不错,抄袭下css,然后自已动手做了一个js函数
效果 如图:

function pageHtml(total,pageSize,pageNow,url){
//total 总记录数
//pageSize 每页显示数
//pageNow 当前请求页
//url 分页网址 页码使用$pageNow 如 list.aspx?p=$pageNow&s=baidu
var pageCode,pageCount;
if(total==0){
pageCode="没有任何数据";
}
else{
pageCount=total/pageSize==parseInt(total/pageSize)?total/pageSize:parseInt(total/pageSize)+1;
pageCode="<table cellspacing=\"0\" style=\"margin:0 auto;\" align=\"center\"><tr><td><div class='pagebox' id='_function_code_page'>{$pageCode}</div></td></tr></table>";
if(pageCount==1){
pageCode=pageCode.replace("{$pageCode}","共找到 "+total+" 条相关记录");
}
else{
pageNow=pageCount<pageNow?pageCount:pageNow;
pageNow=pageNow<1?1:pageNow;
var ps,po,i;
ps=pageNow-4;
po=pageNow+5;
if(pageCount<=10 || ps<1){
ps=1;
po=10;
}
if(po>pageCount){
ps=ps-po+pageCount>=1?ps-po+pageCount:1;
po=pageCount;
}
var _pageCode="<span class='pagebox_num'><a>"+total+"</a></span>";
if(ps>1){
_pageCode+= "<span class='pagebox_pre'><a href='"+url.replace("$pagenow","1")+"'>首页</a></span>";
}
_pageCode+= pageNow==1?"<span class='pagebox_pre_nolink'>上一页</span>":"<span class='pagebox_pre'><a href='"+url.replace("$pagenow",pageNow-1)+"'>上一页</a></span>";
for(i=ps;i<=po;i++){
_pageCode+= i==pageNow?"<span class='pagebox_num_nonce'>"+i+"</span>":"<span class='pagebox_num'><a href='"+url.replace("$pagenow",i)+"'>"+i+"</a></span>";
}
_pageCode+= pageNow==pageCount?"<span class='pagebox_next_nolink'>下一页</span>":"<span class='pagebox_next'><a href='"+url.replace("$pagenow",pageNow+1)+"'>下一页</a></span>";
if(po<pageCount){
_pageCode+= "<span class='pagebox_pre'><a href='"+url.replace("$pagenow",pageCount)+"'>尾页</a></span>";
}
pageCode=pageCode.replace("{$pageCode}",_pageCode);
}
}
return pageCode;
}
//total 总记录数
//pageSize 每页显示数
//pageNow 当前请求页
//url 分页网址 页码使用$pageNow 如 list.aspx?p=$pageNow&s=baidu
var pageCode,pageCount;
if(total==0){
pageCode="没有任何数据";
}
else{
pageCount=total/pageSize==parseInt(total/pageSize)?total/pageSize:parseInt(total/pageSize)+1;
pageCode="<table cellspacing=\"0\" style=\"margin:0 auto;\" align=\"center\"><tr><td><div class='pagebox' id='_function_code_page'>{$pageCode}</div></td></tr></table>";
if(pageCount==1){
pageCode=pageCode.replace("{$pageCode}","共找到 "+total+" 条相关记录");
}
else{
pageNow=pageCount<pageNow?pageCount:pageNow;
pageNow=pageNow<1?1:pageNow;
var ps,po,i;
ps=pageNow-4;
po=pageNow+5;
if(pageCount<=10 || ps<1){
ps=1;
po=10;
}
if(po>pageCount){
ps=ps-po+pageCount>=1?ps-po+pageCount:1;
po=pageCount;
}
var _pageCode="<span class='pagebox_num'><a>"+total+"</a></span>";
if(ps>1){
_pageCode+= "<span class='pagebox_pre'><a href='"+url.replace("$pagenow","1")+"'>首页</a></span>";
}
_pageCode+= pageNow==1?"<span class='pagebox_pre_nolink'>上一页</span>":"<span class='pagebox_pre'><a href='"+url.replace("$pagenow",pageNow-1)+"'>上一页</a></span>";
for(i=ps;i<=po;i++){
_pageCode+= i==pageNow?"<span class='pagebox_num_nonce'>"+i+"</span>":"<span class='pagebox_num'><a href='"+url.replace("$pagenow",i)+"'>"+i+"</a></span>";
}
_pageCode+= pageNow==pageCount?"<span class='pagebox_next_nolink'>下一页</span>":"<span class='pagebox_next'><a href='"+url.replace("$pagenow",pageNow+1)+"'>下一页</a></span>";
if(po<pageCount){
_pageCode+= "<span class='pagebox_pre'><a href='"+url.replace("$pagenow",pageCount)+"'>尾页</a></span>";
}
pageCode=pageCode.replace("{$pageCode}",_pageCode);
}
}
return pageCode;
}
css 部份:
.pagebox{zoom:1;}
.pagebox span{float:left; margin-right:2px; overflow:hidden; text-align:center; background:#fff;}
.pagebox span a{display:block; zoom:1; overflow:hidden; _float:left;}
.pagebox span.pagebox_pre_nolink{border:1px #ddd solid; width:53px; height:21px; *height:21px; line-height:21px; text-align:center; color:#999; cursor:default;}
.pagebox span.pagebox_pre{color:#3568b9; height:23px;}
.pagebox span.pagebox_pre a,.pagebox span.pagebox_pre a:visited,.pagebox span.pagebox_next a,.pagebox span.pagebox_next a:visited{border:1px #9aafe5 solid; color:#3568b9; text-decoration:none; text-align:center; width:53px; cursor:pointer; height:21px; line-height:21px;}
.pagebox span.pagebox_pre a:hover,.pagebox span.pagebox_pre a:active,.pagebox span.pagebox_next a:hover,.pagebox span.pagebox_next a:active{color:#363636; border:1px #2e6ab1 solid;}
.pagebox span.pagebox_num_nonce{padding:0 8px; height:23px; line-height:23px; _height:21px; _line-height:21px; color:#fff; cursor:default; background:#296cb3; font-weight:bold;}
.pagebox span.pagebox_num{color:#3568b9; height:23px;}
.pagebox span.pagebox_num a,.pagebox span.pagebox_num a:visited{border:1px #9aafe5 solid; color:#3568b9; text-decoration:none; padding:0 8px; cursor:pointer; height:21px; *height:21px; line-height:21px;}
.pagebox span.pagebox_num a:hover,.pagebox span.pagebox_num a:active{border:1px #2e6ab1 solid;color:#363636;}
.pagebox span.pagebox_num_ellipsis{color:#393733; width:22px; background:none; line-height:23px;}
.pagebox span.pagebox_next_nolink{border:1px #ddd solid; width:53px; height:21px; *height:21px; line-height:21px; text-align:center; color:#999; cursor:default;}
.pagebox select{margin:0 0 0 5px;border:1px solid #296cb3;height:22px;width:60px;background:#ffc;}
.pagebox span{float:left; margin-right:2px; overflow:hidden; text-align:center; background:#fff;}
.pagebox span a{display:block; zoom:1; overflow:hidden; _float:left;}
.pagebox span.pagebox_pre_nolink{border:1px #ddd solid; width:53px; height:21px; *height:21px; line-height:21px; text-align:center; color:#999; cursor:default;}
.pagebox span.pagebox_pre{color:#3568b9; height:23px;}
.pagebox span.pagebox_pre a,.pagebox span.pagebox_pre a:visited,.pagebox span.pagebox_next a,.pagebox span.pagebox_next a:visited{border:1px #9aafe5 solid; color:#3568b9; text-decoration:none; text-align:center; width:53px; cursor:pointer; height:21px; line-height:21px;}
.pagebox span.pagebox_pre a:hover,.pagebox span.pagebox_pre a:active,.pagebox span.pagebox_next a:hover,.pagebox span.pagebox_next a:active{color:#363636; border:1px #2e6ab1 solid;}
.pagebox span.pagebox_num_nonce{padding:0 8px; height:23px; line-height:23px; _height:21px; _line-height:21px; color:#fff; cursor:default; background:#296cb3; font-weight:bold;}
.pagebox span.pagebox_num{color:#3568b9; height:23px;}
.pagebox span.pagebox_num a,.pagebox span.pagebox_num a:visited{border:1px #9aafe5 solid; color:#3568b9; text-decoration:none; padding:0 8px; cursor:pointer; height:21px; *height:21px; line-height:21px;}
.pagebox span.pagebox_num a:hover,.pagebox span.pagebox_num a:active{border:1px #2e6ab1 solid;color:#363636;}
.pagebox span.pagebox_num_ellipsis{color:#393733; width:22px; background:none; line-height:23px;}
.pagebox span.pagebox_next_nolink{border:1px #ddd solid; width:53px; height:21px; *height:21px; line-height:21px; text-align:center; color:#999; cursor:default;}
.pagebox select{margin:0 0 0 5px;border:1px solid #296cb3;height:22px;width:60px;background:#ffc;}
调用方法 document.write(pageHtml(1000(总记录数),20(每页显示数),23(当前第几页),'list.aspx?p=$pageNow&其它条件'));




 浙公网安备 33010602011771号
浙公网安备 33010602011771号