linux系统nginx如何部署vue项目(附详细步骤)
记录一下nginx部署vue前端项目:
一、安装mobaxterm工具
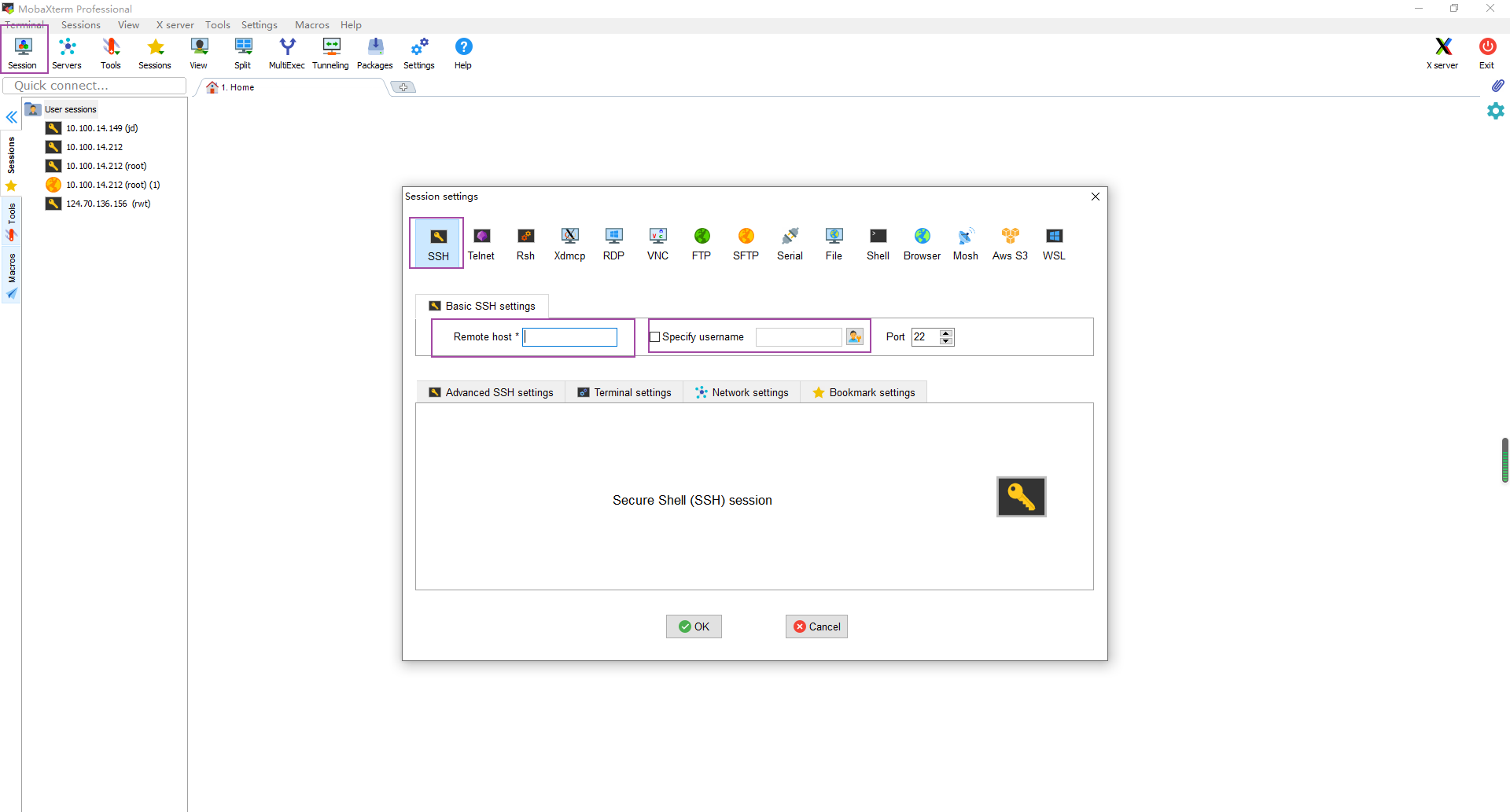
mobaxterm是一个登陆服务器的工具,可以执行linux命令,长这样:

二、登陆你要部署项目的服务器
点击session------ssh----输入ip和用户名(root),如下图:

三、登陆之后,你看到的界面如下图:

四、下面开始安装nginx
注意:安装nginx最好在自己新建的文件夹下,如
进入:cd /usr/local
local下新建文件夹nginx :mkdir nginx(文件夹名)
进入 nginx目录中:cd nginx
第一步:下载nginx压缩包 wget -c https://nginx.org/download/nginx-1.10.1.tar.gz

第二步:配置nginx安装所需的环境
1. 安装gcc
安装 nginx 需要先将官网下载的源码进行编译,编译依赖 gcc 环境。安装指令:yum install gcc-c++

2. 安装PCRE pcre-devel
Nginx的Rewrite模块和HTTP核心模块会使用到PCRE正则表达式语法。这里需要安装两个安装包pcre和pcre-devel。第一个安装包提供编译版本的库,而第二个提供开发阶段的头文件和编译项目的源代码。安装指令:yum install -y pcre pcre-devel

3.安装zlib
zlib库提供了开发人员的压缩算法,在Nginx的各种模块中需要使用gzip压缩。安装指令:yum install -y zlib zlib-devel

4.安装Open SSL
nginx不仅支持 http协议,还支持 https(即在 ssl 协议上传输 http),如果使用了 https,需要安装 OpenSSL 库。安装指令如下:yum install -y openssl openssl-devel

第三步:解压nginx压缩包并安装:tar -zxvf nginx-1.10.1.tar.gz

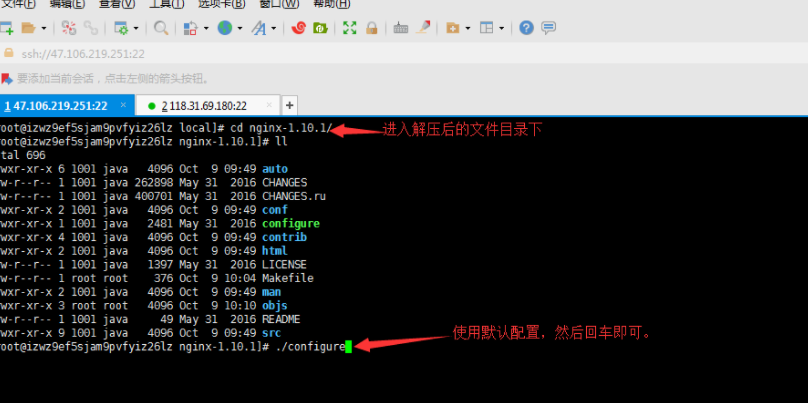
解压之后,进入加压文件,即cd nginx-1.10.1。
然后进行配置,推荐使用默认配置,直接./configure就好了,如下图所示:

make
make install
第四步:找到nginx安装的时候的目录
cd /usr/local/nginx/html
pwd 查看路径并复制(后面会用到)
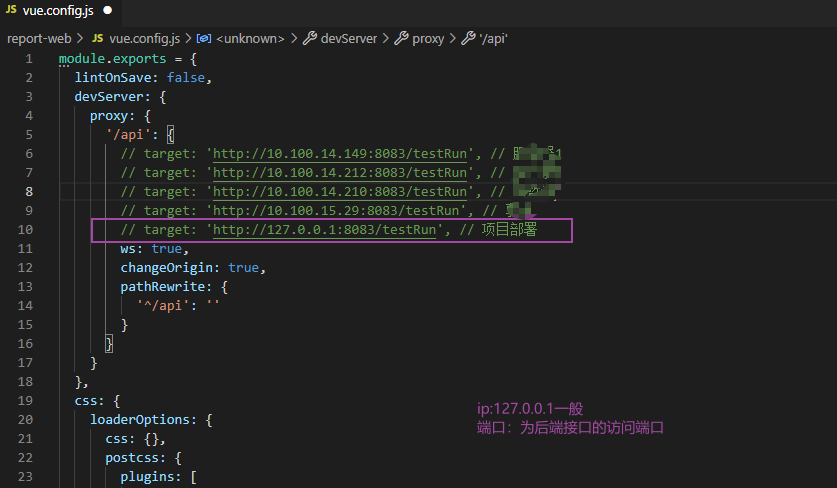
五、配置vue项目
配置vue.config.js,如下图:

六。打包vue项目
npm run build生成dist文件夹
七、回到mobaxterm,上传打包好的dist文件
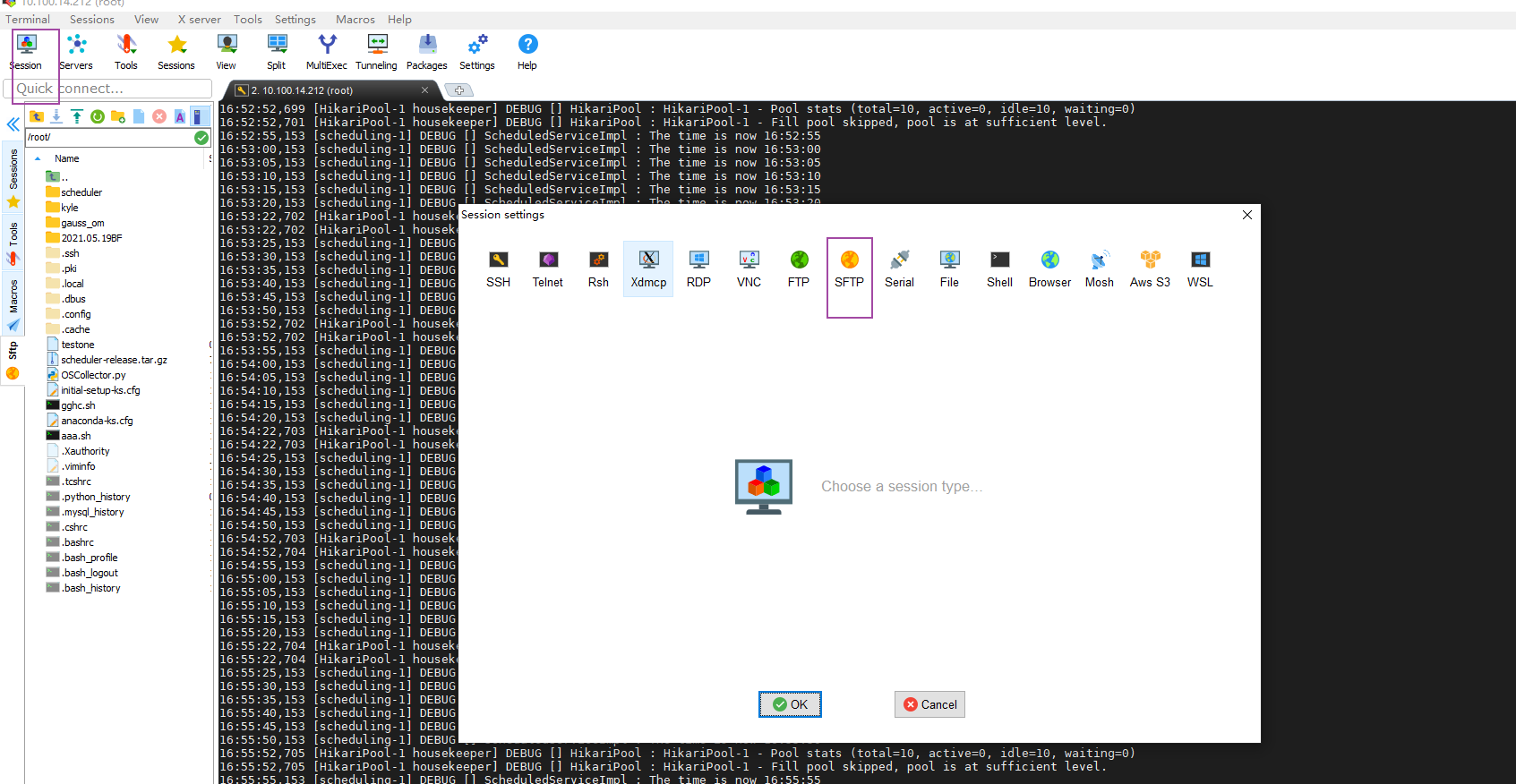
点击session-----SPTF,如图

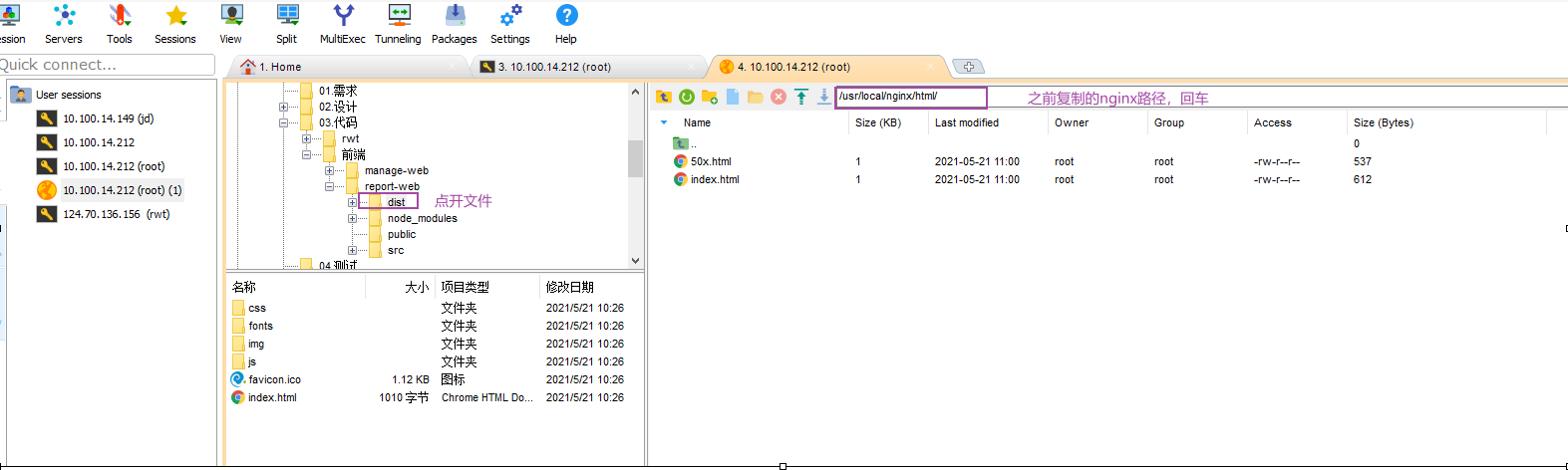
继续,见下图,删除右边默认的2个html文件,将dist文件夹中的文件手动拖进去

八、修改nginx的配置文件
找到nginx的配置文件 cd /usr/local/nginx/conf/
ll 查看文件目录
编辑nginx配置文件 vi nginx.conf
使文件处于可以被编辑的状态 : i
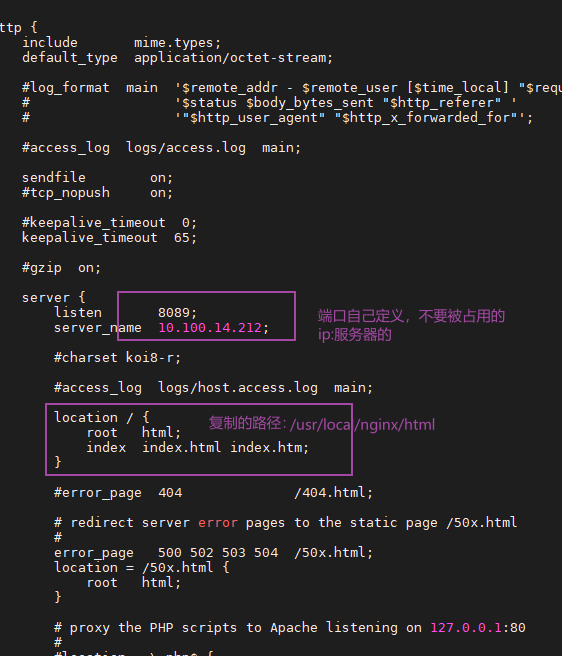
如下图:

保存后退出:Esc---------:wq退出
九、启动nginx
进入 /usr/local/nginx/sbin目录
启动nginx ./nginx
十、访问项目
地址栏ip:服务器ip,端口:nginx文件配置的端口
如下图

参考链接:https://blog.csdn.net/qq_42815754/article/details/82980326
Nginx实现前端访问后端本地接口:https://www.cnblogs.com/xinxinmifan/p/9756252.html

 浙公网安备 33010602011771号
浙公网安备 33010602011771号