vue代码格式化-eslint
Vue项目中ESLint基本语法要求
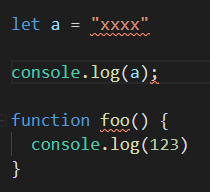
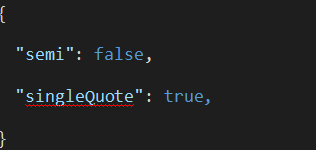
JS中的字符串使用单引号包裹
代码结尾不能跟分号
声明的变量和方法必须被调用
代码的最后一行要加换行
tab键用多个空格代替, 一个tab键等于2个空格
声明的方法名和圆括号之间加空格
为了适应ESLint语法要求, 前期的准备工作
安装ESLint插件, 实时提示我们代码格式可能出现的问题

安装Prettier插件, 代码保存时, 自动格式化代码
需要如下配置:
如果之前装过Beautify, 可以先卸载掉或者禁用掉, 以免冲突

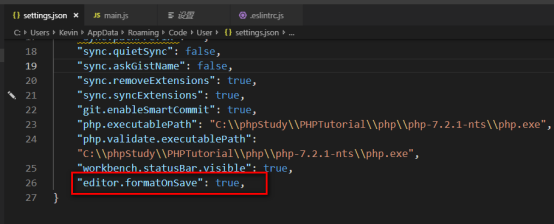
设置settings.json中添加如下配置

"editor.formatOnSave": true,
新建.prettierrc文件

在.eslintrc.js中添加标红代码

关闭自动保存功能

重启vscode, 确保修改生效
如何关闭ESLint校验功能
方法一:
创建项目时不要勾选Linter/Formatter选项

方法二:
图形化界面中关闭Linter功能

方法三:
直接修改配置文件vue.config.js




 浙公网安备 33010602011771号
浙公网安备 33010602011771号