EC6模块化的导入和导出
简介
早期的javascript版本没有块级作用域、没有类、没有包、也没有模块,这样会带来一些问题,如复用、依赖、冲突、代码组织混乱等,随着前端的膨胀,模块化显得非常迫切。
模块就是一个实现特定功能的文件,有了模块我们就可以更方便的使用别人的代码,要用什么功能就加载什么模块。
模块化开发的四点好处:
(1)、 避免变量污染,命名冲突
(2)、提高代码复用率
(3)、提高了可维护性
(4)、方便依赖关系管理
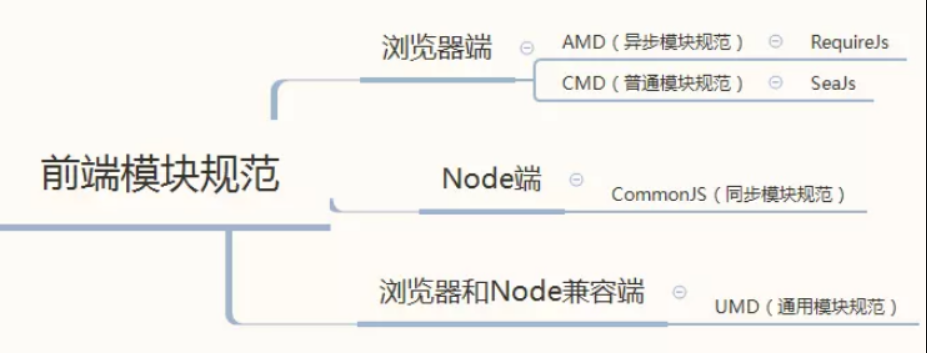
常见的的JavaScript模块规范有:CommonJS、AMD、CMD、UMD、还有EC6的Module

CommonJS的了解
1、CommonJS的导出
function sum(num1, num2) { return num1 + num2 } var flag = true if (flag) { console.log(sum(10, 20)) }
//方式一:导出对象 module.exports = { flag : flag, sum : sum } //方式二:导出对象 module.exports = { flag, sum }
2、CommonJS的导入
var {flag,sum} = require("./aaa") console.log(sum(10,20)); if(flag){ console.log("flag is true"); }
注:CommonJS需要nodeJS支持,直接运行会报错
EC6的模块化开发
方法一:
这里是aaa.js,export(导出)
//1.直接默认导出 export let name = '小明' //2.最后统一导出 function sum(num1, num2) { return num1 + num2 } var flag = true if (flag) { console.log(sum(10, 20)) } export { flag,sum,age } //3.导出函数 export function say(value) { console.log(value); } //4.导出类 export class Person{ run(){ console.log("奔跑"); } }
mmm.js,import(导入)
import {name,flag,sum,say,Person} from './aaa.js'
console.log(name)
if(flag){
console.log("小明是天才");
}
console.log(sum(20,30));
//函数和类
say('hello')
const p = new Person();
p.run();
方法二:
2、export default
aa.js:
var name = "小明"; export default name;
mian.js:
import n from "./aa.js";
console.log(n);
作用:
export和export default实现的功能相同,即:可用于导出(暴露)常量、函数、文件、模块等,以便其他文件调用。
区别:
(1)export导出多个对象,export default只能导出一个对象
(2)export导出对象需要用{ },export default不需要{ },如:
export {A,B,C}; export default A;
(3)在其他文件引用export default导出的对象时不一定使用导出时的名字,因为这种方式实际上是将该导出对象设置为默认导出对象
4、EC6的Module进行导入和导出,HTML的JS必须在script加上type="module",不然无法解析
<script src="b.js" type="module"></script>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号