在GitHub上搭建hexo博客
在GitHub上我们可以做许多事,我还在不断探索中...
在GitHub上搭建博客,可以有多种方法,但是我遇到的,最好的应该是hexo了。
在GitHub上搭建hexo博客流程如下:
一.安装Git
地址:http://msysgit.github.io/
二.安装Nodejs
地址:http://nodejs.org/
如果安装时候提示,无用的软件包,那换个低版本的,可能与你系统不兼容造成的。
三.安装hexo
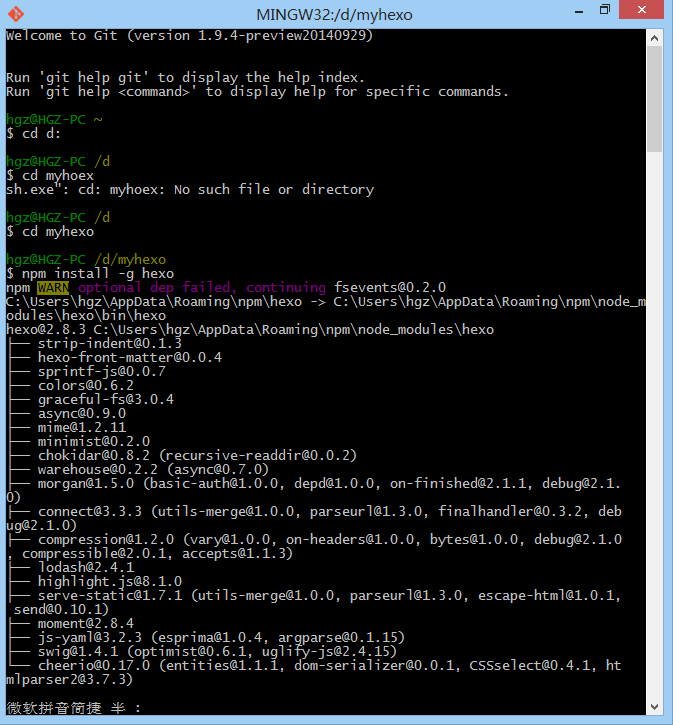
1.使用npm命令安装hexo
npm install -g hexo
2.创建一个存放hexo的文件夹(例如:d:myhexo)
git命令窗口 cd 到你创建的文件夹下,使用hexo命令初始化下
hexo init
3.安装依赖包
使用npm命令来安装依赖包
npm install
4.启动服务
hexo命令生产;
启动服务,使用浏览器,地址http://localhost:4000查看
hexo generate hexo server
四.部署到GitHub
1.首先创建一个repo(项目名:你的github账户名.github.io)
2.编辑 _config.yml 配置文件(在根目录下面)。
deploy: type: github repository: https://github.com/你的github账户名/你的github账户名.github.io.git branch: master
3.生成,发布
hexo generate hexo deploy
4.查看http://你的github账户名.github.io 是否成功(一般需要10分钟才有效)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号