webpack2.0 css文件引入错误解决及图片输出在根目录配置问题
webpack引入css文件,main.js内容如下
import Vue from 'vue'; import App from './App.vue'; import Mint from 'mint-ui'; import 'mint-ui/lib/style.css'; Vue.use(Mint);
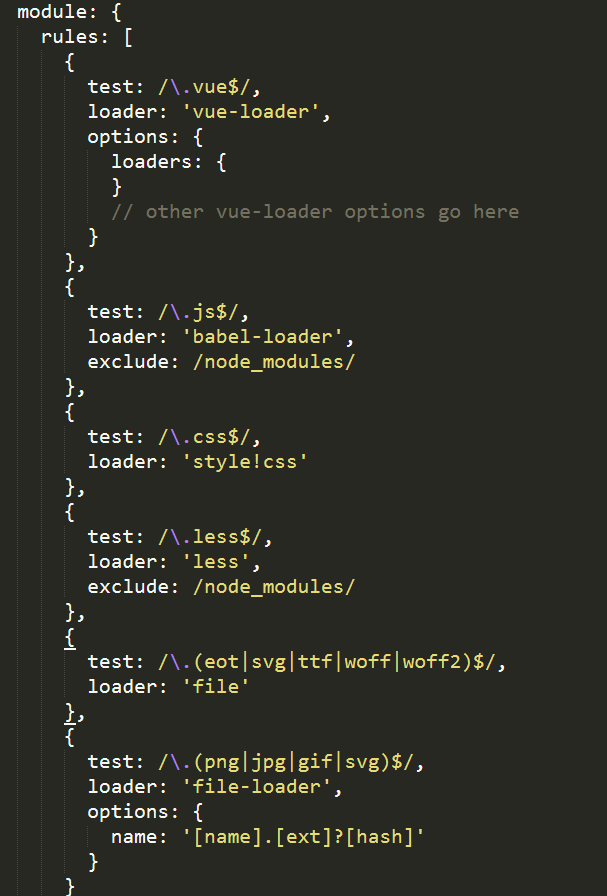
webpack文件的配置如下:

之后就是各种报错信息,比较多见的是找不到对应的loader:

解决方案:
webpack中css-文件加载:
{
test: /\.css$/,
loader: 'style-loader!css-loader'
}
ok,解决问题,包括类似的,原因是。。。版本迭代
注意顺序,有的同学会写成 loader: 'css'或者 loader: 'css!style',或者不写'-loader'都会有报不同的错误。。。
还有解决build.js和图片输出在同一个根目录下面的问题:
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: 'img/[name].[ext]?[hash]'
}
}
给一个我的demo的链接:https://github.com/BugsMaster/test.git
When I advent at this land the word will be filled by dark,Black area black sheep!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号