EasyUI:给Datagrid中editor添加回车事件
问题
使用EasyUI的Datagrid的Editor进行行编辑,单击进入编辑状态,Enter回车结束编辑。
解决方法
实现该效果的关键就是给正在编辑的单元格绑定回车事件。
- 通过Editor对象获取正在编辑的单元格对象来绑定
具体代码:
var editors = $('#dataarea').datagrid('getEditors', rowIndex);
for (var i = 0, len = editors.length; i < len; i++) {
var editor = editors[i];
$(editor.target).bind('keyup', function (e) {
var code = e.keyCode || e.which;
if (code == 13) {
$('#eDatagrid').datagrid('endEdit', editIndex);
//do something
}
});
}
这种方法之前用v1.3.6的时候是可以的,但这次用的是v1.4.2,试过几次,就是没反应。既然不能通过EasyUI里面的对象绑定,我们可以自己来,只要获取到正在编辑的单元格就行。
- 通过EasyUI渲染生成的class获取
具体代码:
$('.datagrid-editable .textbox,.datagrid-editable .datagrid-editable-input,.datagrid-editable .textbox-text').bind('keydown', function(e){
var code = e.keyCode || e.which;
if(code == 13){
//保存更改 第一次编辑可能不会改变值
$('#eDatagrid').datagrid('acceptChanges');
$('#eDatagrid').datagrid('endEdit', editIndex);
//do something
}
});
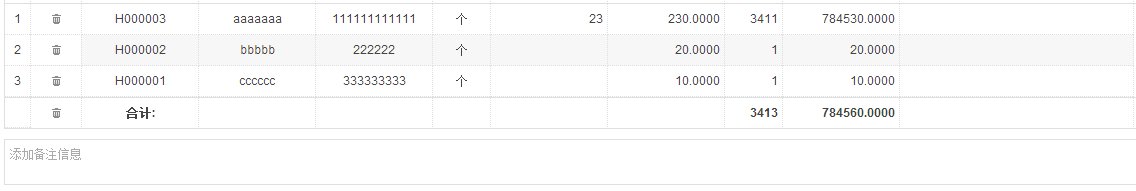
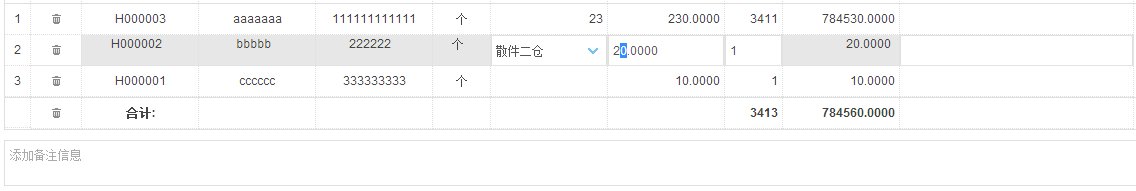
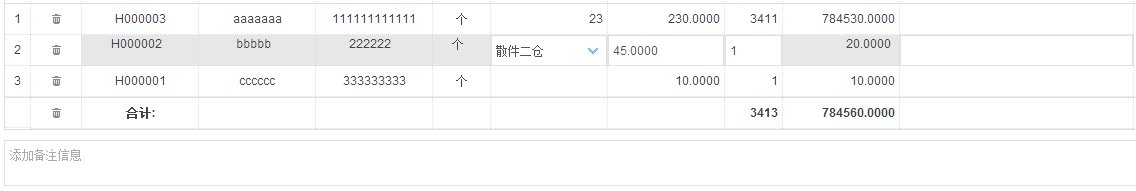
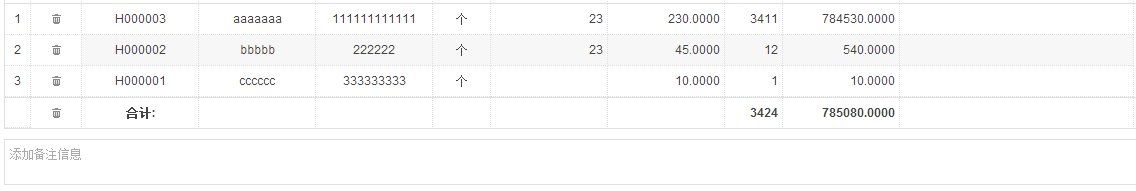
附效果:

作者:Buff
出处:https://buff.cnblogs.com
本文以学习、研究和分享为主,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号