element-plus 安装
创建vue3 可以参考使用Vue-cli 3.x搭建Vue项目 - 寒爵 - 博客园 (cnblogs.com)
下载 element-plus
快速搭建·
https://github.com/element-plus/element-plus-vite-starter
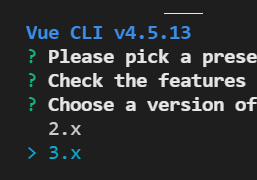
vue create elem-app

回车选vue3

之后一路回车
cd 到app目录
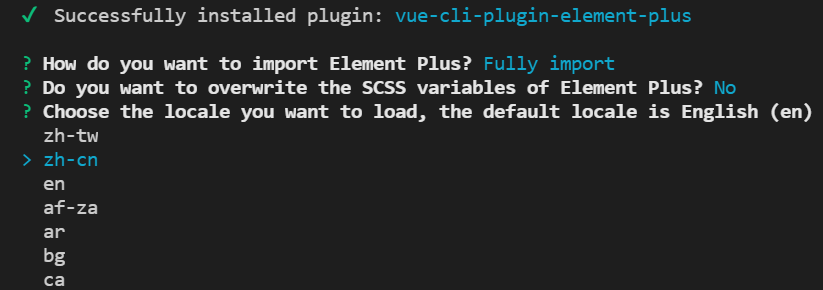
vue add element-plus
选 fully import

前面应该遇到过,这里注意(y/N) 大写N意思是回车时默认选N
![]()
选zh-ch

完成
运行
npm run serve
TS安装
创建时勾选ts
修改main.ts文件, /plugins/element.js不需要用了
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
//import installElementPlus from './plugins/element.js'
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
import locale from 'element-plus/lib/locale/lang/zh-cn'
const app = createApp(App)
//installElementPlus(app)
app.use(ElementPlus, { locale }).use(store).use(router).mount('#app')



 浙公网安备 33010602011771号
浙公网安备 33010602011771号