关于inline-block 元素之间为何会产生间隔
关于inline-block 元素之间为何会产生间隔
现象:
<body>
<input type="text">
<input type="text">
</body>
在浏览器中的表现:

实时上不仅仅是 inline-block 会导致这种现象。 inline 也会导致。
那问题来了,为啥?
XML 经常在节点之间含有换行或空白字符。这是在使用简单的编辑器(比如记事本)时经常出现的情况。
下面的例子(由记事本编辑)在每行之间含有 CR/LF,
<body>
<input type="text">
<input type="text">
</body>
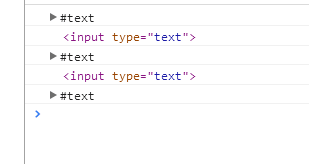
DOM 规范中规定,一切皆是节点,换行或者空格,会被当成文档节点来处理。#text
所以那个空隙就是这个空的文档节点导致。
window.onload = function() { for (var i = document.body.childNodes.length - 1; i >= 0; i--) { var node = document.body.childNodes[i]; console.log(node) // if(node.nodeType==3){ // document.body.removeChild(node) // } }; }

所以我们去除掉这个节点就可以解决这个问题。就像注释的那段代码那样。其他的各种解决方案也有很多。这里不就介绍了。
当然,如果我们工程化项目时会压缩代码这时候会去除一些换行和空格,这种问题也可以避免。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号