vue v-for 遍历循环时的key值的报错 :Avoid using non-primitive value as key, use string/number value instead.
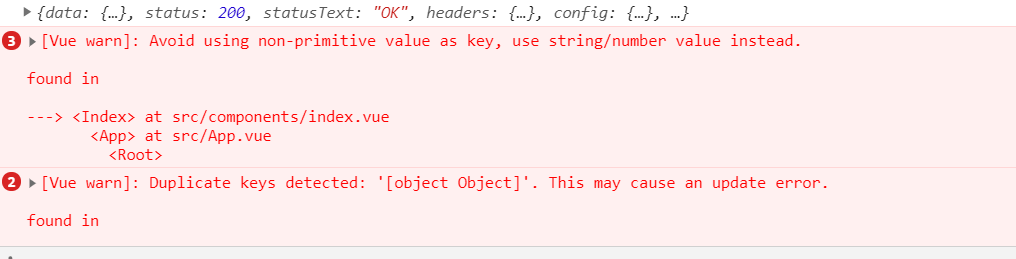
项目运行时候报警告,图下:

————————————————
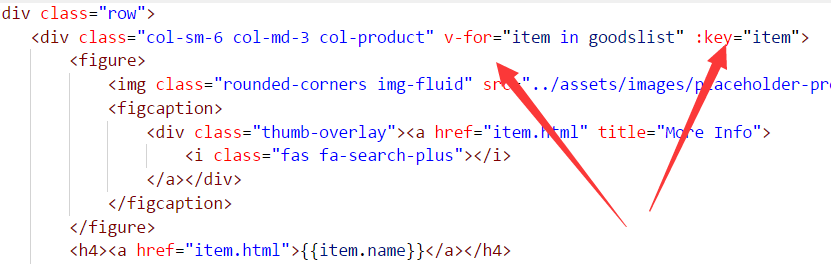
前端代码

分析错误信息:
(Avoid using non-primitive value as key, use string/number value instead)
避免使用对象或是数组作为key,而是使用字符串/数字值
Duplicate keys detected: '[object Object]'. This may cause an update error.
检测到重复键:'[object object]'。这可能会导致更新错误。
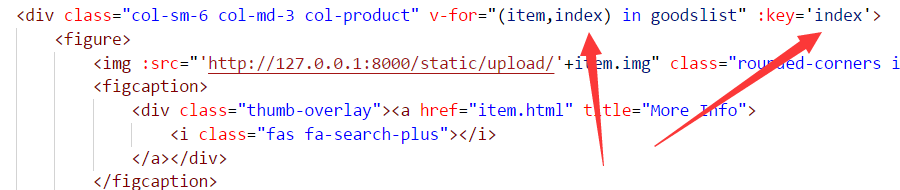
###解决方案:可以将 :key 的值改为 Index

坚持,坚持,坚持……
在你选择不放弃的那一刻,
成功其实已经在向你走近
我们无法得知什么时候会来临
但我们可以选择用自强的双手敲开幸福的门。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号