webview的简单介绍和手写一个H5套壳的webview
1.webview是什么?作用是什么?和浏览器有什么关系?
Webview 是一个基于webkit引擎,可以解析DOM 元素,展示html页面的控件,它和浏览器展示页面的原理是相同的,所以可以把它当做浏览器看待。(chrome浏览器也是基于webkit引擎开发的,Mozilla浏览器是基于Gecko引擎开发的)
Android的Webview在低版本和高版本采用了不同的webkit版本内核,4.4后直接使用了Chrome。
2.webview主要用于什么地方?或者说什么需求下会使用到webview?
个人理解,电脑上展示html页面,通过浏览器打开页面即可浏览,而手机系统层面,如果没有webview支持,是无法展示html页面,所以webview的作用即用于手机系统来展示html界面的
所以它主要在需要在手机系统上加载html文件时被需要
3.一个原生应用调用html页面的过程?
1.原生应用加载html页面(加载页面的方式可能有多种,比如加载本地写好的html文件,或者放置在服务器的文件)
2.加载完成,展示就是通过webview来渲染展示的,如果系统没有webview,则是无法渲染展示html的
3.1、2步其实一个原生应用调用html页面过程已经完成了,那么页面不光展示,有时候可能还需要交互,这里的话就需要写一些方法了,比如html界面的按钮需要调用系统原生的东西(比如:拍照,系统的文件,相册之类的)。原生端就负责维护html调用的接口,然后按照需要返回(原生端充当一个server的角色,html充当一个client角色)
4.使用webview的好处?
原生APP是将页面的布局设计,以及业务代码打包然后用户下载安装使用,而webview是通过加载html文件来进行页面的展示,当需要更新页面布局的或者业务逻辑变更时,如果是原生的APP就需要修改前端内容,升级打包,重新发布才可以使用最新的。
而通过webview方式的页面则只需要修改html代码或者js文件(如果是从服务器端获取,只要新的文件部署完成),用户重新刷新就可以使用更新后的,无需通过下载安装的方式完成升级
5.安卓系统内置浏览器,自带浏览器?
内置浏览器和自带浏览器是一个概念?
国内手机的自带浏览器不是chrome,主要是版权的原因,自带的浏览器都是手机厂商基于国内主流的几大浏览器自己定制,然后发布在自己手机系统版本中.不过国内几大浏览器厂商如QQ浏览器,UC浏览器、都是基于webkit引擎的
iphone的自带浏览器是Safari,Safari浏览器的内核是webkit
6.APP webview展示的页面和通过手机浏览器打开的页面?
基于6,不管是ios还是安卓,自带浏览器底层都是基于webkit的,然后各自系统中均带有webview控件,也是基于webkit引擎,所以不管通过APP调用webview展示html页面还是通过在浏览器打开html页面,效果是一样的。
手写一个H5套壳的webview套现成的网址
下面是开发步骤:
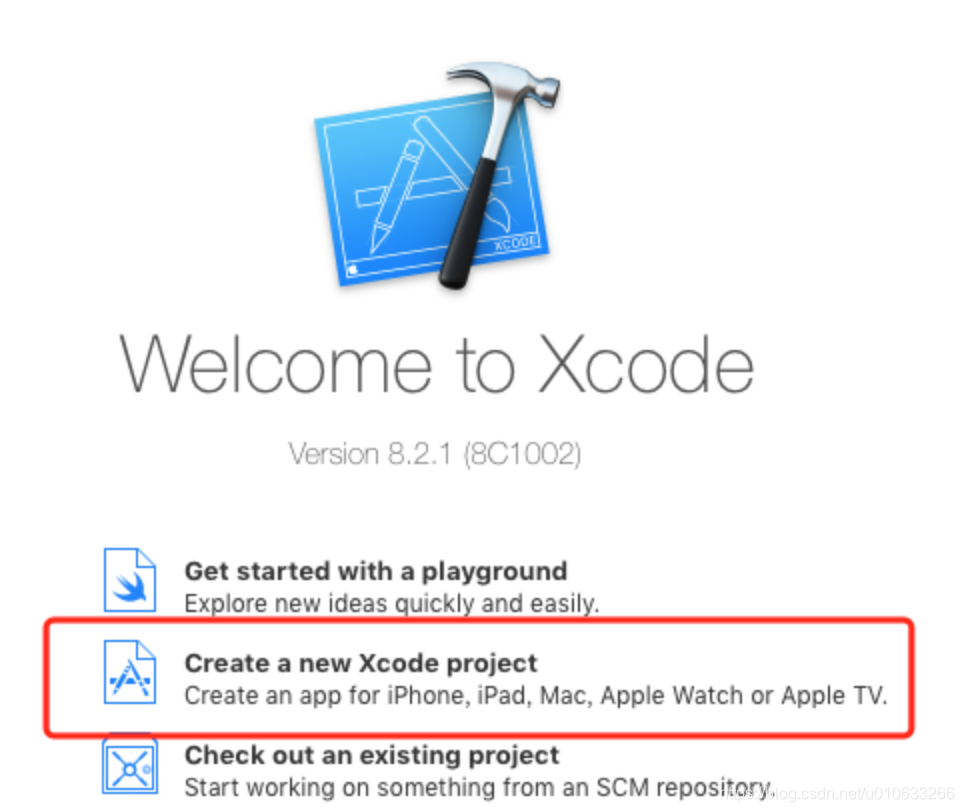
- 打开Xcode,这里用的是8.2.1,新建项目,如下图:
![在这里插入图片描述]()
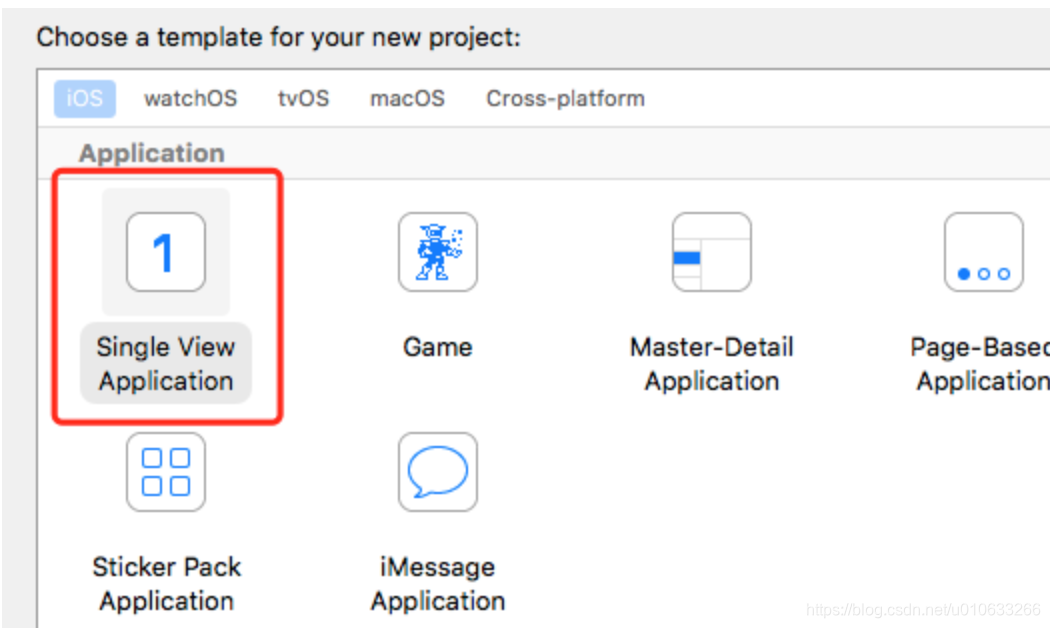
- 新建一个空白应用,如下图:
![在这里插入图片描述]()
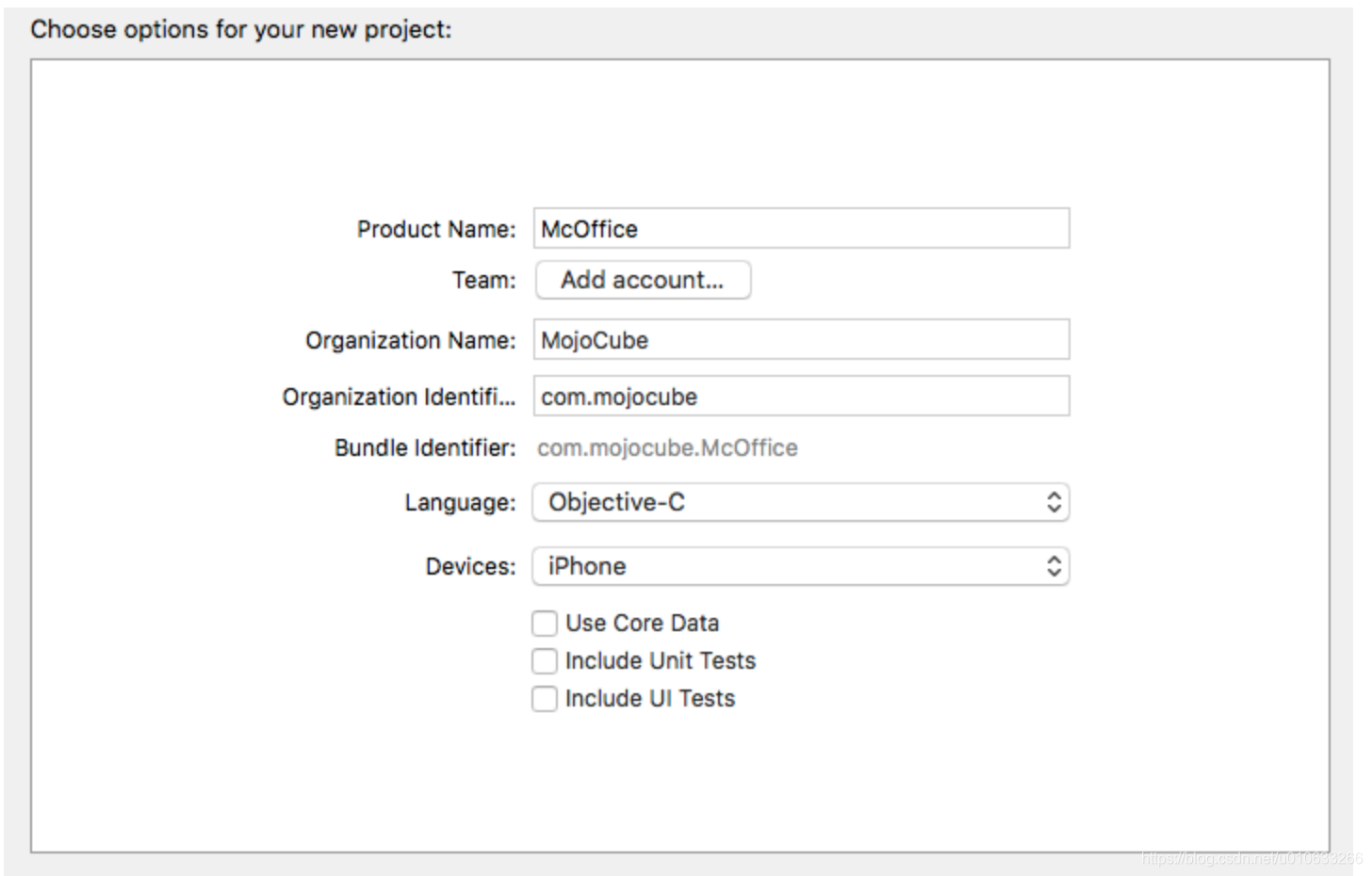
- 填写项目名称、组织机构,语言选择Objective-C,设备选择iPhone,如下图:

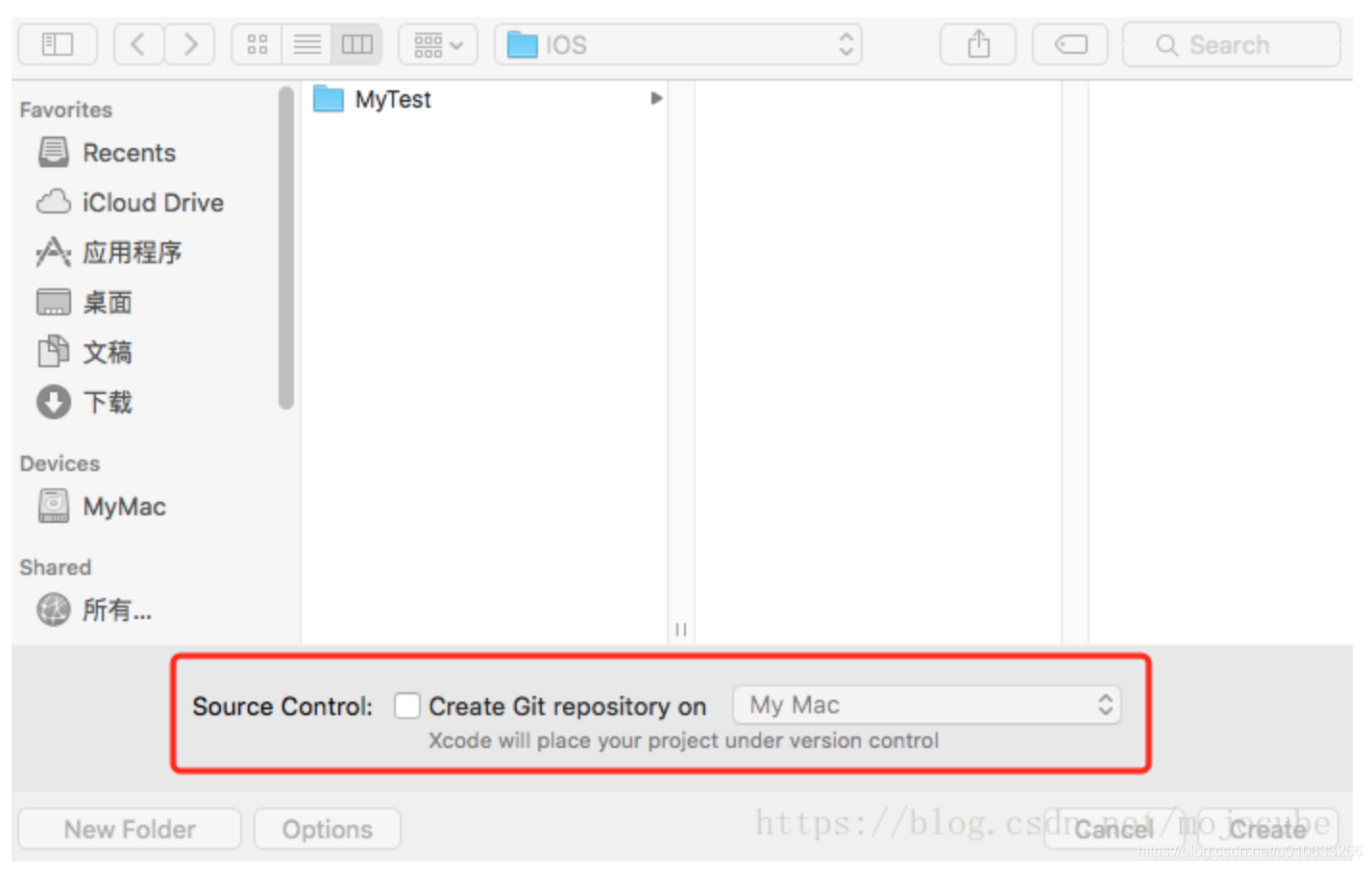
4. 选择项目存放目录,红色框不要勾选,然后点击“Create”,如下图:
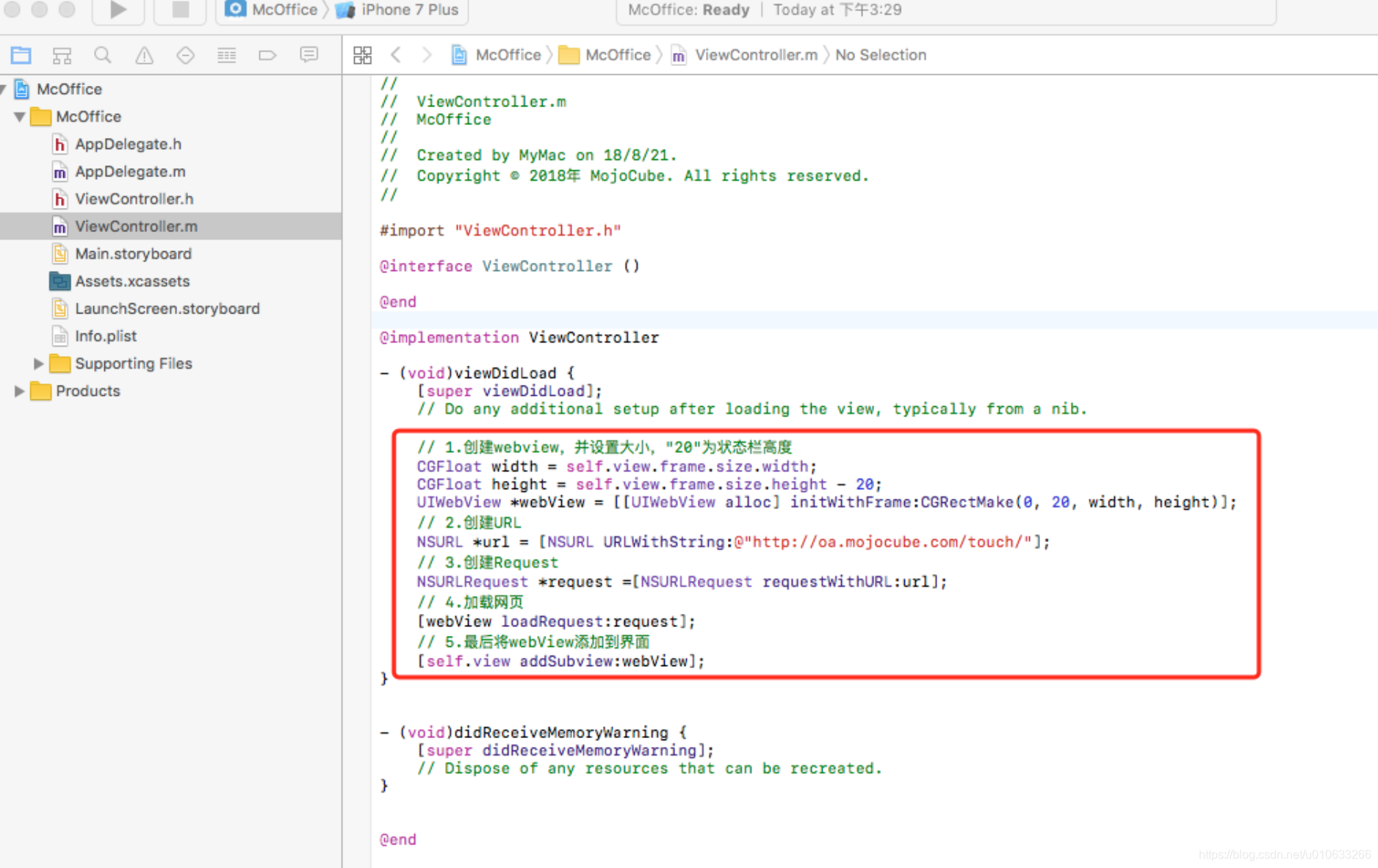
5. 点击项目下面的ViewController.m,加入红色框的代码,URL改成您的H5网址,如下图:
// 1.创建webview,并设置大小,"20"为状态栏高度
CGFloat width = self.view.frame.size.width;
CGFloat height = self.view.frame.size.height - 20;
UIWebView *webView = [[UIWebView alloc] initWithFrame:CGRectMake(0, 20, width, height)];
// 2.创建URL
NSURL *url = [NSURL URLWithString:@"http://oa.mojocube.com/touch/"];
// 3.创建Request
NSURLRequest *request =[NSURLRequest requestWithURL:url];
// 4.加载网页
[webView loadRequest:request];
// 5.最后将webView添加到界面
[self.view addSubview:webView];
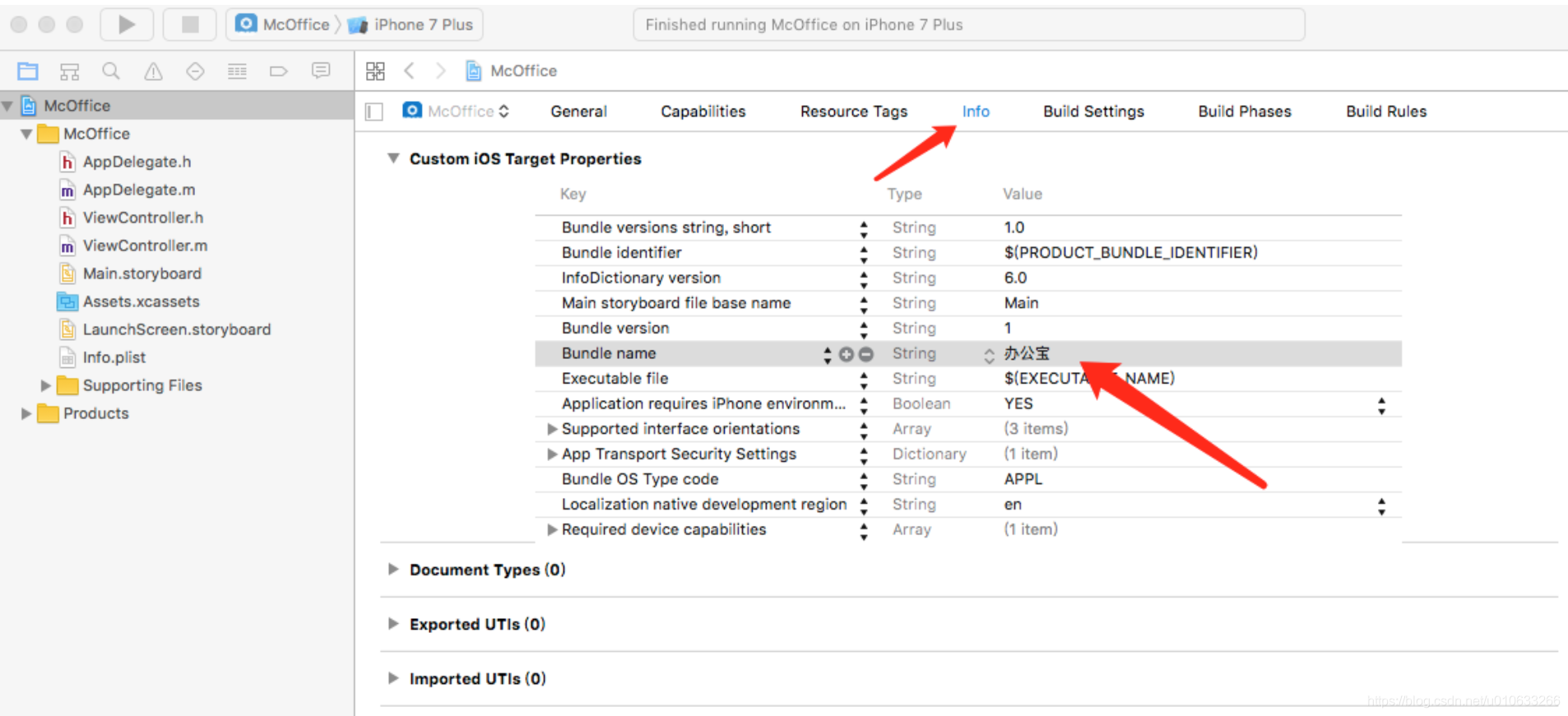
- 点击项目设置>>Info>>Bundle name,修改APP名称,如下图:
![在这里插入图片描述]()
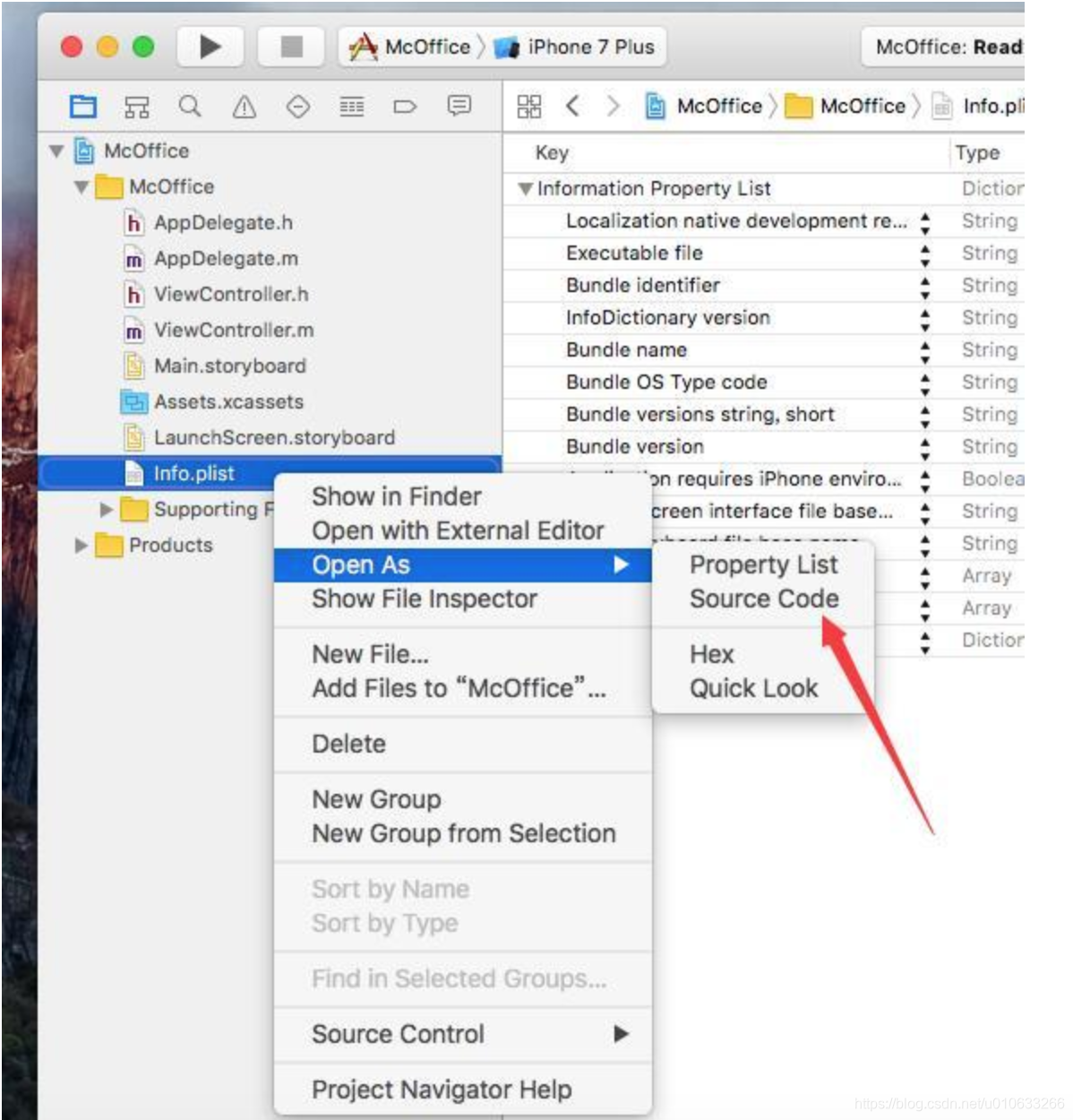
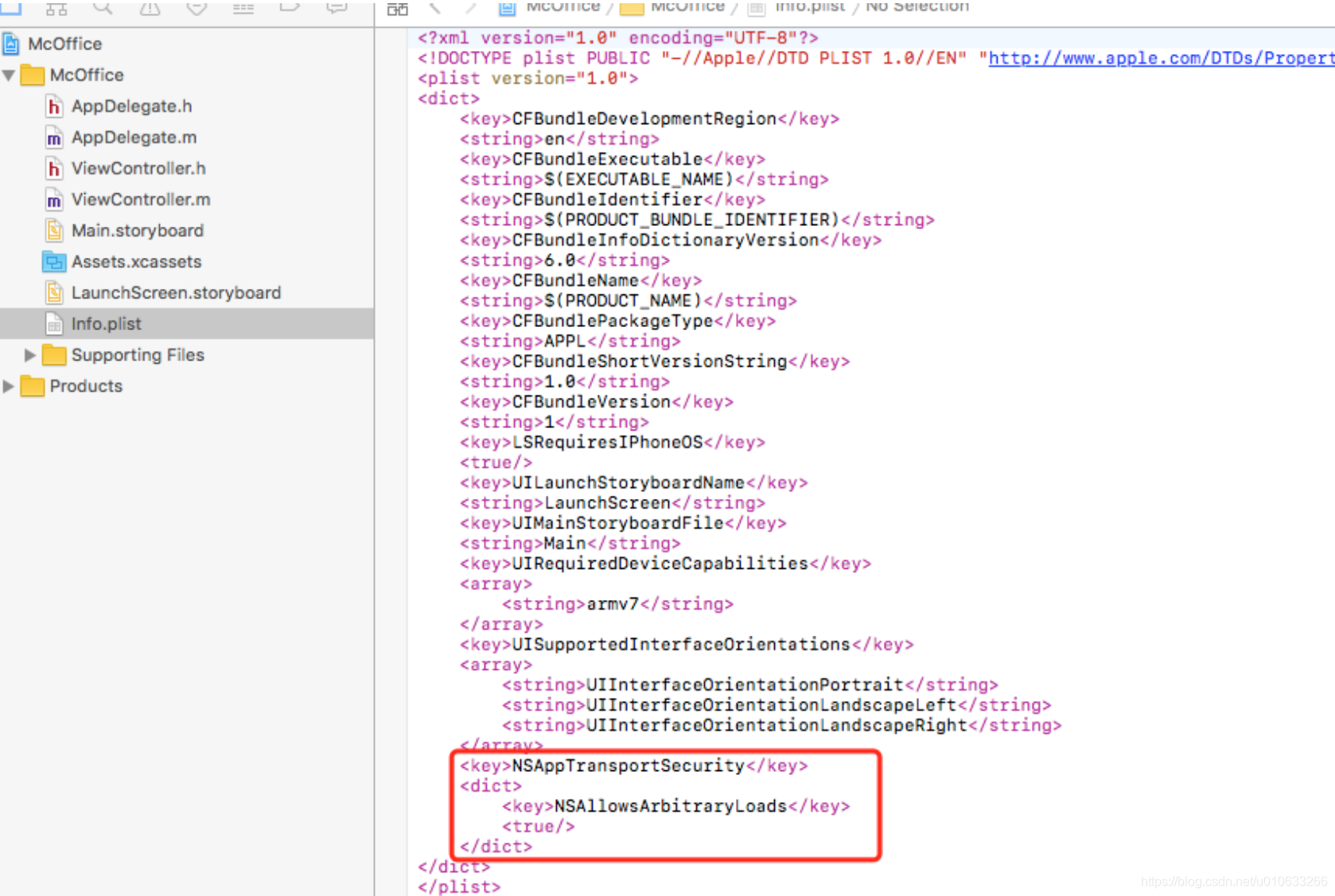
- 默认用HTTP协议打开是空白的,要修改一下Info.plist,如下图:
![在这里插入图片描述]()
![在这里插入图片描述]()
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
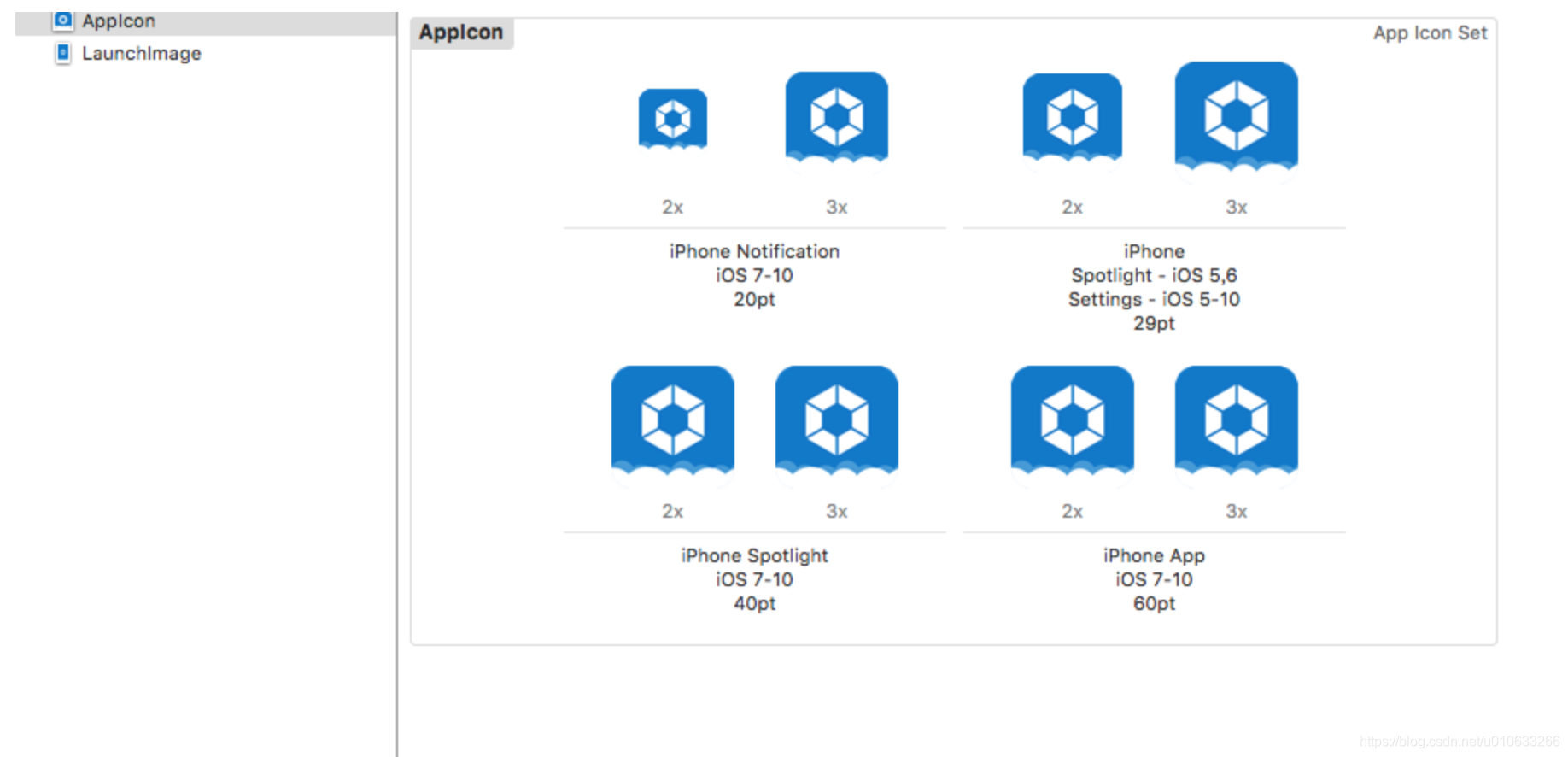
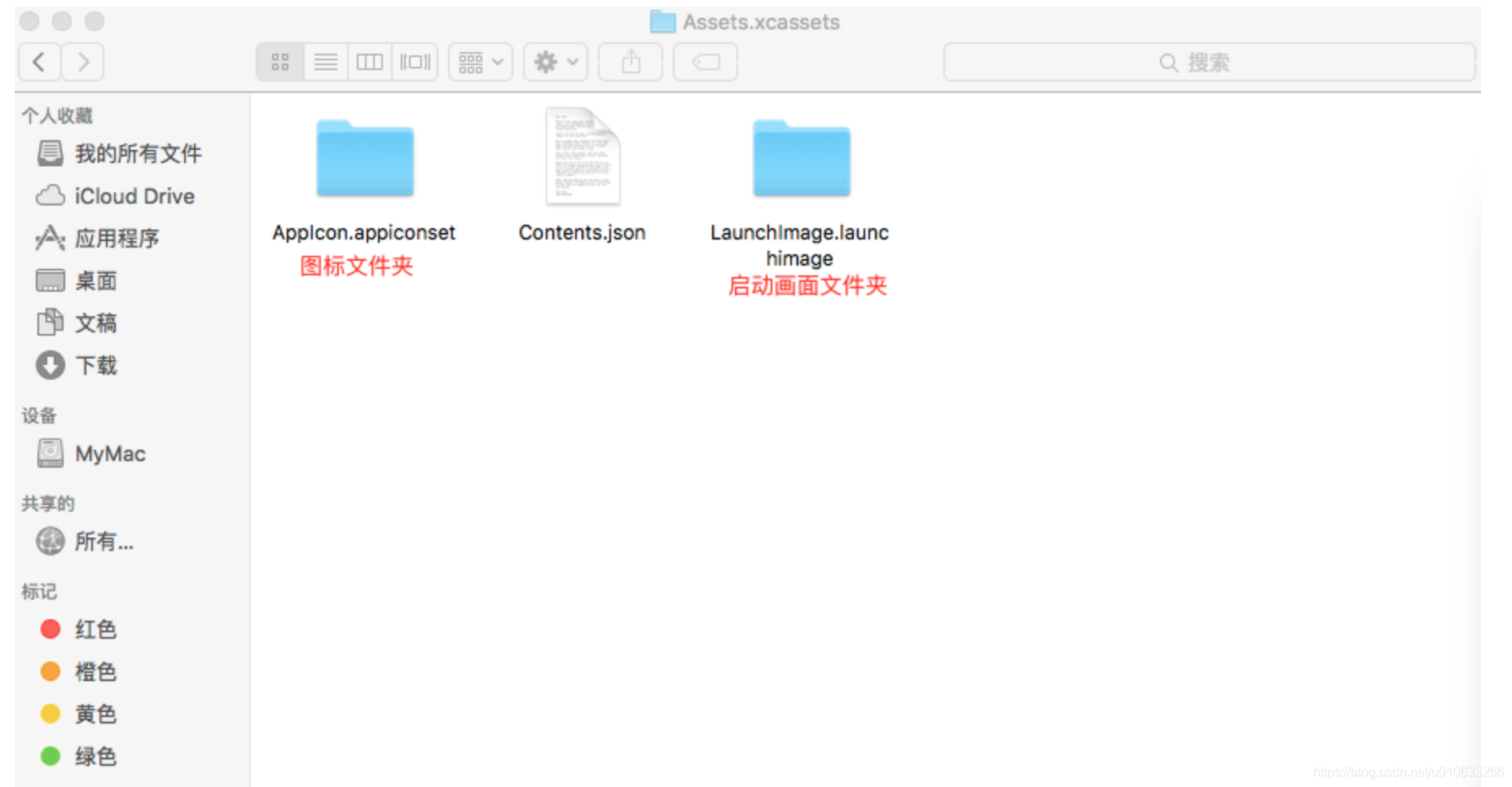
- 点击Assets.xcassets,修改APP图标,直接将相应尺寸的图标拖进去就行了,如下图:
![在这里插入图片描述]()
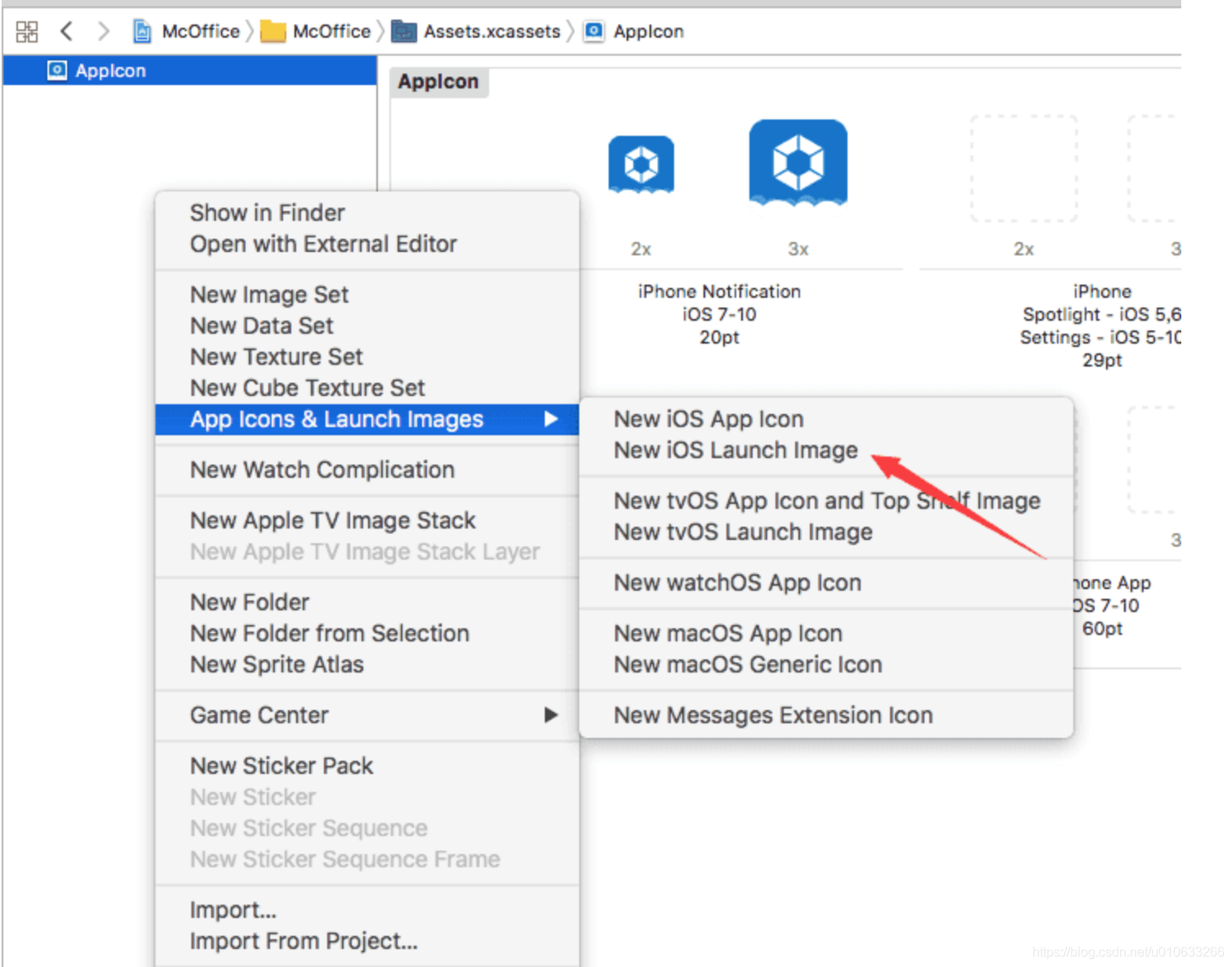
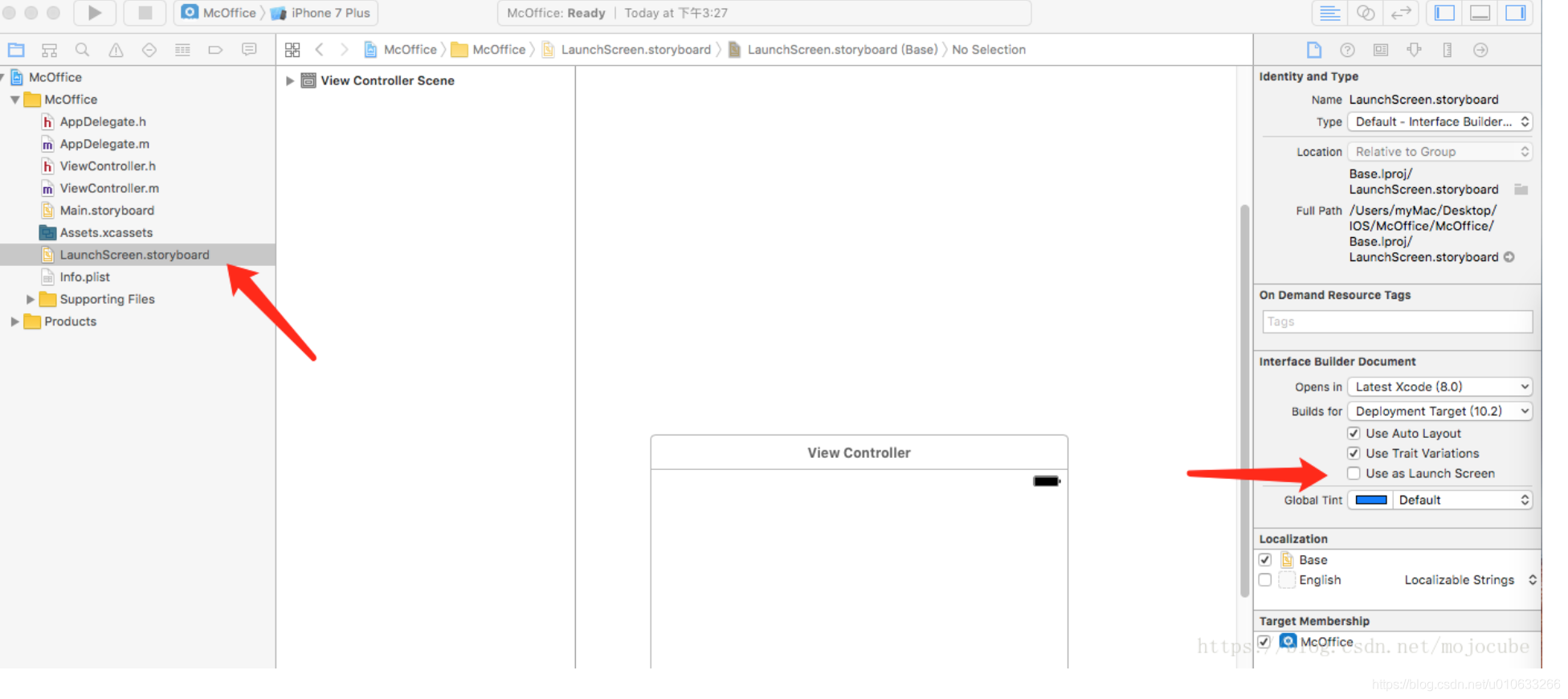
- 点击Assets.xcassets,设置启动画面,默认是没有启动画面的,需要手动添加,如下图:
![在这里插入图片描述]()
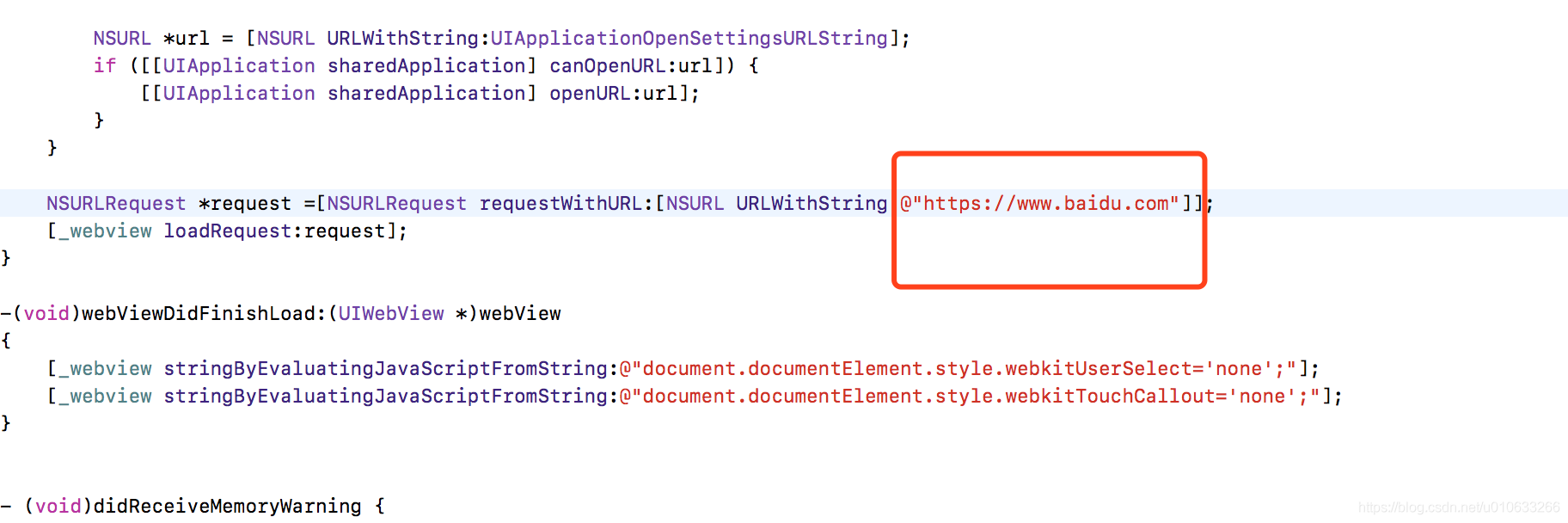
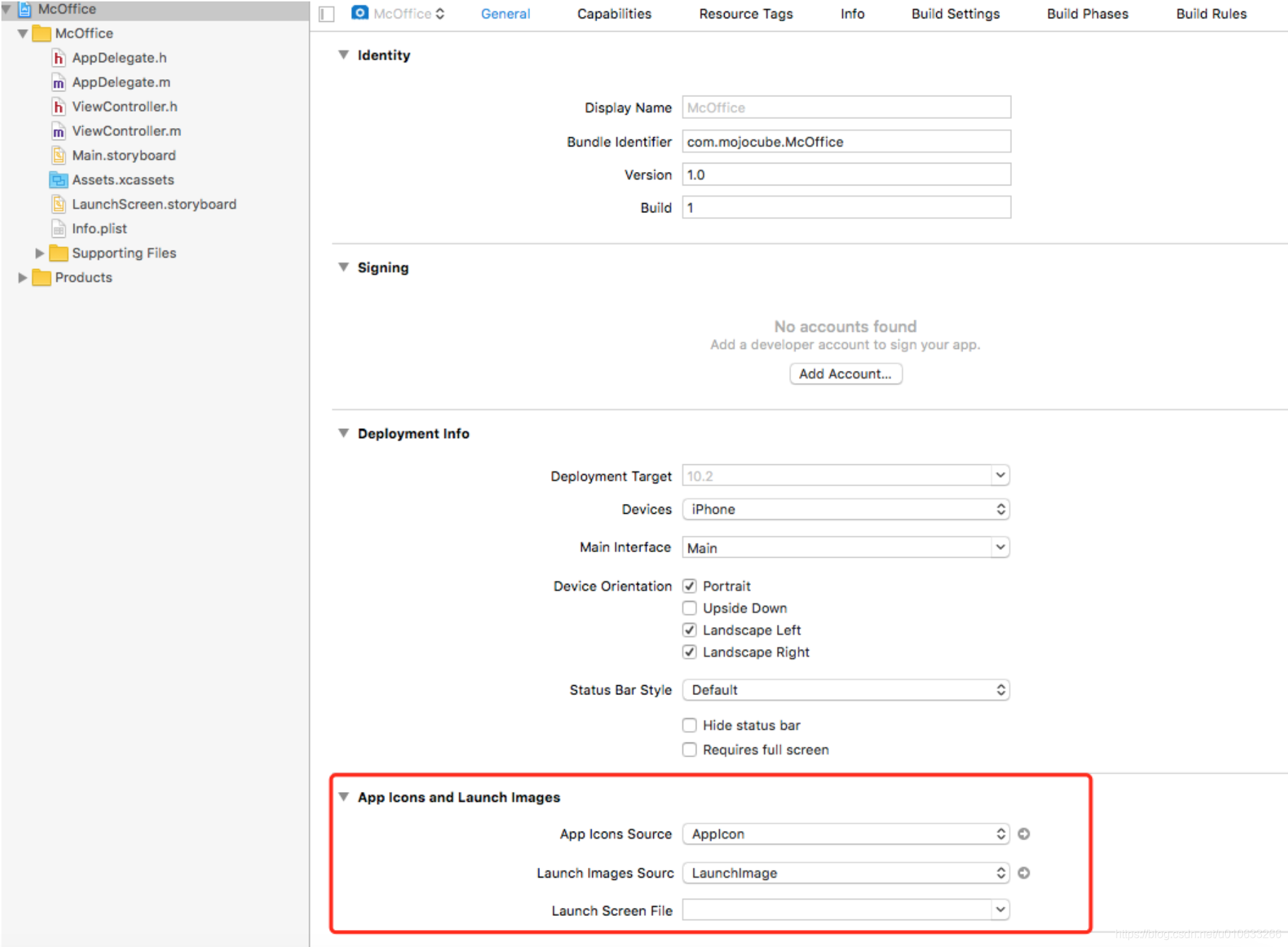
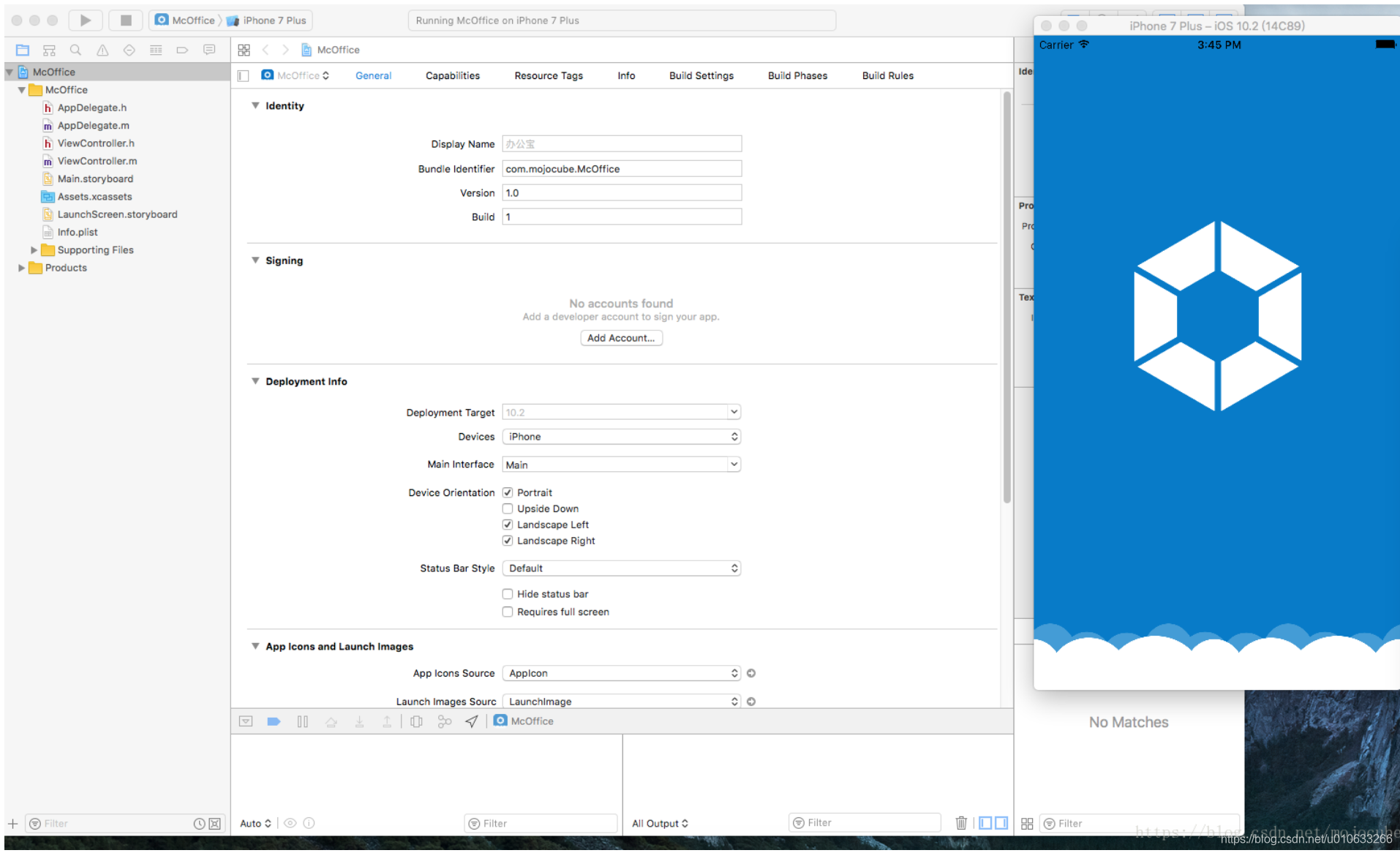
10.然后需要设置以下两个地方,如下图:![在这里插入图片描述]()
![在这里插入图片描述]()
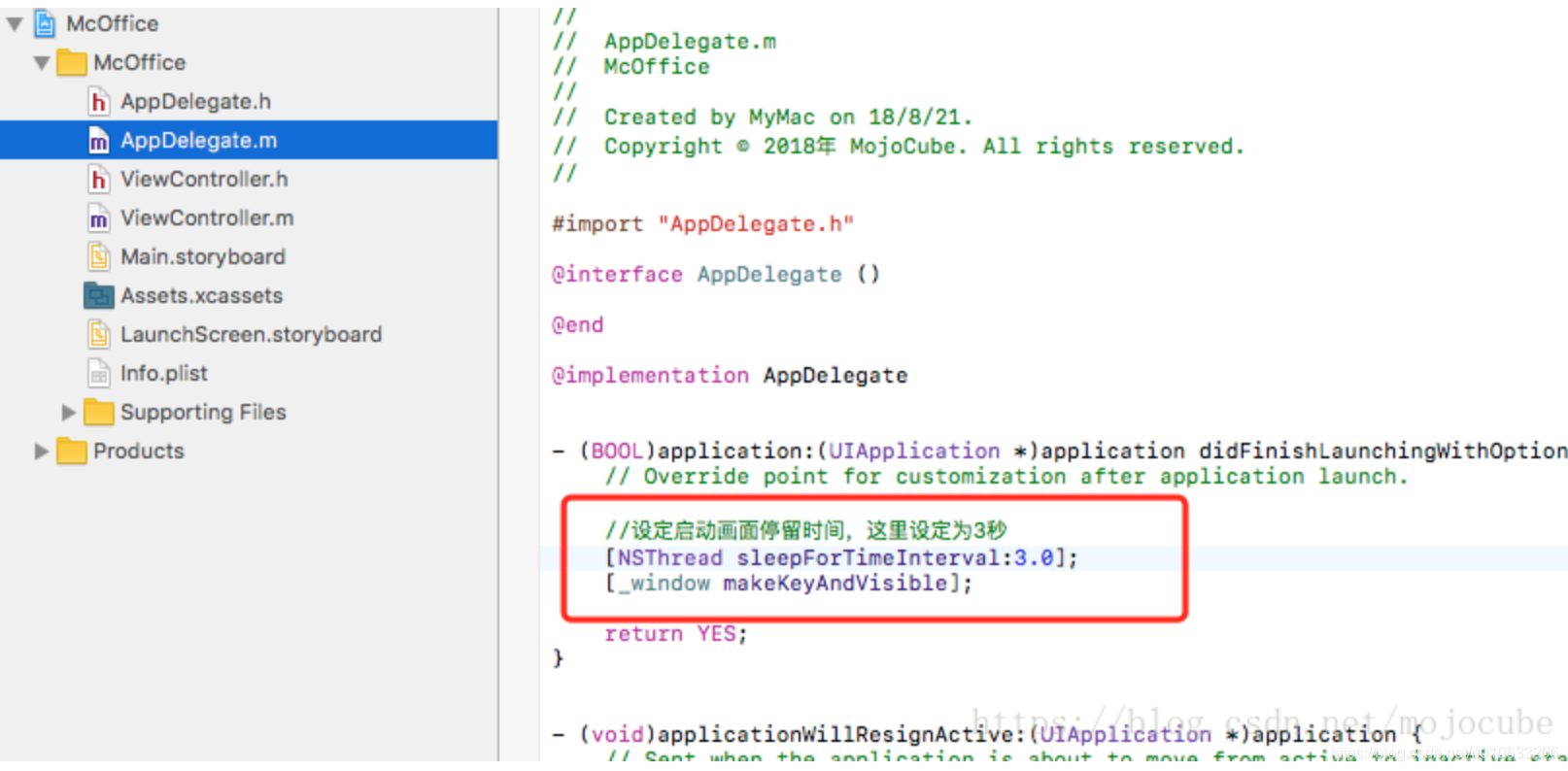
- 如果要自定义启动画面的展示时间,可以设置如下代码,如下图:
![在这里插入图片描述]()
[NSThread sleepForTimeInterval:3.0];
[_window makeKeyAndVisible];
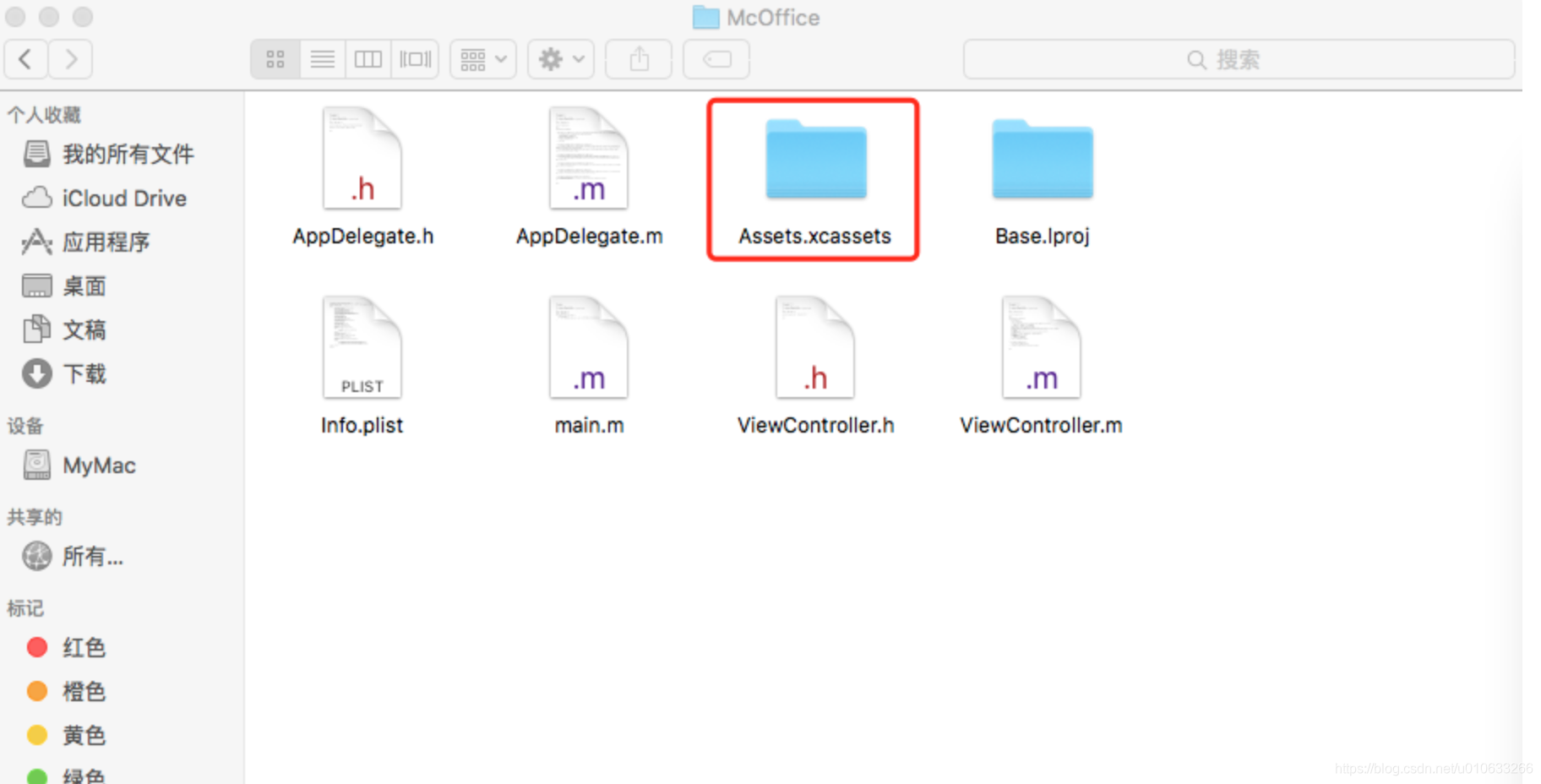
- 快速更改图标和启动画面,可以直接修改下面目录的文件,尺寸如文件名,如下图:
![在这里插入图片描述]()
![在这里插入图片描述]()
- 编译测试,选择测试的设备,点击运行编译按钮,如下图:
![在这里插入图片描述]()
- 以上是基于WebView的H5打包原生应用源码,如果要发布成IPA安装文件,需要申请苹果开发者证书。
个人根据上面写了个demo测试:https://github.com/BothEyes1993/webappTest




















 浙公网安备 33010602011771号
浙公网安备 33010602011771号