理解ProcessFunction的Timer逻辑
欢迎访问我的GitHub
https://github.com/zq2599/blog_demos
内容:所有原创文章分类汇总及配套源码,涉及Java、Docker、Kubernetes、DevOPS等;
本文概览
- 减少铺垫,长话短说,本文作用是辅助理解Process Function的定时器,仅通过几个关键点把定时器逻辑说清楚,因此文章很短;
- Flink官方有篇文章是讲Process Function的,地址是:https://ci.apache.org/projects/flink/flink-docs-stable/dev/stream/operators/process_function.html
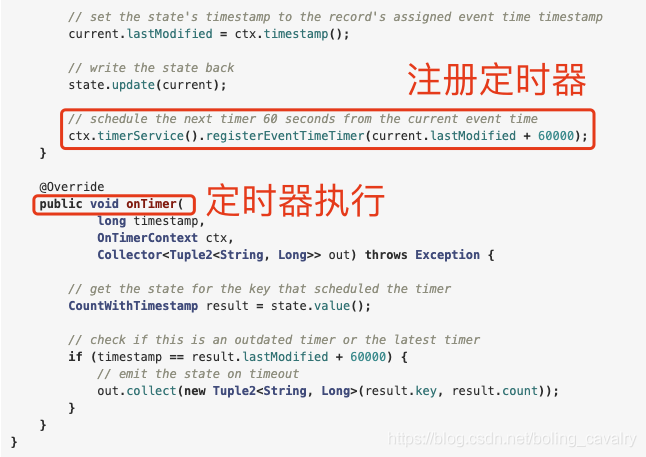
- 这篇文章中给出一个demo,里面用了定时器,核心代码如下图:

4. 建议您先把上述官方代码看一遍,这样再看过下面几个关键点,就能熟练使用此定时器了;
定时器的几个关键点
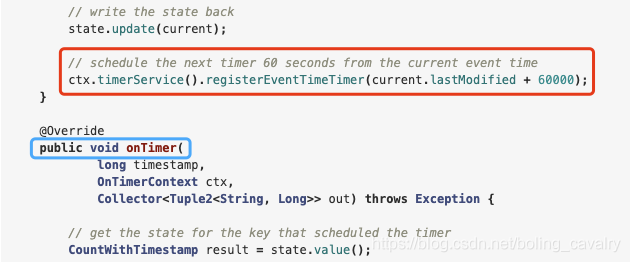
- 下图红框中的registerEventTimeTimer方法只要执行了,则蓝框中的onTimer方法就会执行(之前曾天真的猜测第二次registerEventTimeTimer会覆盖掉第一次注册的timer,但实际上,只要registerEventTimeTimer的入参不同,就不会覆盖):

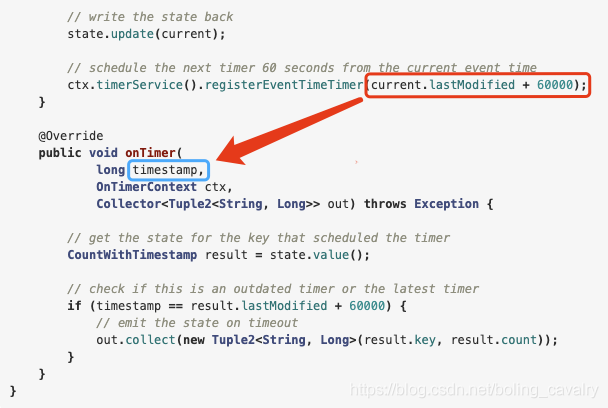
- 如下图,onTime方法执行时,timestamp的值是之前registerEventTimeTimer的入参:

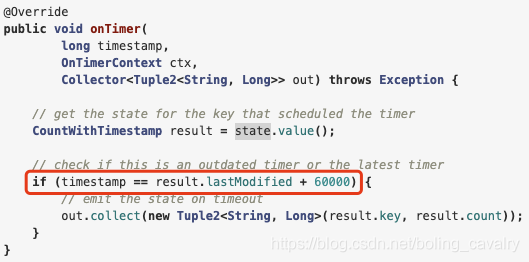
- 最后一点也是最关键的一点:每次执行processElement都会修改state,所以,每次onTimer执行的时候,拿到的state都是最近一次processElement中写入的值,因此,假设processElement执行10次,onTimer也会执行10次,但下图红框中的判断只有最后一次等于ture,因为每次判断时,左边的timestamp都是不同的processElement产生的,但右边的result.lastModified却是同一个(最后一次processElement中写入的):

举例说明
第一次执行processElement,时间是12:01:01,因此state中记录的是12:01:01,registerEventTimeTimer入参就是12:11:01(这就是第一个onTimer的timestamp入参)
第二次执行processElement,时间是12:01:05,因此state中记录的是12:01:05,registerEventTimeTimer入参就是12:11:05(这就是第二个onTimer的timestamp入参)
第一个onTimer执行,timestamp是12:11:01,取得state是12:01:05,因此timestamp == result.lastModified + 60000判断为false(12:11:01不等于12:11:05)
第二个onTimer执行,timestamp是12:11:05,取得state是12:01:05,因此timestamp == result.lastModified + 60000判断为false(12:11:05等于12:11:05)
你不孤单,欣宸原创一路相伴
欢迎关注公众号:程序员欣宸
微信搜索「程序员欣宸」,我是欣宸,期待与您一同畅游Java世界...
https://github.com/zq2599/blog_demos





 浙公网安备 33010602011771号
浙公网安备 33010602011771号