表单控件和表单属性
forms
输入型控件
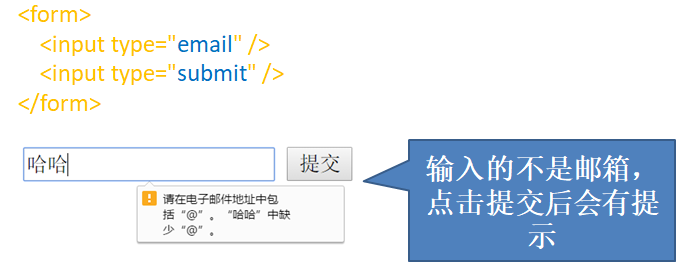
email:电子邮件文本框,跟普通的没什么区别
—当输入不是邮箱的时候,验证不通过, —移动端的键盘会有变化

tel:电话号码,它的功能主要在移动端,一个键盘的切换
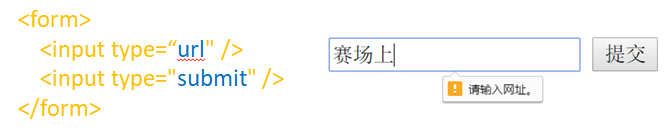
url:网页的url

search:搜索引擎。
—Chrome下输入文字后,会多出一个关闭的×

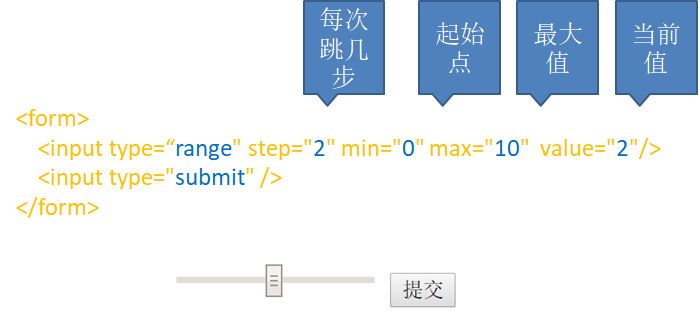
range:特定范围内的数值选择器

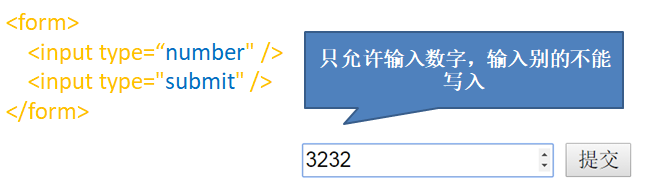
number:只能包含数字的输入框

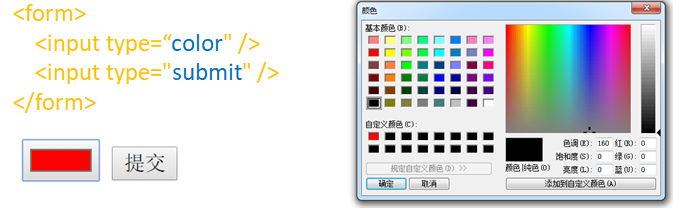
color:颜色选择器

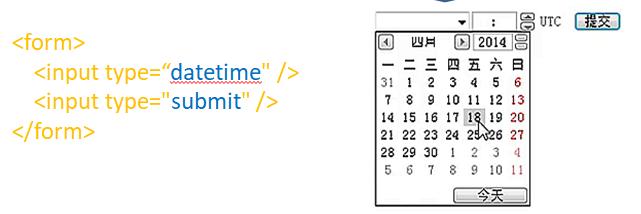
datetime:显示完整日期(Opera浏览器下起作用)

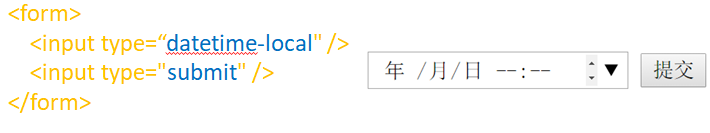
datetime-local:显示完整日期 不含时区

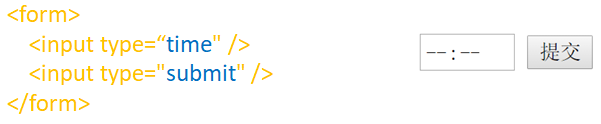
time:显示时间,不含时区

date:显示日期

week:显示周

month:显示月

表单特性和函数
placeholder:输入框提示信息

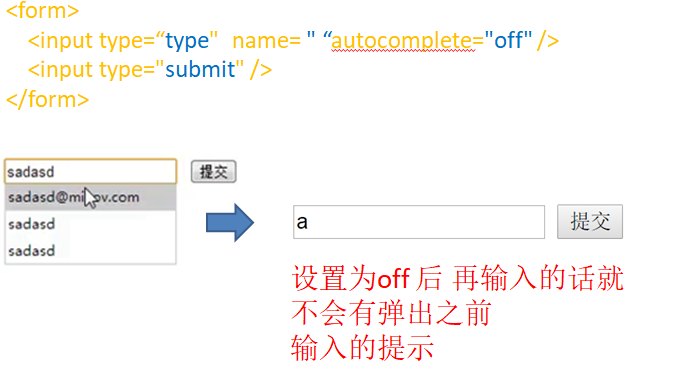
autocomplete:是否保存用户输入值 默认为on,关闭提示选择off

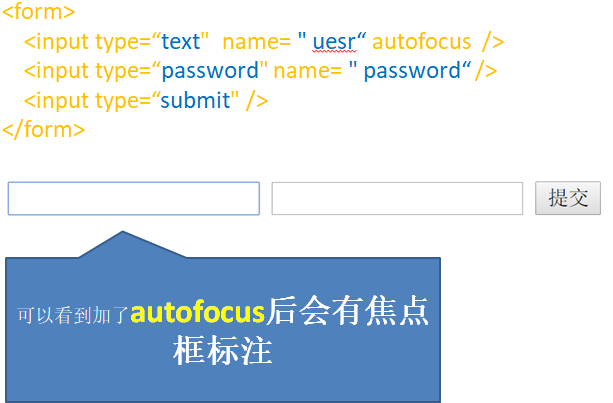
autofocus:指定表单获取输入焦点

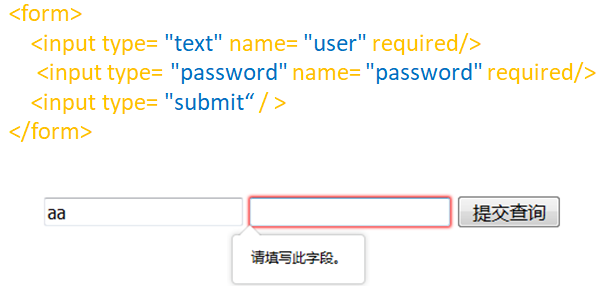
required:此项必填,不能为空

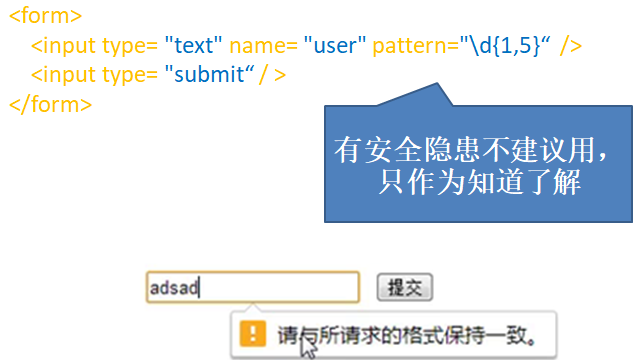
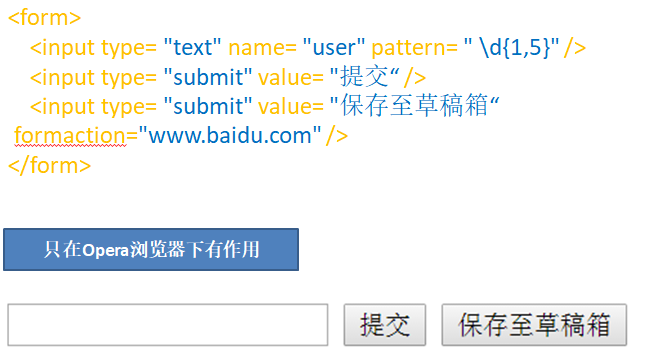
pattern:正则验证

formaction:在submit里定义提交地址

表单验证
validity对象,通过下面的valid可以查看验证是否通过,如果八种验证都通过返回true一种验证失败返回false。
oText.addEventListener("invalid",fn1,false);
ev. preventDefault() ;阻止默认事件
valueMissing:输入值为空时
typeMismatch:控件值与预期类型不匹配
patternMismatch:输入值不满足pattern正则
tooLong:超过maxLength最大限制
rangeUnderflow:验证range最小值
rangeOverflow:验证的range最大值
stepMismatch:验证range的当前值 是否符合min、max、及step的规则
customError不符合自定义验证



 浙公网安备 33010602011771号
浙公网安备 33010602011771号