Fastapi中Swagger UI加载缓慢的解决方案
在国内网络经常遇到Swagger UI加载缓慢的问题,这是由于Swagger UI的CSS和JS代码源在国外导致的,所以我们的解决方法是更改Swagger UI的CSS代码和JS代码源到国内的CND实现加速。这里以Fastapi框架的Swagger UI加载缓慢举例:
一、解决方法
在main.py(入口代码)代码中新增如下代码:
from fastapi import applications
from fastapi.openapi.docs import get_swagger_ui_html
def swagger_monkey_patch(*args, **kwargs):
return get_swagger_ui_html(
*args, **kwargs,
swagger_js_url="https://cdn.staticfile.net/swagger-ui/5.1.0/swagger-ui-bundle.min.js",
swagger_css_url="https://cdn.staticfile.net/swagger-ui/5.1.0/swagger-ui.min.css"
)
applications.get_swagger_ui_html = swagger_monkey_patch
ps: 上述两个链接也可替换为如下链接提升加载速度:
swagger_js_url="https://cdn.bootcdn.net/ajax/libs/swagger-ui/5.1.0/swagger-ui-bundle.min.js",
swagger_css_url="https://cdn.bootcdn.net/ajax/libs/swagger-ui/5.1.0/swagger-ui.min.css"
需要注意的是:上述代码要放置在app=FastAPI()代码之前,即如下所示的代码之前
app = FastAPI(
title="FastAPI",
description="FastAPI接口文档",
version="1.0.0",
)
二、常见问题
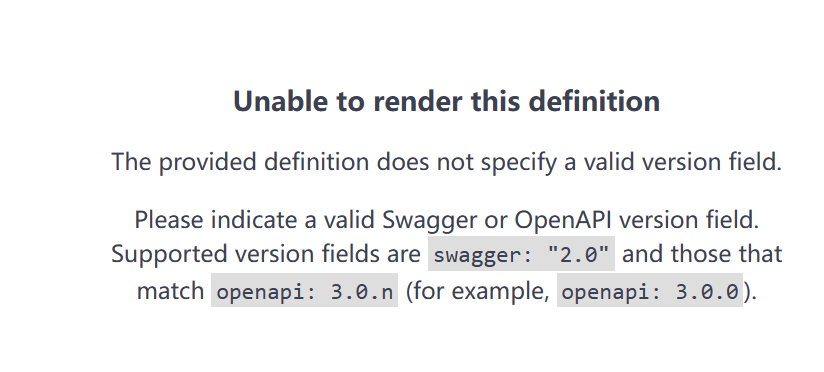
如果按照上述方案新增代码后出现入下图所示的提示,请尝试更换swagger_js_url和swagger_css_url版本即可。

例如:https://cdn.staticfile.net/swagger-ui/[版本号]/swagger-ui-bundle.min.js,链接数字即为版本号,你可以访问https://cdn.staticfile.net/网站搜索swagger-ui查找适合的css和js版本即可
时间仓促,如有错误欢迎指出,欢迎在评论区讨论,如对您有帮助还请点个推荐、关注支持一下
作者:莫颀
出处:https://www.cnblogs.com/bokemoqi/p/18080637
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文链接,否则保留追究法律责任的权利。
若内容有侵犯您权益的地方,请公告栏处联系本人,本人定积极配合处理解决。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号