Flex布局如何实现最后一个元素右对齐,或者第一个元素左对齐
先来看看一个例子

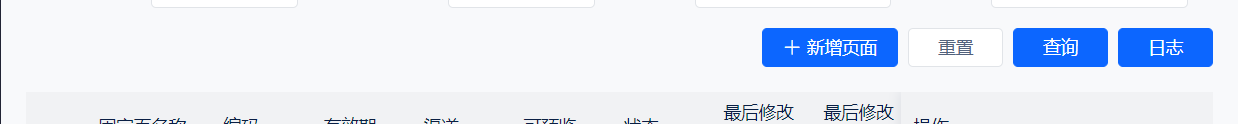
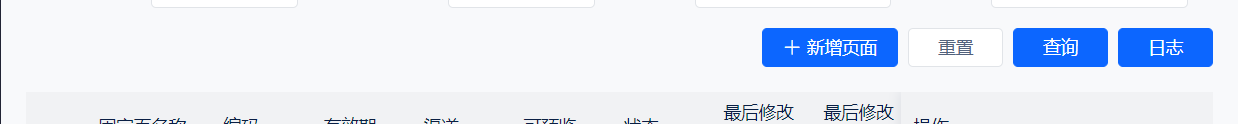
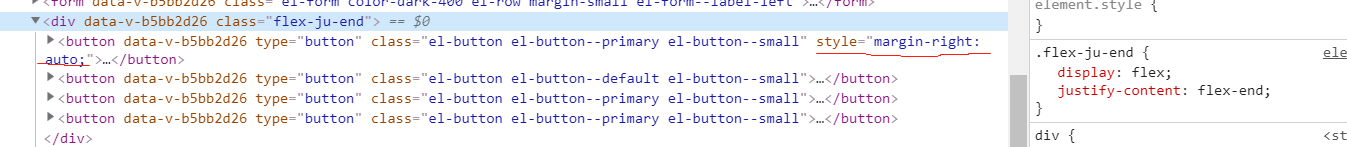
在一个div我们把四个按钮全部放到右边去了,看下效果↓

这个时候我们想把第一个按钮左对齐,其他保持不变
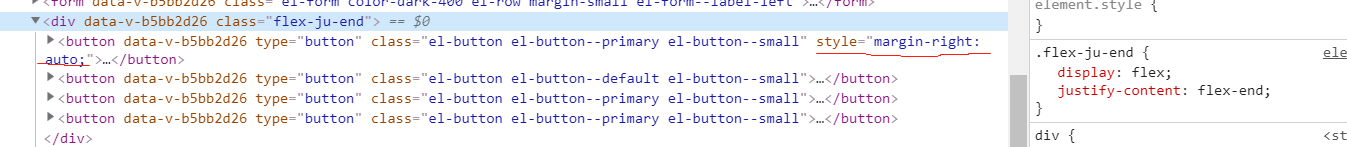
这时候我们来个第一个按钮样式上加上 :margin-right: auto;

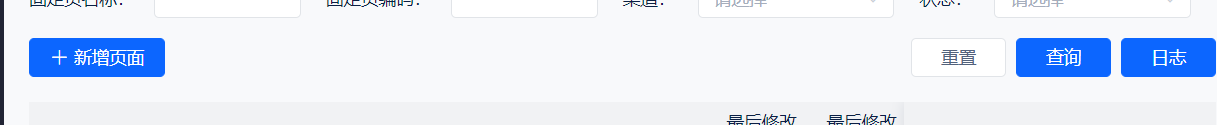
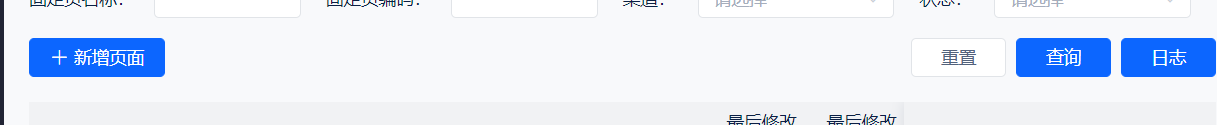
再看页面效果↓

同理如果你是左对齐,让最后一个右对齐,就给最后一个按钮样式加上:margin-left: auto;
先来看看一个例子

在一个div我们把四个按钮全部放到右边去了,看下效果↓

这个时候我们想把第一个按钮左对齐,其他保持不变
这时候我们来个第一个按钮样式上加上 :margin-right: auto;

再看页面效果↓

同理如果你是左对齐,让最后一个右对齐,就给最后一个按钮样式加上:margin-left: auto;
