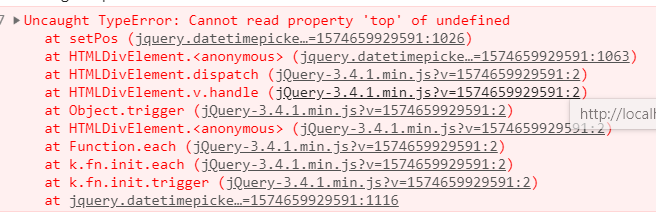
jquery.datetimepicker中报错Cannot read property 'top' of undefined
今天在项目里用到一个jQuery的时间插件,一开始自己写的测试demo完全么的问题
但当我把它放到项目里时问题来了,报了一个错:Cannot read property 'top' of undefined
html代码是这样的:↓
<div class="inputLine" > <input type="text" id="portInDate" placeholder="Expected Port-in Date" value=""> <i class="date"></i> </div>

点到时间库里看了一下

大概意思就是jquery获取到该元素的offset()里没有top这个属性,也就是获取不到该元素距离文档顶部的距离
这是为什么呢?
input外层div的position属性是relative
div中position:relative与position:absolute的区别
position:absolute是通过left和top定位的,而position:relative是通过margin-left等定位的,所以子元素获取不到top属性。
然后我把代码改了一下↓把id放在了div上
<div class="inputLine" id="portInDate"> <input type="text" placeholder="Expected Port-in Date" value=""> <i class="date"></i> </div>
然后运行

good



 浙公网安备 33010602011771号
浙公网安备 33010602011771号