GitBook的使用方式,快速创建网页文档
环境需求:node npm 得装好
-----------------------------------
我一开始不知道得先装gitbook-cli
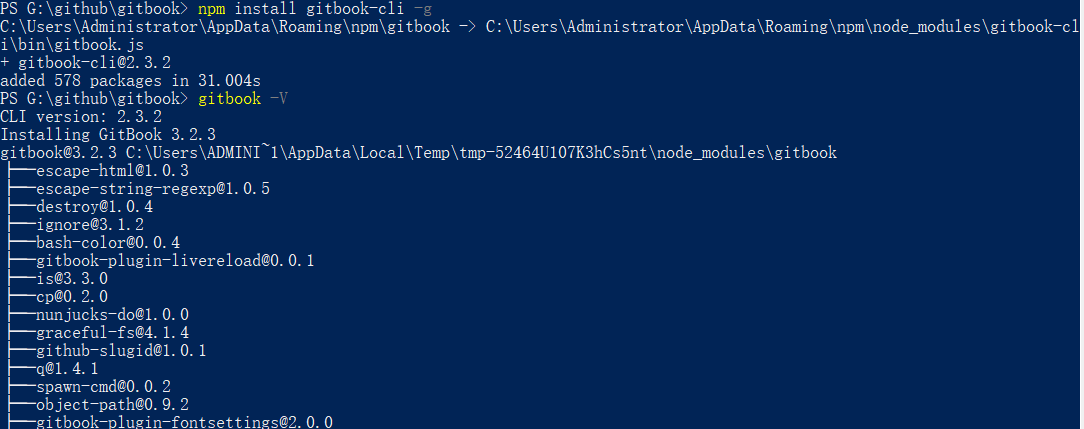
先执行了 npm install gitbook -g
然后执行 gitbook -V 报了个错:
You need to install "gitbook-cli" to have access to the gitbook command anywhere on your system.
If you've installed this package globally, you need to uninstall it.
>> Run "npm uninstall -g gitbook" then "npm install -g gitbook-cli"
然后我没npm uninstall -g gitbook
就直接npm install -g gitbook-cli
结果执行:gitbook -V 始终显示在安装gitbook
之后uninstall 也卸载不了,只好去npm的目录下,把gitbook和gitbook-cli在npm的目录文件里删了,最后重新先执行:npm install -g gitbook-cli
然后执行:gitbook -V,就自动开始安装gitbook了

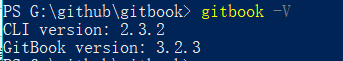
然后再执行: gitbook -V,这时候显示如下,安装成功!

--------------------------------这时候可以开始创建写网页文档模板了------------------------------------
新建一个你要写网页文档的文件夹
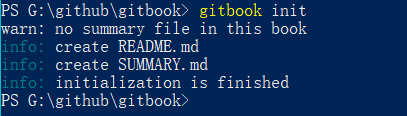
在当前文件夹下启动cmd执行:gitbook init

创建成功,这时候我们可以看见文件夹下出现了两个文件README.md 和 SUMMARY.md

README.md 是说明文档,而 SUMMARY.md 其实就是书的章节目录
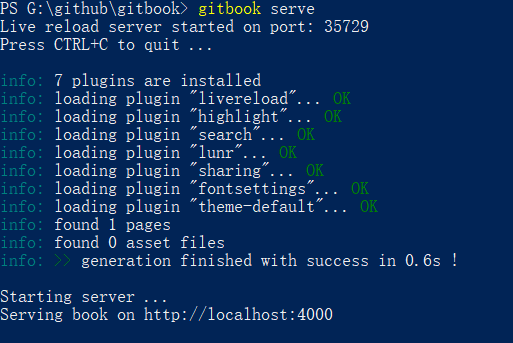
接下来,我们执行:gitbook serve ,然后在浏览器地址栏中输入 http://localhost:4000 便可预览书籍。

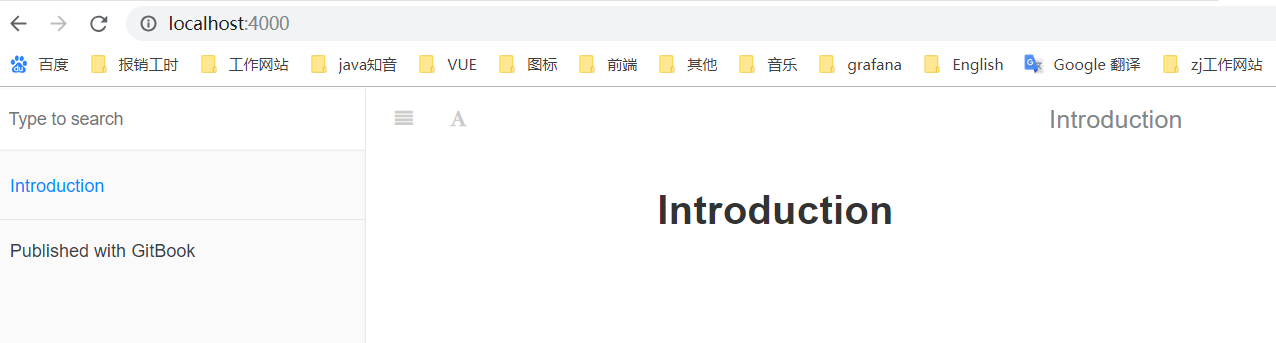
浏览器显示:

这时候我们可以看见在gitbook文件夹中生成一个 _book 文件夹, 里面的内容即为生成的 html 文件

当我们不想开启服务器,可以执行:gitbook build
这时候我们就可以直接本地打开_book文件夹下的index.html
SUMMARY.md
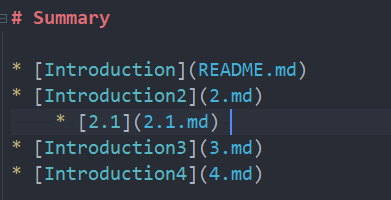
这个文件主要决定 GitBook 的章节目录,它通过 Markdown 中的列表语法来表示文件的父子关系,如下:

对应的目录就是下面这样

是不是很简单啊



 浙公网安备 33010602011771号
浙公网安备 33010602011771号