Windows Mobile 功能导航界面的设计(1)
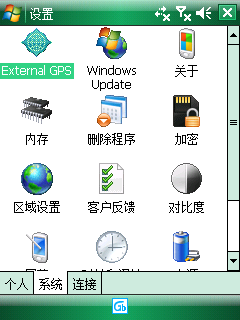
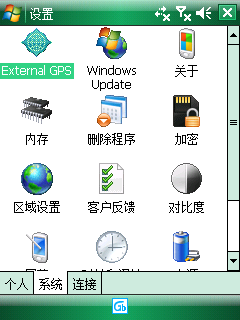
在 Windows Mobile 系统中,程序和设置使用 ListView 控件进行导航,以图标和文字的方式向用户展现系统中的各种应用程序和设置,如下图所示:

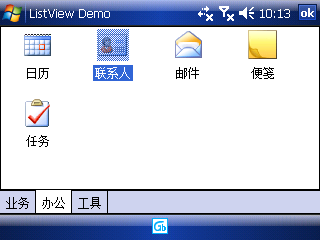
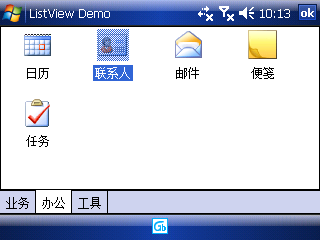
我们也可以利用 ListView 控件设计出这种风格的功能导航界面。先在窗体中放入一个 TabControl,并将 TabControl 的 Dock 属性设置成 DockStyle.Fill;再往第一个 TabPage 放入一个 ListView 控件,并将 ListView 控件的 Dock 属性设置成 DockStyle.Fill。


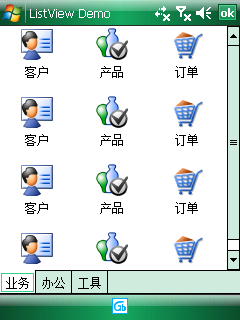
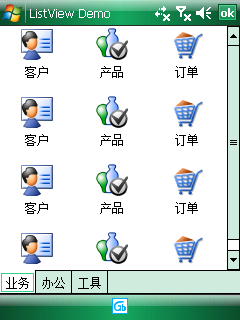
仔细观察,跟系统的导航界面有一点不一样。ListView 控件默认有黑色的边框,而我们看到系统的没有边框。特别注意 TabPage 按钮跟 ListView 连接的地方,多出了一条黑色的横线隔开了,所以看上去比较别扭。
当 ListView 的 Dock 属性设置成 DockStyle.Fill 时,Width = 240,Height = 243,Location = (0,0)。现在我们将 Dock 属性设置成默认的 DockStyle.None,将 Anchor 属性设置成 AnchorStyles.Top | AnchorStyles.Bottom | AnchorStyles.Left | AnchorStyles.Right,将 Location 设置成 (-1,-1),将 Width 和 Height 设置成 242 和 246。这样就刚好把 ListView 的黑色边框遮住了。
经沧海月明提醒,可以通过API隐藏 ListView 控件的边框,效果更加彻底,代码如下:
 隐藏 ListView 边框
隐藏 ListView 边框
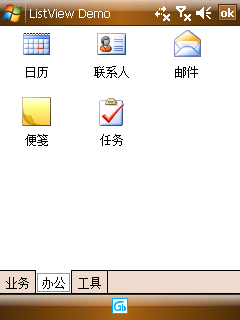
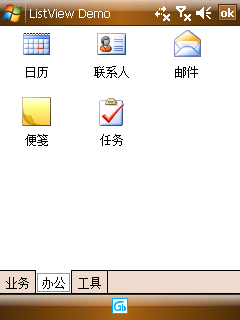
效果如下图所示:


现在看起来是不是好多了。用 ListView 作为功能导航界面基本可以满足要求,如果你觉得整个界面都是图标比较单调,可以用 PictureBox 在窗体上方放一张图片,而 TabControl 在图片的下方填满剩余的空间,这样看上去会更加专业,你们可以自己试一试。关于 ListView 作为功能导航界面的介绍就到这,你们可以下载本文的示例代码试试。
示例代码(已更新):ListViewNav.zip
作者:黎波
博客:http://bobli.cnblogs.com/
日期:2009年9月20日

我们也可以利用 ListView 控件设计出这种风格的功能导航界面。先在窗体中放入一个 TabControl,并将 TabControl 的 Dock 属性设置成 DockStyle.Fill;再往第一个 TabPage 放入一个 ListView 控件,并将 ListView 控件的 Dock 属性设置成 DockStyle.Fill。


仔细观察,跟系统的导航界面有一点不一样。ListView 控件默认有黑色的边框,而我们看到系统的没有边框。特别注意 TabPage 按钮跟 ListView 连接的地方,多出了一条黑色的横线隔开了,所以看上去比较别扭。
经沧海月明提醒,可以通过API隐藏 ListView 控件的边框,效果更加彻底,代码如下:
效果如下图所示:


现在看起来是不是好多了。用 ListView 作为功能导航界面基本可以满足要求,如果你觉得整个界面都是图标比较单调,可以用 PictureBox 在窗体上方放一张图片,而 TabControl 在图片的下方填满剩余的空间,这样看上去会更加专业,你们可以自己试一试。关于 ListView 作为功能导航界面的介绍就到这,你们可以下载本文的示例代码试试。
示例代码(已更新):ListViewNav.zip
作者:黎波
博客:http://bobli.cnblogs.com/
日期:2009年9月20日



 浙公网安备 33010602011771号
浙公网安备 33010602011771号