vue 插槽
Vue的插槽slot,分为3种
- 匿名插槽
- 具名插槽
- 作用域插槽
匿名插槽 也叫单个插槽 在子组件的任务位置定义一个slot标签,这样父组件在子组件里写的内容就能显示在页面上
***子组件里只能有一个这样的插槽
父组件

子组件

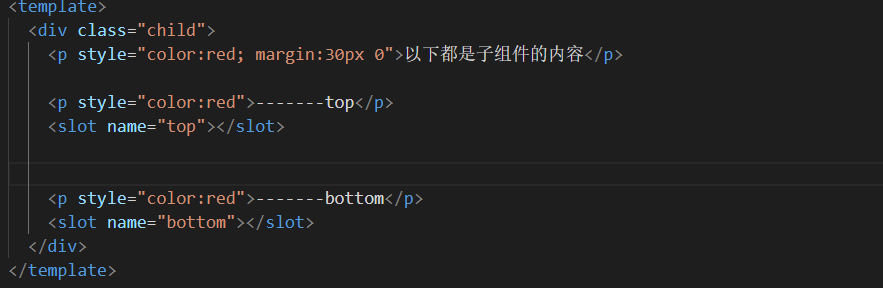
具名插槽 ---给每个slot标签加个name 属性
***可以有多个
父组件:

子组件

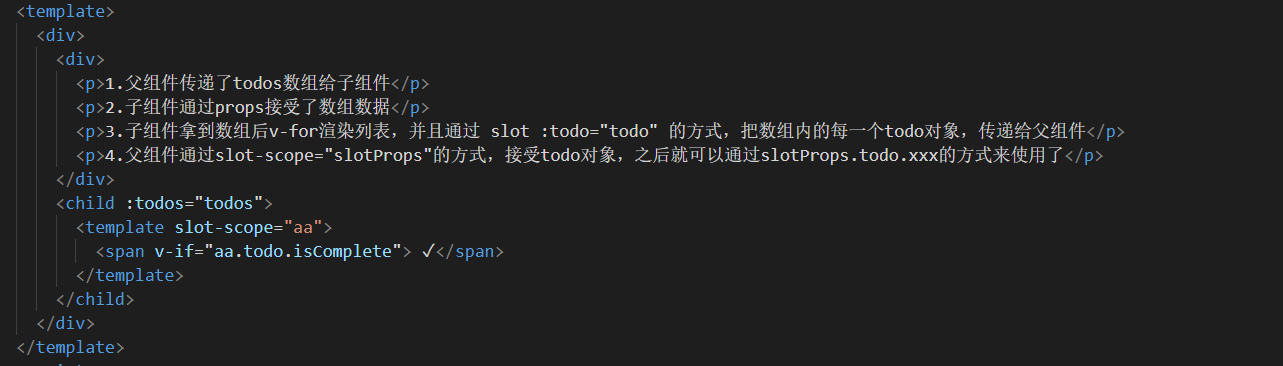
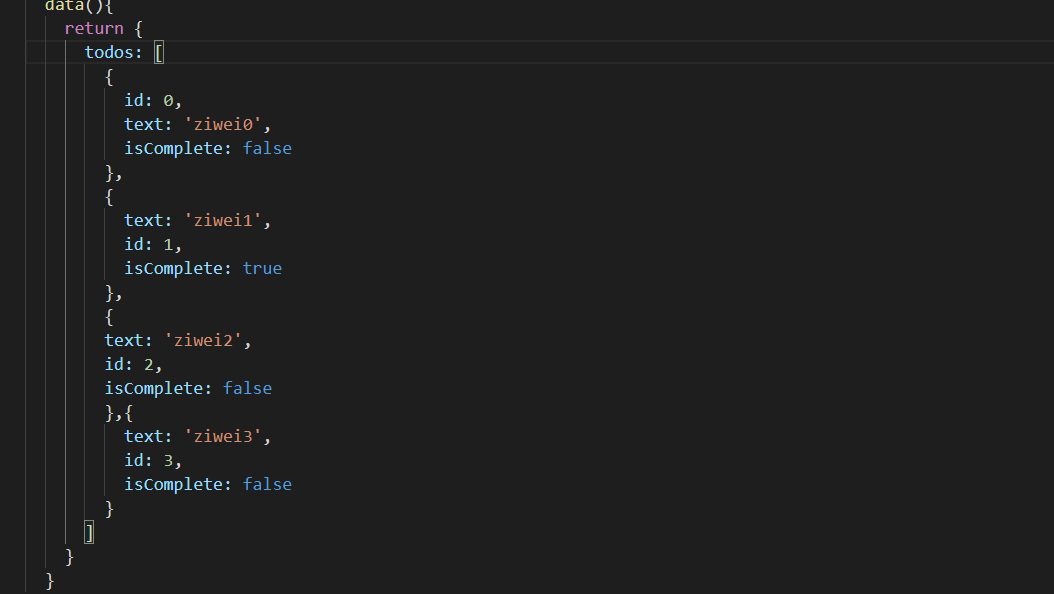
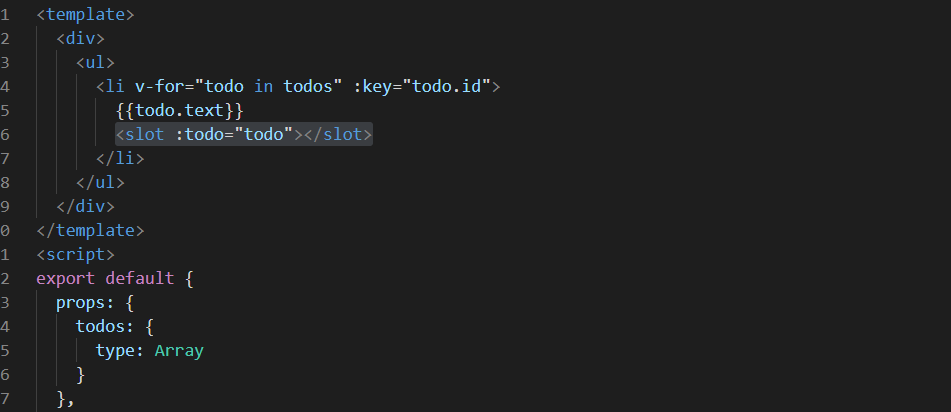
作用域插槽----带数据的插槽
前面两种都是父组件通过绑定数据传递给子组件而作用域插槽就可以通过子组件绑定数据传递给父组件
父组件


子组件

本文来自博客园,作者:cmwang2017,转载请注明原文链接:https://www.cnblogs.com/bm20131123/p/12155066.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号