【markdown】表格合并单元格
Markdown虽然没有合并单元格的语法,但是Markdown是兼容HTML的,因此,我们可以通过HTML的方式实现单元格合并。
效果
| 属性 | 属性值 | 描述 |
|---|---|---|
| type | text | 单行文本输入框 |
| password | 密码输入框 | |
| radio | 单选按钮 | |
| CheckBox | 复选按钮 | |
| button | 普通按钮 | |
| submit | 提交按钮 | |
| reset | 重置按钮 | |
| image | 图像形式的提交按钮 | |
| file | 文件域 | |
| name | 用户自定义 | 控件名称 |
| value | 用户自定义 | 默认文本值 |
| size | 正整数 | 控件在页面中的显示宽度 |
| checked | checked | 定义选择控件默认被选中项 |
| maxlength | 正整数 | 控件允许输入的最多字符 |
代码
<table>
<tr>
<th>属性</th>
<th>属性值</th>
<th>描述</th>
</tr >
<tr >
<td rowspan="9">type</td>
<td>text</td>
<td>单行文本输入框</td>
</tr>
<tr>
<td>password</td>
<td>密码输入框</td>
</tr>
<tr>
<td>radio</td>
<td>单选按钮</td>
</tr>
<tr>
<td>CheckBox</td>
<td>复选按钮</td>
</tr>
<tr><td>button</td>
<td>普通按钮</td>
</tr>
<tr>
<td>submit</td>
<td>提交按钮</td>
</tr>
<tr>
<td>reset</td>
<td>重置按钮</td>
</tr>
<tr>
<td>image</td>
<td>图像形式的提交按钮</td>
</tr>
<tr>
<td >file</td>
<td>文件域</td>
</tr>
<tr>
<td >name</td>
<td>用户自定义</td>
<td>控件名称</td>
</tr>
<tr>
<td >value</td>
<td >用户自定义</td>
<td >默认文本值</td>
</tr>
<tr>
<td >size</td>
<td >正整数</td>
<td >控件在页面中的显示宽度</td>
</tr>
<tr>
<td >checked</td>
<td >checked</td>
<td >定义选择控件默认被选中项</td>
</tr>
<tr>
<td >maxlength</td>
<td >正整数</td>
<td >控件允许输入的最多字符</td>
</tr>
</table>
Markdown语法本身不包含复杂表格的插入,但是可以使用html语法来实现。
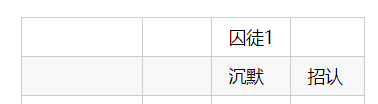
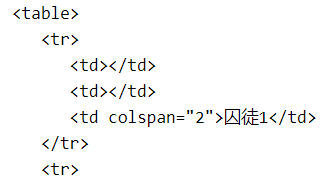
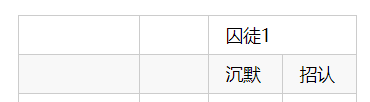
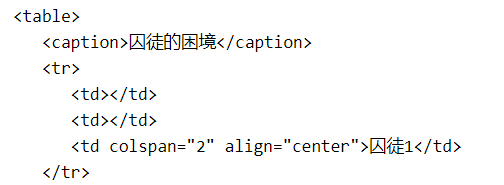
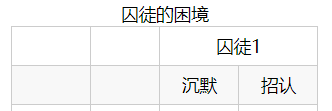
- 水平单元格的合并:基于colspan属性,即使一个单元格占多列的空间
- 纵向单元格的合并:基于rowspan属性,即使一个单元格占多行的空间
要想MarkDown中插入复杂表格时,可以先在word或excel中把表格写好,然后在如下网站进行转化为标记对形式:
No-Cruft Excel to HTML Table Converter


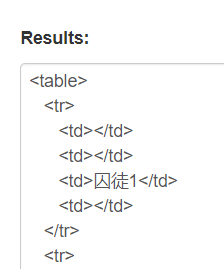
然后删除空标记对,并设置colspan和rowspan属性


标题设置和单元格居中


参考资料
Markdown表格合并单元格
【Markdown】如何在Markdown中合并单元格
HTML align 属性

 浙公网安备 33010602011771号
浙公网安备 33010602011771号