关于火狐和谷歌浏览器中遇到的一些兼容问题
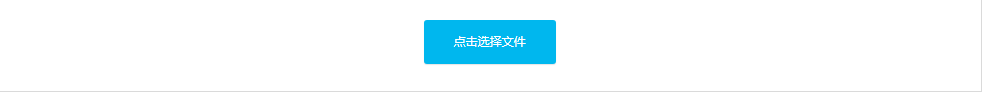
这是在 chrome 浏览器显示的画面, 正常

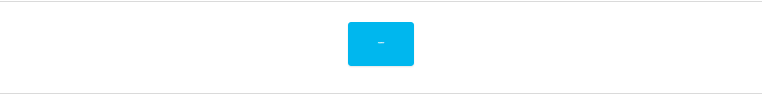
这是在 Firefox 浏览器显示的画面, 不正常
排查过程:
1:先把两个浏览器的缓存进行清空 或者按下 Ctrl + F5。 再次对比查看发现还是一样。
2:定位到 这一段代码的样式进行查看

3:发现这个框太小于是拉宽 width: 113px ,并没有起到作用,是不是层级出现了问题 于是把 z-index = 10000。 还是没用

4:感觉是样式的问题, 把class 清除掉 ,看看会不会显示 字,结果发现会正常显示。 由此定位到 这个 class样式出现了问题!

5:仔细观察此样式, 大伙看出哪里出现问题了没有?
#uploader .placeholder .webuploader-pick {
font-size: 1px;
background: #00b7ee;
border-radius: 3px;
line-height: 44px;
padding: 0 30px;
color: #fff;
display: inline-block;
margin: 20px auto;
cursor: pointer;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1);
}6:font-size : 1px 出现了问题,于是把 字体放大 ,就正常显示了。

7:为什么 chrome 浏览器 font-size : 1px 能正常显示, 而 Firefox 浏览器却不能正常显示呢。

8:测试之后得出的结论:
chrome 浏览器 字体最小的像素限定为 12px ,低于此值 无效
Firefox 浏览器 字体完全按照 我们指定的像素进行展示



 浙公网安备 33010602011771号
浙公网安备 33010602011771号