ajax读本地文件
前置条件:
1. 编辑器,我用的是HbuilderX,解压即食,非常美味,点击传送门。
2. jQuery.min.js,点击传送门。
简单的项目目录:

a. test.html内容
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>test</title> <script src="jquery.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div class="showData"></div> <script type="text/javascript"> $(function() { $.ajax({ type: "get", //请求方式 url: "test.json", //文件地址 success: function(data) { //成功返回 var str = JSON.stringify(data); $(".showData").text(str); //将数据写在页面,方便观看(转为了文本格式) console.log(data); //也可以在控制台看数据 }, error: function(e) { //失败返回 console.log(e.statusText); } }); }); </script> </body> </html>
b. test.json
[
{
"name" : "aaa",
"age" : "16"
},
{
"name" : "bbb",
"age" : "15"
}
]
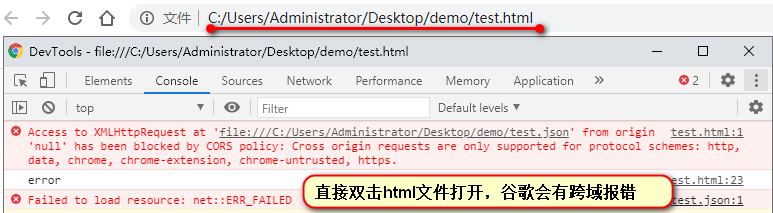
c. 文件准备就绪后,点击执行即可【如若本地直接双击test.html文件,则会有跨域报错。需要从编辑器(如:HbuilderX)打开。】




至此,ajax读取本地数据成功。(后续将会探究如何将数据写入本地文件,以及本地数据的增删改查。)
【赠人以赞,手有余香!嘿嘿...】




 浙公网安备 33010602011771号
浙公网安备 33010602011771号