reactNative之react-native-image-crop-picker
使用reactNative扩展包react-native-image-crop-picker,调用本机拍照和相册,总结如下
一、下载
npm i react-native-image-crop-picker --save
react-native link react-native-image-crop-picker
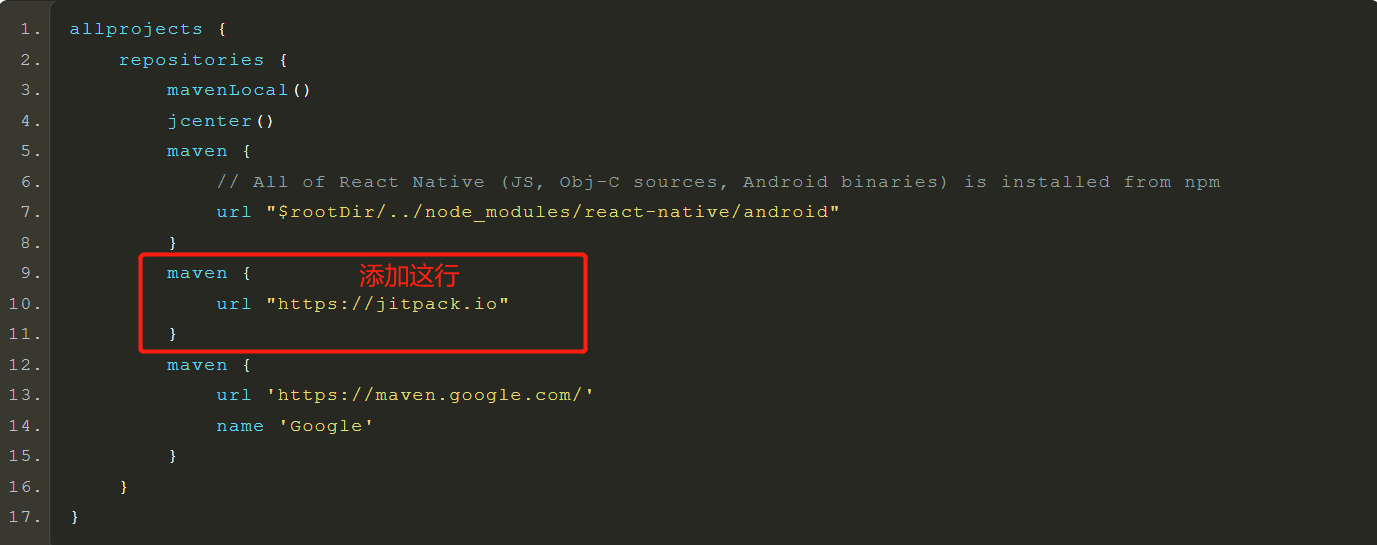
二、配置多个 maven 源:/android/build.gradle,

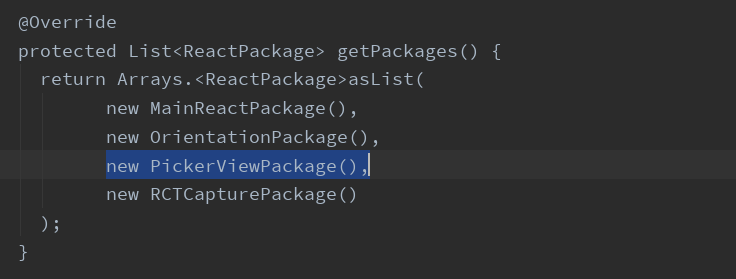
三、配置MainApplication.java。目录android/src/java/com/下添加这两句
import com.beefe.picker.PickerViewPackage;

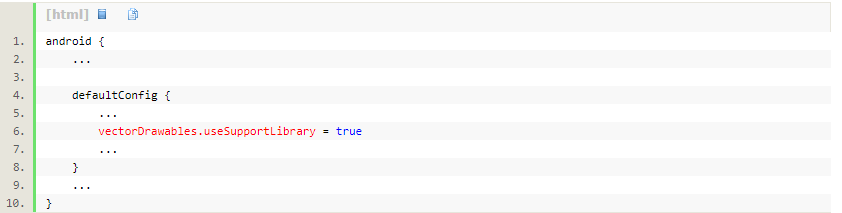
四、打开app下的build.gradle,在android / defaultConfig / 节点下添加useSupportLibrary:

五、打开AndroidManifest.xml配置文件,添加相机权限:
<uses-permission android:name="android.permission.CAMERA"/>
原文地址:https://blog.csdn.net/sinat_17775997/article/details/74908864





 浙公网安备 33010602011771号
浙公网安备 33010602011771号