v-touch使用方法以及在项目中遇到的问题
上篇博客中我记得还有一个坑没有解决好,在这篇博客中详细说明一下。
在 https://github.com/dreamITGirl/vuepageturn 我的这个代码库里,更新到2.1版本。
目前解决了:在v-touch中,有滚动区域的话,滚动区域不好用,尤其是在ios系统中,无法滑动的问题;新增图片预加载功能;滑动到某一页时,该页才会出现动画效果,
我先依次说一下我的解决方式
首先,第一个问题:在v-touch中,有滚动区域的话,滚动区域不好用,尤其是在ios系统中,无法滑动的问题
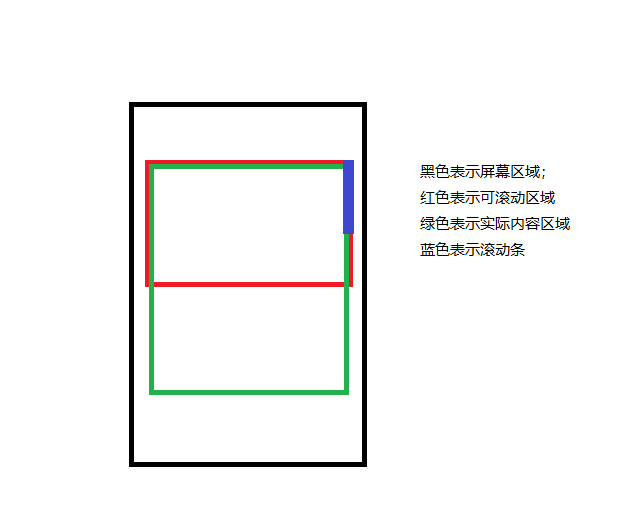
在解决这个的时候,我和团队的leader我们确实翻过不少资料,发现滚动不了其实主要原因就是在滚动区域滚动条触顶或者触底了。如图(以触顶为例)

当滚动条所处的位置和蓝色位置一样时,在移动端就会出现滑动区域卡死的状态,这时的滚动条就是触顶了。(触底类似,不再赘述)
所以,我们解决的方式就是在监听到用户的滚动条位置触顶或者触底时,控制滚动条往下或者往上移动一段距离,这样滑动区域就不会卡死,但是,用户体验不是很好,而且,可能会存在用户无法滑动到底部。不过如果你们有更好的解决方式,可以分享出来。
第二个问题:新增图片预加载功能
我是在component中创建了一个新的组件专门load图片和其他资源。
以图片为例:
创建了一个图片的数组,将每张图片的路径放在这个数组中。然后遍历数组,创建image对象,使image的src属性对应数组中的路径,当遍历结束时,通过路由跳转的方式跳到首页面
如果用户需要加上加载的百分比,可以在data中设置percent的属性,在遍历时给通过计算的方式赋值就可以了。
第三个问题:滑动到某一页时,该页才会出现动画效果
我的动画效果是直接引用的animate.css;官网地址:https://daneden.github.io/animate.css/ 大家如果不想自己写,或者是动画不复杂,可以直接引用。
当我上下翻页的时候,动画已经执行完了。所以,需要判断一下当前的页面是哪一个,然后再给它加上动画的class
我是在vuex中管理我的组件显示的状态的。在页面滑动结束时,提交状态,然后相应的组件在computed中进行监听,如果满足条件,则返回true,则显示动画的class值。
本文来自博客园,作者:前端加油站,转载请注明原文链接:https://www.cnblogs.com/bllx/p/10265028.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号