在工作的时候总是会用到模块化开发,那接下来我就顺着这个问题来说一下什么是模块化
前端模块化 !!!
JS 模块化提供给我们三种规范
分别就是
No.1
commonjs 这个其实也就代表了node.js 它适合后台开发, 因为是同步的呢. 所以不太适合用于前端, 前端的客户端是浏览器, 浏览器追求异步加载, 所以 浏览器不能等太久的时间.
No.2
前端模块的规范是 AMD 规范 代表就是require.js , 它是异步的呢, 很多前端框架都是用的 amd 规范, 比如 jQuery angular 等等…
No.3
第三个模块化的规范就是 es6 了呀.
那说完规范后, 来说一说 如何操作叭. 顺序的话顺着上面的顺序说哦.
common.js的操作
它的所有模块化都是两个方向, [ 暴露模块接口 和 引入模块 ]
module.exports = { } 暴露一个就是 exports的对象
然后用 require() 引入一个模块
其实这是后台的规范, 在 node.js环境合一直接运行, 但是在客户端不能直接运行, 需要对文件打包解析 . (这里列举常用的打包工具 webpack gulp)
前端的 AMD 规范
amd 是 前端模块化的一种规范, 全称 async module definition 异步模块加载机制, 所以需要按照这个规范去定义模块和使用模块.
这里 require.js 提供了一个全局方法 叫 define() 用来定义模块的
定义 模块 分两种 第一种就是 不依赖其他模块 另一种就是依赖其他模块啦.
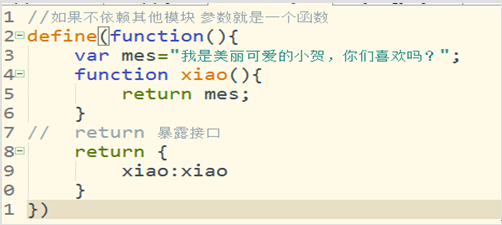
这里先说一下 不依赖其他模块的写法 ( 下面就是啦)

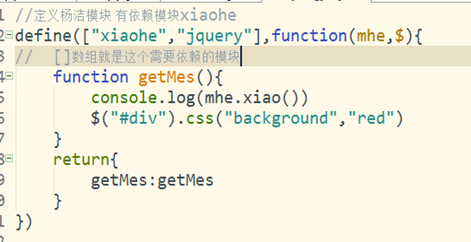
下面这个是有依赖的模块

那 定义好了之后 如何 在主文件中分别引入这两部分呢
下面就告诉大家如何使用哦.
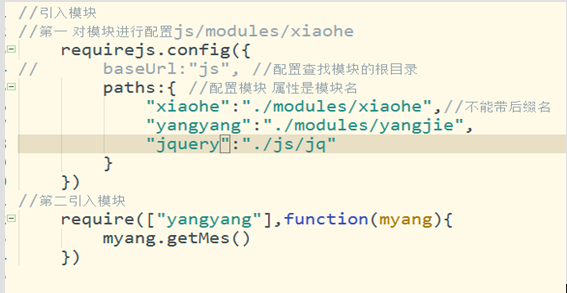
在主文件夹中 分两部分 一部分是 配置模块 , 另一部分是使用模块.

这样就是一个完整的使用啦.
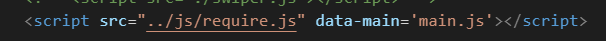
最后在引入的 <script> 的标签中 写上src [!!! 这里要注意一个东西, 看下面截图]
这里的 data-main 是必须要写的 等于号 后面的是 你最后 配置的模块的路径.
这样 就是一个完整的使用过程啦.
 ''
''
es6呢 我就留在下次跟大家详细解释啦.
喜欢的点个关注哦. 难搞哦.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号