这里下载的是webpack的3.8.1版本(新版更新的使用有些问题)
什么是webpack?
他是一个前端资源加载或打包工具,. 资源: img css json等.
下载的话 用 npm webpack@3.8.1 --save-dev 局部下载(下载的是开发版本)
第二步(这里说下打包JS吧)
打包JS文件
指令 webpack 入口文件 出口文件 例: webpack a.js bundle.js
这里的指令是可以有缩写的写法就是一个单纯的 webpack 的英文, 但是这种写法得配置一个 webpack.config.js的文件
这个是webpack的配置文件中的内容 下面的 module的对象是为了配置css 或者 json等其他的模块.
在配置好了文件之后 有一个可以让他自己自动刷新的server 叫 "热加载"
下载的话 得下载比 webpack版本低的版本哦, 因为下载高的话会有不兼容等其他的小问题
webpack-dev-serve@2.9.4 用这个版本
全局下载的命令为 npm install -g webpack-sev-serve@2.9.4
下载之后 在开发环境中下载 npm i --save-dev webpack-dev-server@2.9.4 这个版本
下载好了之后 就可以直接使用 webpack-dev-server启动就好了
还有一种启动方式是 webpack-dev-server --hot --inline

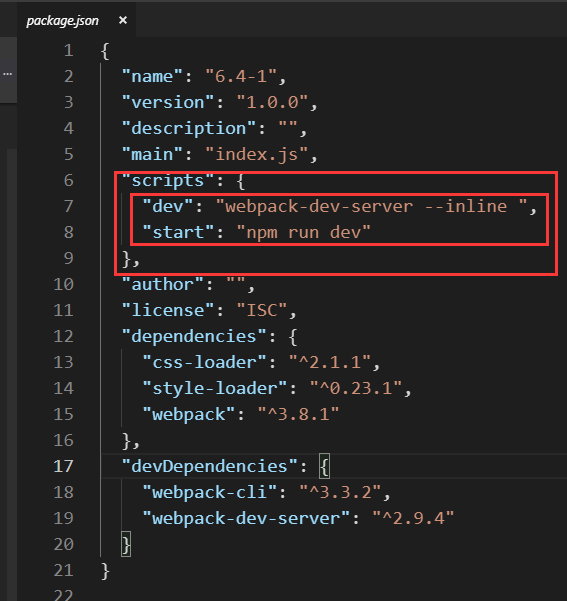
在package.json 中 把script里面的 东西添加 或者换成这些东西
就可以使用 简写了 npm run dev
这种写法在工作之后使用的是最多的一种
这里要注意一些问题
在这个服务器下生成的虚拟 bundle.js 是由配置文件决定的. 但是他是和app.html同级目录关系. 所以引入关系需要注意
打包CSS(这里是题外话)
在打包 css文件中 要使用依赖包
loader : 依赖包
css转化成 js less转成js
json 转成 png 传成 js 而 loader 就是解决这解决这些问题的
CSS文件打包到 js 中 需要 css-loader 和 style-loader这两个依赖包


 浙公网安备 33010602011771号
浙公网安备 33010602011771号