li标签设置inline-block后元素间产生间隙
参考文章
li 与 li 之间设置display: inline-block;后有看不见的空白间隔如何形成的,相应的解决办法
1. 问题描述
当使用 li 作为导航栏时,通常需要将 li 设置为一行显示,其中一种方法就是将 li 元素设置为 display: inline-block; 行内块元素
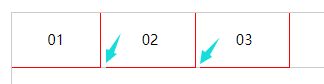
但是,使用这种方法后可以发现,在每个 li 元素下面会有一点间隙,既不是 padding 产生的,也不算 margin 产生的。

2. 产生原因
在我们使用 inline-block 元素的时候,浏览器默认把 inline 元素之间的空白字符 ( Tab、回车、空格换行 ) 渲染为一个空格。上面效果中两个 li 元素间的换行符被转换为了一个空格,所以产生了一个字符宽度的间隙。
3. 解决办法
3.1 删除换行符
直接将元素中间的所有空白符删除,让所有的 li 紧挨着。
<ul>
<li>01</li><li>02</li><li>03</li>
</ul>
<!-- 代码不够美观,可读性较差 -->
3.2 使用 margin 属性
将第一个 li 后面的 li 都设置 margin-left: 负值
li:nth-child(n + 2) {
margin-left: -5.2px;
background-color: red;
}
/* 需要单独照顾第一个 li */
3.3 设置 font-size
设置父元素的 font-size 设置为 0; 再将每个 li 的字体大小恢复
ul {
font-size: 0;
}
li {
font-size: 16px;
}
3.4 使用浮动
li {
float: left;
}
/* 不推荐使用浮动,页面渲染时性能消耗较大,每次都需要重排与重绘 */
3.5 使用 table 布局
ul {
display: table;
word-spacing: -1em;
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号