JS | getBoundingClientRect()方法的基本使用
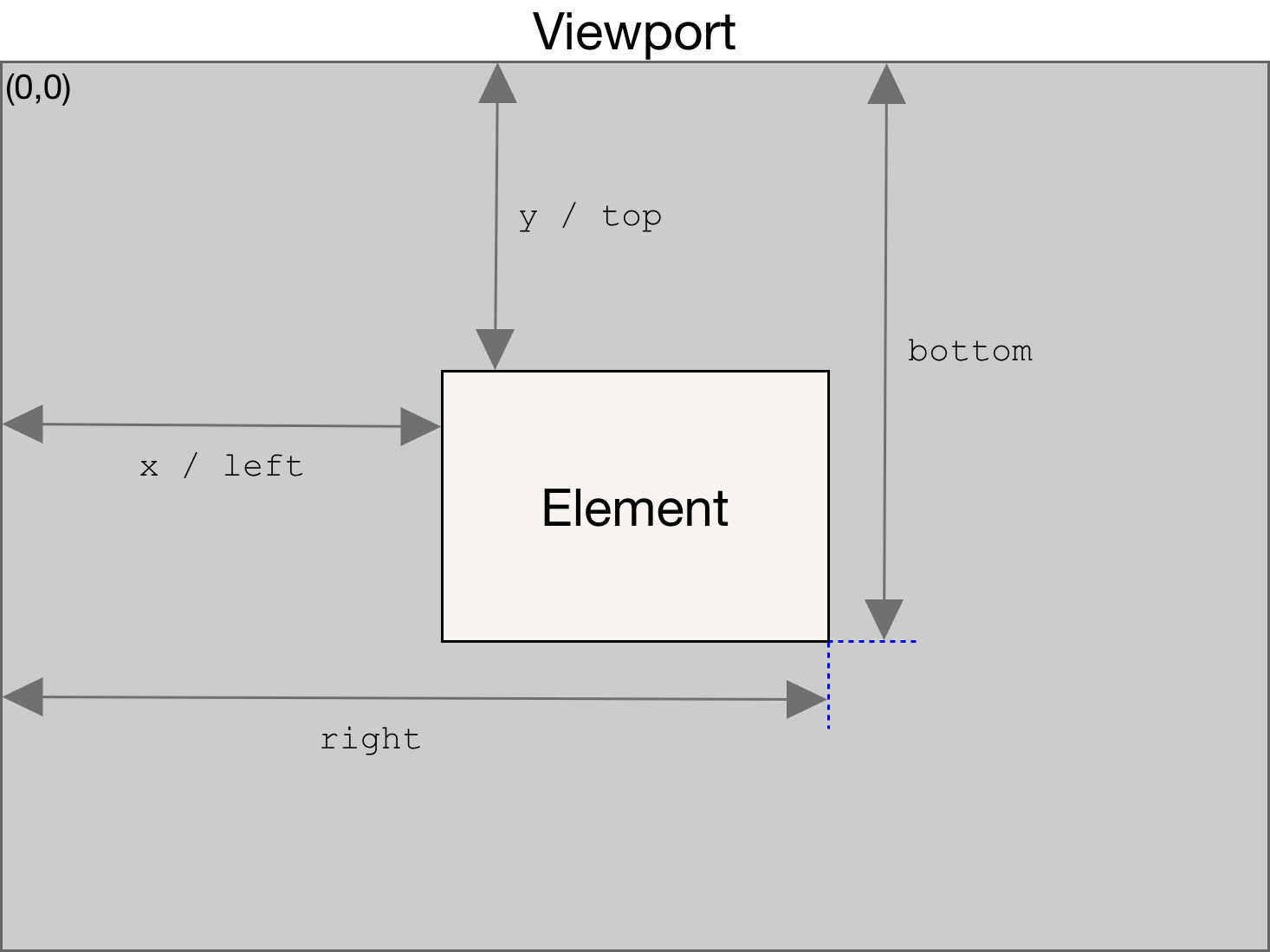
Element.getBoundingClientRect() 方法返回一个 DOMRect 对象,其提供了元素的大小及其相对于视口的位置。
返回的对象中有几个只读属性:
width / x:元素矩形的宽度
height / y:元素矩形的高度
top:元素矩形顶部到页面顶部的距离
right:元素矩形右侧到页面左侧的距离
bottom: 元素矩形底部到页面顶部的距离
left:元素矩形左侧到页面左侧的距离
盒子模型的影响
如果是正常的盒子模型,宽/高是 width / height + padding + border 的总和
但如果盒子模型为 border-box,那盒子的宽 / 高就是 width / height 了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号