jQuery.extend和jQuery.fn.extend的区别?
jquery 本身 是由 Resig: 莱希格, 一个美国的小伙子小伙伴开发的, 在2005年 prototype发表之后, 在2006年1月发表的, 后来进入mozilla工作, mozilla的js调试器 很强大的!
在jquery中, 为了书写和 描述的方便, 通常用 $ 来代替 jQuery. 即: $ === jQuery. \(就是jquery \)号是jQuery“类”的一个别称,\(()构造了一个jQuery对象。所以,“\)()”可以叫做jQuery的构造函数
关于标题所将的问题, 参考这篇文章很好: http://www.jb51.net/article/42750.htm
可以对jquery 进行扩展. 就要理解jquery的类和 jquery的类实例:
-
jquery类, 可以把jQuery 看成是一个 封装了的 类, 它有很多方法, 这些方法分为 静态方法(即 类方法), 成员方法(即 实例方法)
-
jQuery本身就是 一个类! 要扩展 / 增加/ 自定义 jQuery 的 "类方法" , 这个 类作用域 的方法, 就相当于jQuery的 静态方法"类方法", 就使用
jQuery.extend();
jquery使用extend 方法 来扩展 其功能和方法. 注意这里的extend 是一个 方法! 所以 应该 按照 方法的 格式 来 调用 写代码:
<script type="text/javascript"> $.extend(..... ); </script>使用 extend方法.
- 要扩展/添加, jquery的 实例 的 方法, 就要使用 jQuery 的fn ,即 prototype的 方法和属性. 即 fn=prototype
prototype: ['pr2ut2taip]: 原型 : 事物最开始的模型, 最开始的摸样叫 原型; 也有 "模型" model的意思!!
propagate: [prap2'geit], 中间的单词 是 "page", 表示 传导, transmit, 扩散 spread的意思. jquery有 : stopDefault, stopPropagate的方法...
- 使用方法: 对jQuery 类和 jQuery.fn实例 进行扩展后 ,就可以直接 用 $. your_extend_method(), 和 $("selector").your_extend_method()来使用了:
例子:
-
要扩展jquery中的方法, 可以用 $.fn.extend(..)方法, 也可以使用 "把方法名提出来, 直接定义:"
$.fn, jQuery.prototype.extend_name_custom = function() { // 这个里面要使用 $this = $(this); $this.find('div').html('test'); // $this 就是你要使用这个方法的, 前面选中的这个变量. ..... } jQuery.prototype.extend_name_custom2 = function() { // 这个里面要使用 $this = $(this); $this.find('div').html('test'); // $this 就是你要使用这个方法的, 前面选中的这个变量. ..... } -
也可以像下面这种, 使用匿名的 函数调用 jQuery: https://q.cnblogs.com/q/65738/
(function($){ $.fn.extend( myAttr: "myvalue", myFun: function(){ $this = $(this);.....}, ); })(jQuery); // 末尾一定要加分号, 表示这里 是在 调用一个 匿名的函数. -
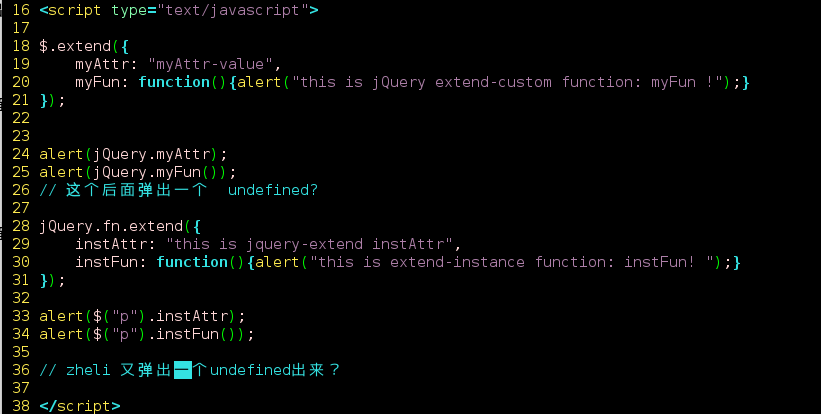
如下的代码, 为什么会多出来 两个 undefined?
![]()
原因: 对于一个函数foo(), 如果用 alert(foo), 这个时候, foo是一个变量名, 因此显示foo的函数内容, 如果用 alert(foo()) , 由于后面加了 括号, 就表示要 调用调用这个函数, 即函数要执行! 但是, **由于 alert()中, 是要显示 一个内容的, 这里 foo()函数执行后, 如果没有返回内容 给alert使用 , **那么alert 就没有 要显示的东西, 所以这个时候, 就弹出的是 undefined. 因为alert 真的是没有 要显示的东西.
因此, 如果 在alert(foo()); 中 调用的是一个函数, 要避免显示 undefined, 就的要 这个foo()函数 return 返回 一个内容!!!
markdown 关于斜体和粗体强调?
1个表示斜体, 两个表示粗体, 3个表示粗斜体

多级列表? 支持两极 列表, 最好是把两级列表的 表示符号区分开; 多级列表 项目下, 如果有 正文段落, 则要在 [每个] 段落前加tab,
- 列表1
- 列表1.1
- 列表1.2
- 列表2 无序列表下, 但是,无序列表下 好像不可以用 有序列表
- 列表2.1
- 列表2.2
- 列表1
- 列表1.1
- 列表1.2
- 列表2 有序列表下, 也可以用 无序列表
- 列表2.1
- 列表2.2
正文段落列表
- 段落1
段落1的正文内容, foo...
段落1的正文内容, foo... - 段落2
段落2的正文内容, foo...
段落2的正文内容, foo...
- 段落1
段落1的正文内容, foo...
段落1的正文内容, foo... 这个非顶格写的段落, 就打断了 原来的排序结构! 原来的排序结构就无效了, 后面就要 重新编号了.
- 段落2
段落2的正文内容, foo...
中间有多个空行, 并且顶格写, "打断" "结束" 了先前的 "层次模式" "层次结构"...
// 在没有编号的情况下, 如果用tab缩进,就表示 是代码格式.
段落2的正文内容, foo... // 在没有编号的情况下, 如果用tab缩进,就表示 是代码格式.
- 段落3
段落3的正文内容, foo...
段落3的正文内容, foo...
这就得出一个conclusion: a conclusion comes: (分 有序和 无序 列表)
-
要使用有序列表,其实 只要是数字加 点号就可以了, markdown自己会 去排序的, markdown是 不会 去管你怎么编号的. 所以, 使用有序编号, 只要统一使用 - 一直就使用 数字1加点号就可以了. 列表, 如果当前 这项 列表下面还有正文 内容, 则正文内容要进行缩进.
-
在markdown中, 一定随时 要有清晰的 层次结构! 的thinking 思想: 因为额md是按层次 来解析内容的 . 凡是 在一个 "结构"中, 后面的内容 是这个结构的 子内容, 下级内容的时候, 统一的都是 用 tab进行缩进!!
-
那么, 如何才能 "打断", "结束" 前面的 层次模式, 上一个 "结构状态?" 要使用两个操作结合: 一个是要输入一个空行(空行表示, 可能另外开始 一种 结构模式; ) 二是, 要用 "顶格", 非 "开头空格"的 方式写内容, 即 后面的内容 要顶格写开始!!
*** 以前,只是 知道了md 各种元素的表示方法, 但是, 就没有 这个层次 思想, 所以 有那么多的 "困惑". ***




 浙公网安备 33010602011771号
浙公网安备 33010602011771号