今天我们来看一下Api管家的测试功能
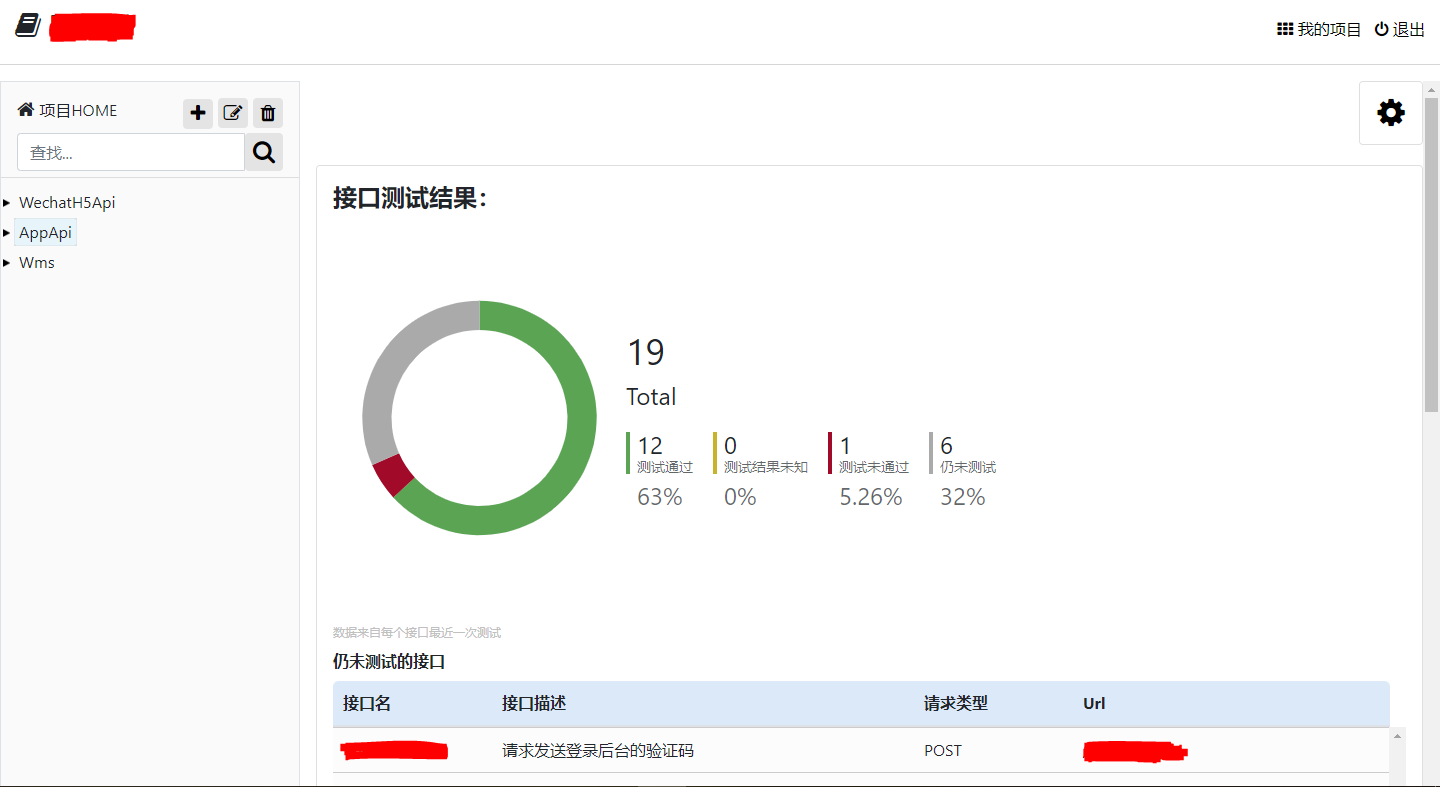
在项目首页可以看到,测试过的接口和未测试的接口,点击环型图能列出相应的接口

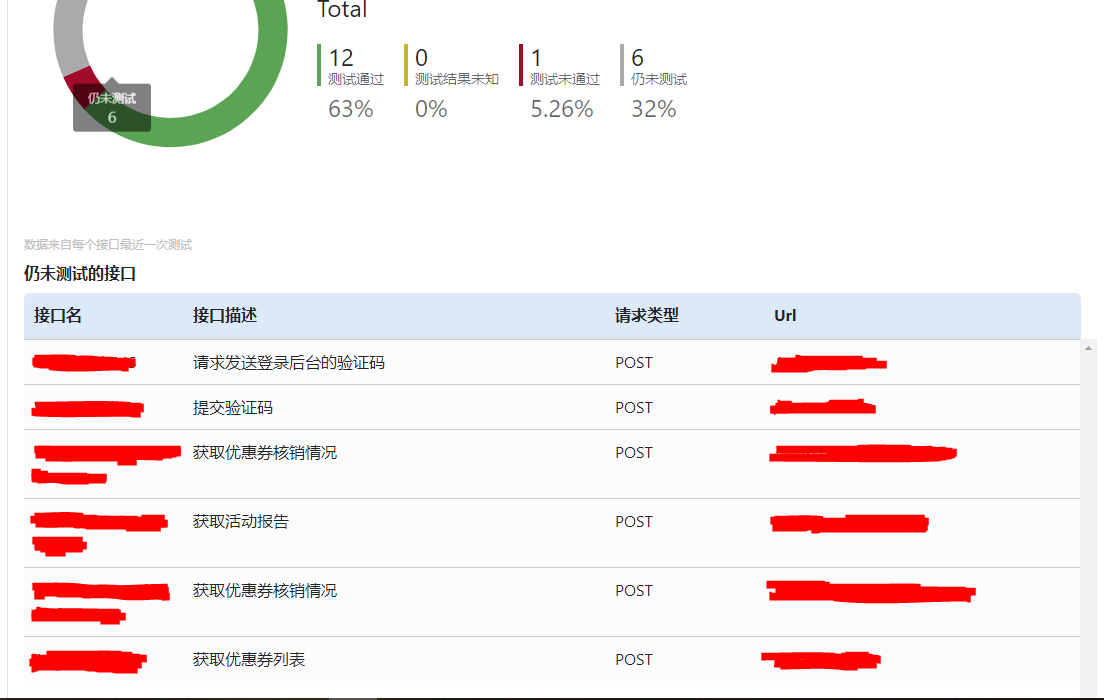
我们选择未测试的,这些接口我都已经实现好了,只是没有用API管家进行测试,所以还显示未测试状态

我们选一个,也是我上一篇文章创建的接口,点击测试接口

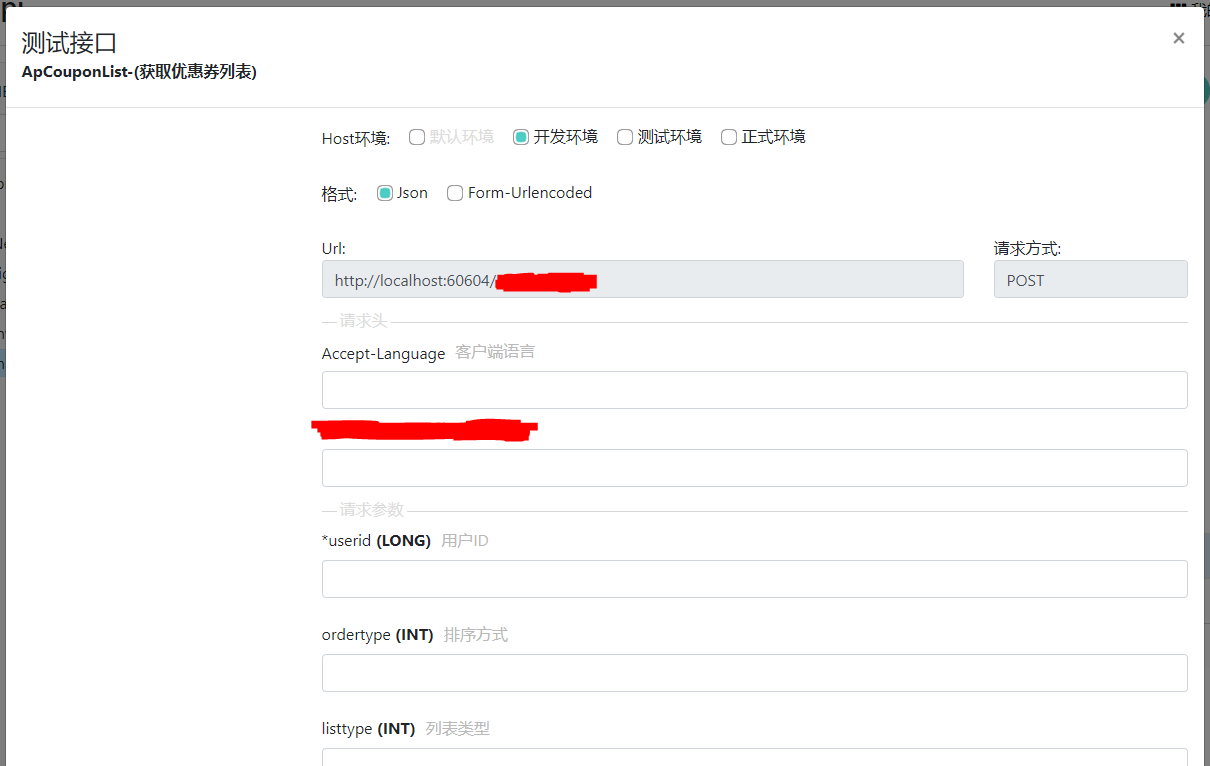
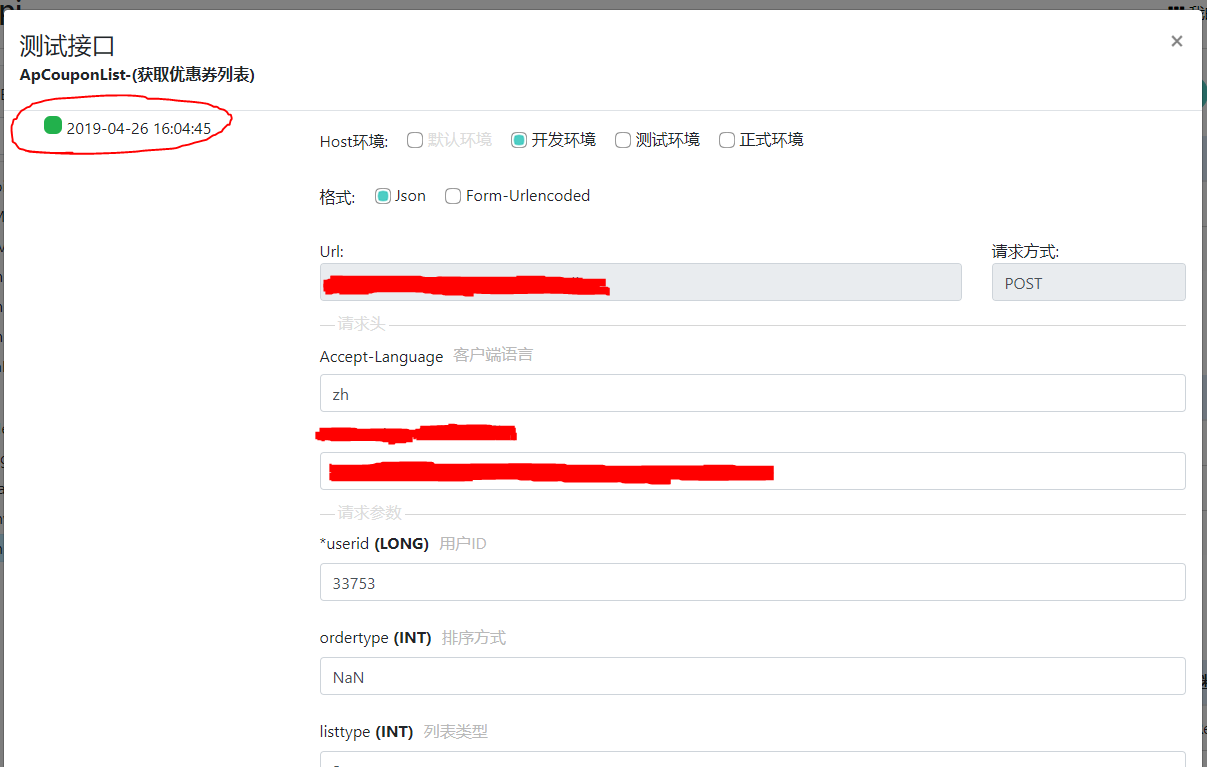
测试页面出现了,URL和请求方法已经填好了,并且不能修改,Host环境要是设置过的话那可以选择,Url会自动跟着修改,不过还是有点不方便,这个测试完全是根据接口的,要改的话必须回到编辑接口的页面

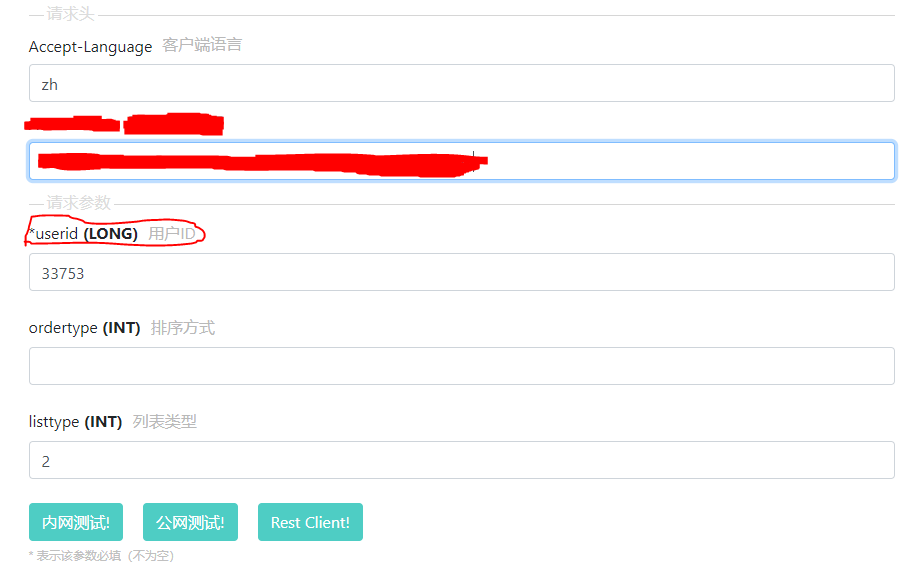
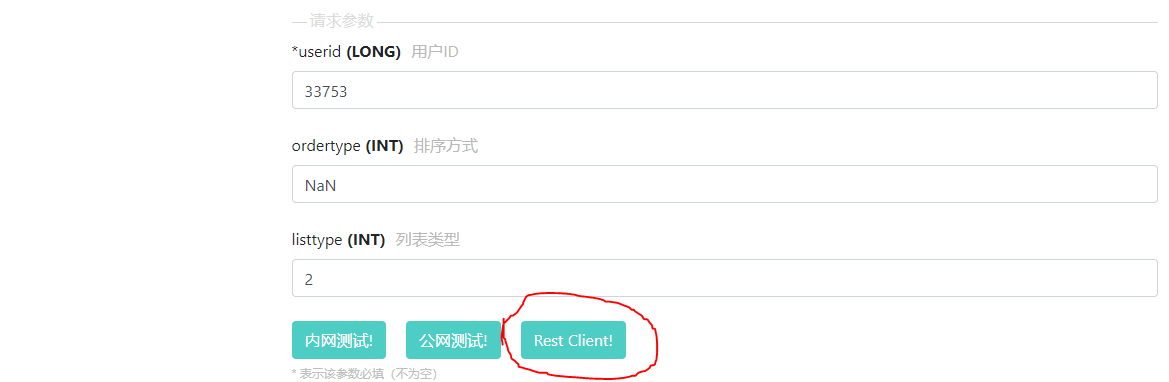
填写请求的参数,*为必填参数,测试的时候没有强制要求,给了测试人员更多的空间调试BUG,点击测试

测试结果,下面有按钮,我这里是成功,所以直接点击成功

结果会显示在右上角,同时请求参数已经保存下来了,点击就可以自动填入,方便下次再调试
注意:当接口再次被改动以后,成功的测试结果会变成未知的状态,需要再次测试来验证才能加到成功的状态

测试到这里就介绍完了
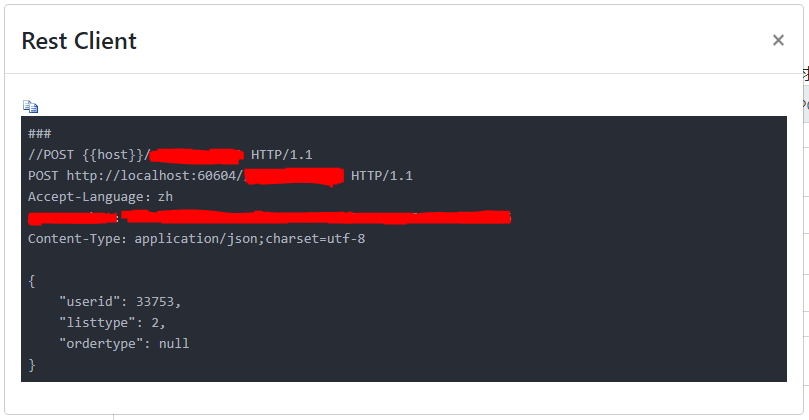
最后还要说一下,测试底下还有一个Rest client的按钮,点击

出来一段代码,这个怎么用呢?

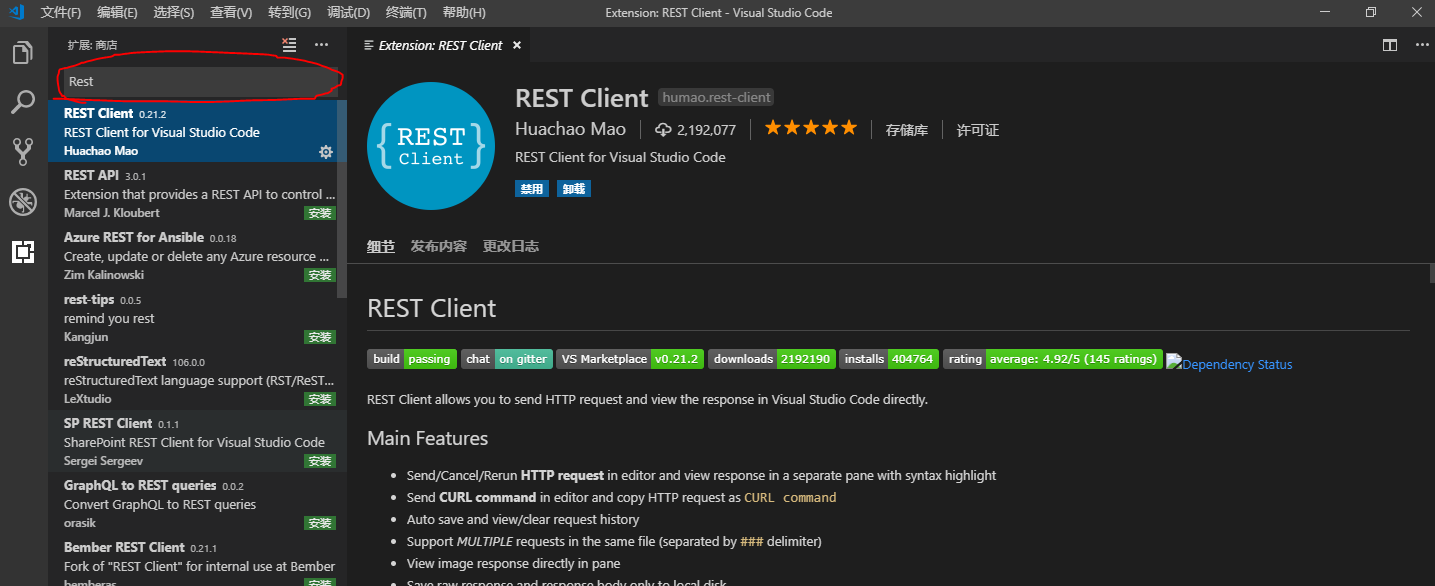
有个代码专用编辑器VsCode有没有用过呢?没有的话我也介绍一下

Microsoft开发的跨平台代码编辑器,非常的精简,而且插件众多,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,基本什么都可以做
打开VsCode搜索插件Rest Client,安装

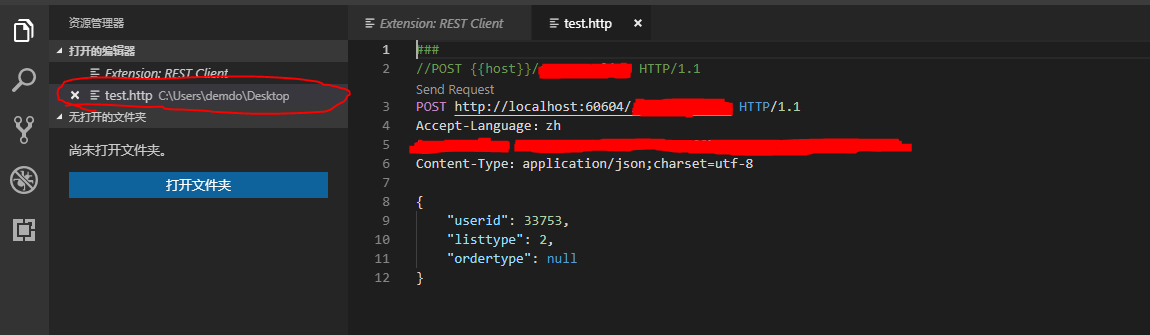
新建文件,将前面那段代码保存成 .http 文件

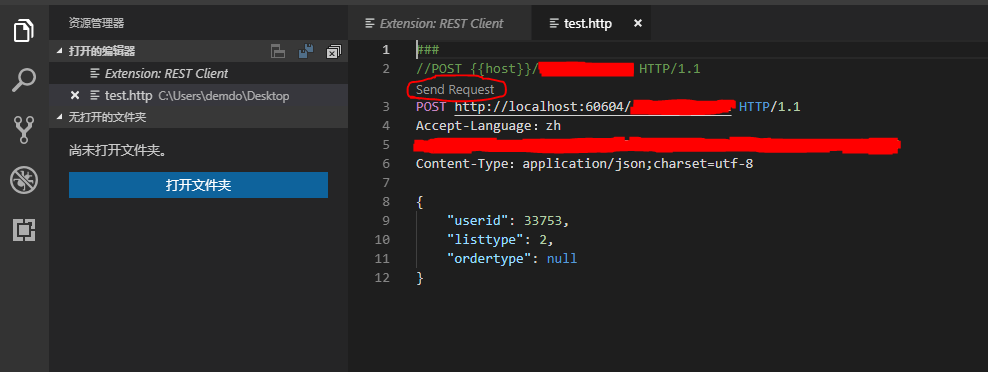
点击Send Request

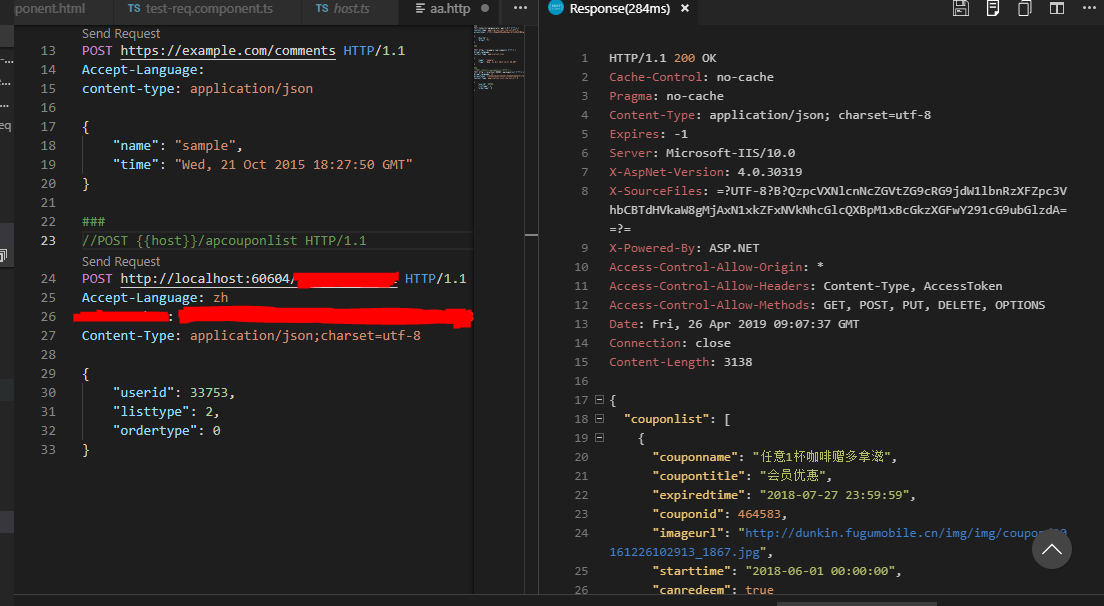
见证奇迹的时刻到了,可以直接看到返回,就是这么简单

Rest Client还有很多功能,等待大家发掘
谢谢大家,以后再有什么发现,继续和大家分享



 浙公网安备 33010602011771号
浙公网安备 33010602011771号