Vue基本使用
1-Vue基本使用
1.1 传统开发模式对比

1.2 Vue.js之HelloWorld基本步骤

1.3 Vue.js之HelloWorld细节分析
1.实例参数分析
el: 元素的挂载位置(值可以是CSS选择器或者DOM元素)
el: '#app'
data:模型数据(值是一个对象)
data: {
msg: 'hello word'
}
2.插值表达式用法
将数据填充到HTML标签中
<div>{{msg}}</div>
插值表达式支持基本的计算操作
<div>{{1 + 2}}</div>
<div>{{ msg + 13}}</div>
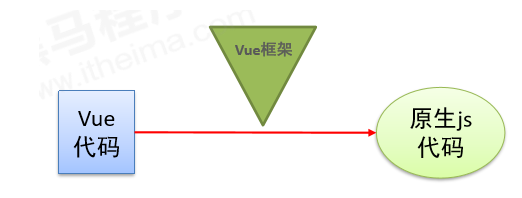
3.Vue代码运行原理分析
概述编译过程的概念(Vue语法→原生语法)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号