模块加载及第三方包
1.模块加载及第三方包
1.1.Node.js模块化开发
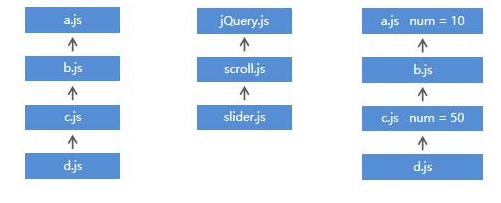
1 JavaScript开发弊端

JavaScript在使用时存在两大问题,文件依赖和命名冲突。
2 生活中的模块化开发
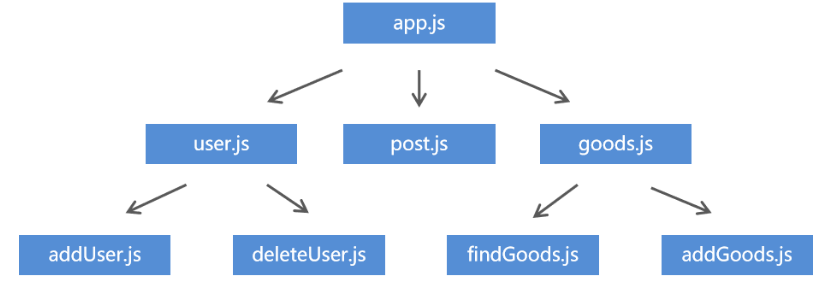
3 软件中的模块化开发
一个功能就是一个模块,多个模块可以组成完整应用,抽离一个模块不会影响其他功能的运行。

4 Node.js中模块化开发规范
-
Node.js规定一个JavaScript文件就是一个模块,模块内部定义的变量和函数默认情况下在外部无法得到
-
模块内部可以使用exports对象进行成员导出, 使用require方法导入其他模块。

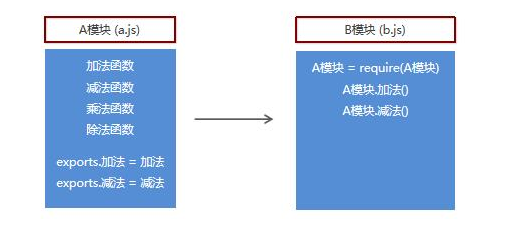
5 模块成员导出
var add = (n1, n2) => n1 + n2; exports.add = add;
6 模块成员的导入
var a = require('./03-mobule-a');
console.log(a.add(13,45));

导入模块时后缀可以省略
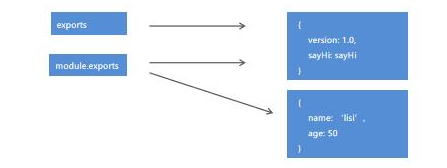
7 模块成员导出的另一种方式
module.exports.version = version; module.exports.sayHi = sayHi;
exports是module.exports的别名(地址引用关系),导出对象最终以module.exports为准
8 模块导出两种方式的联系与区别

var greeting = name => `hello ${name}`;
var x = 100;
exports.x = x;
module.exports.greeting = greeting;
//当exports对象和moudle.exports对象指向的不是同一个对象时以module.exports为准
module.exports = {
uname: '张三丰'
}
exports = {
uname:'李四'
}

1.2 系统模块
1 什么是系统模块
Node运行环境提供的API. 因为这些API都是以模块化的方式进行开发的, 所以我们又称Node运行环境提供的API为系统模块

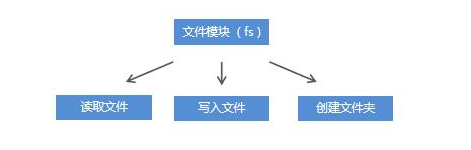
2 系统模块fs 文件操作
f:file 文件 ,s:system 系统,文件操作系统。
const fs = require('fs');
读取文件内容
fs.reaFile('文件路径/文件名称'[,'文件编码'], callback);
写入文件内容
fs.writeFile('文件路径/文件名称', '数据', callback);
// 1. 读取文件
// 1.通过模块的名字fs对模块进行引用
const fs = require('fs');
// 2.通过模块内部的readFile读取文件内容
fs.readFile('./01-hello.js', 'utf-8', (err, doc) => {
// 如果文件读取出错err是一个对象包含错误信息
//如果文件读取正确 err是null
//doc是文件读取的结果
console.log(err);
console.log(doc);
})
// 2. 写入文件
const fs = require('fs');
fs.writeFile('./demo.txt', '这是引入的内容', err => {
if (err != null) {
console.log(err);
return;
}
console.log('文件写入成功');
})
3 系统模块path 路径操作
为什么要进行路径拼接
-
不同操作系统的路径分隔符不统一
-
/public/uploads/avatar
-
Windows 上是 \ /
-
Linux 上是 /
4 路径拼接语法
path.join('路径', '路径', ...)
// 导入path模块
const path = require('path');
// 路径拼接
var finalpath = path.join('public', 'uploads', 'avatar');
console.log(finialPath);

5 相对路径VS绝对路径
-
大多数情况下使用绝对路径,因为相对路径有时候相对的是命令行工具的当前工作目录
-
在读取文件或者设置文件路径时都会选择绝对路径
-
使用__dirname获取当前文件所在的绝对路径
const fs = require('fs');
const path = require('path');
console.log(__dirname);
console.log(path.join(__dirname, '01-hello.js'));
fs.readFile(path.join(__dirname, '01-hello.js'), 'utf8', (err, doc) => {
console.log(err);
console.log(doc);
})

1.3.第三方模块
1 什么是第三方模块
别人写好的、具有特定功能的、我们能直接使用的模块即第三方模块,由于第三方模块通常都是由多个文件组成并且被放置在一个文件夹中,所以又名包。
第三方模块有两种存在形式:
-
以js文件的形式存在,提供实现项目具体功能的API接口。
-
以命令行工具形式存在,辅助项目开发
2 获取第三方模块
npmjs.com:第三方模块的存储和分发仓库

npm (node package manager) : node的第三方模块管理工具
下载:npm install 模块名称
卸载:npm uninstall package 模块名称
全局安装与本地安装
-
命令行工具:全局安装
-
库文件:本地安装
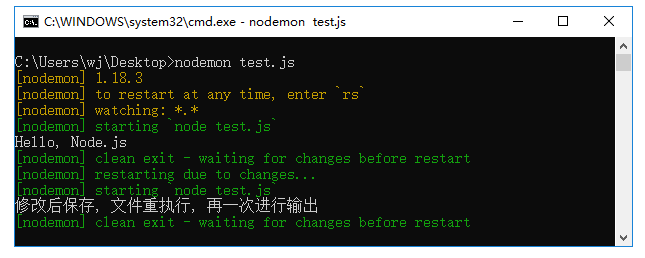
3 第三方模块 nodemon
nodemon是一个命令行工具,用以辅助项目开发。
在Node.js中,每次修改文件都要在命令行工具中重新执行该文件,非常繁琐。
使用步骤
-
使用npm install nodemon –g 下载它
-
在命令行工具中用nodemon命令替代node命令执行文件

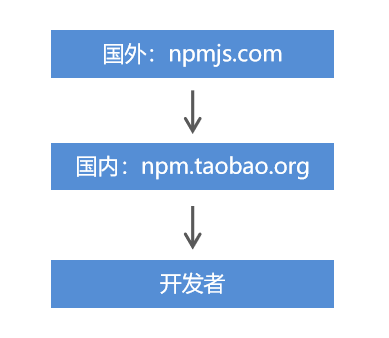
4 第三方模块 nrm
nrm ( npm registry manager ):npm下载地址切换工具
npm默认的下载地址在国外,国内下载速度慢
使用步骤
-
使用npm install nrm –g 下载它
-
查询可用下载地址列表 nrm ls
-
切换npm下载地址 nrm use 下载地址名称

5 第三方模块 Gulp
基于node平台开发的前端构建工具
将机械化操作编写成任务, 想要执行机械化操作时执行一个命令行命令任务就能自动执行了
用机器代替手工,提高开发效率。
6 Gulp能做什么
-
项目上线,HTML、CSS、JS文件压缩合并
-
语法转换(es6、less ...)
-
公共文件抽离
-
修改文件浏览器自动刷新
7 Gulp使用
-
使用npm install gulp下载gulp库文件
-
在项目根目录下建立gulpfile.js文件
-
重构项目的文件夹结构 src目录放置源代码文件 dist目录放置构建后文件
-
在gulpfile.js文件中编写任务.
-
在命令行工具中执行gulp任务
8 Gulp中提供的方法
-
gulp.src():获取任务要处理的文件
-
gulp.dest():输出文件
-
gulp.task():建立gulp任务
-
gulp.watch():监控文件的变化
const gulp = require('gulp');
// 使用gulp.task()方法建立任务
gulp.task('first', () => {
// 获取要处理的文件
gulp.src('./src/css/base.css')
// 将处理后的文件输出到dist目录
.pipe(gulp.dest('./dist/css'));
});
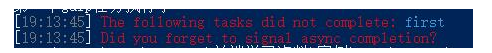
当代码运行出现以下情况时需进行修改

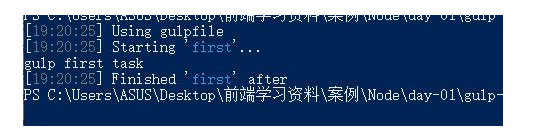
修改方法:
// 创建一个gulp的任务
gulp.task('first', function (done) {
console.log('gulp first task');
done();
});
最终运行结果:

9 Gulp插件
gulp-htmlmin :html文件压缩
gulp-csso :压缩css
gulp-babel :JavaScript语法转化
gulp-less: less语法转化
gulp-uglify :压缩混淆JavaScript
gulp-file-include 公共文件包含
browsersync 浏览器实时同步
1.html任务
const htmlmin = require('gulp-htmlmin');
const fileinclude = require('gulp-file-include');
gulp.task('htmlmin', () => {
return gulp.src('./src/*.html')
// 2.抽取html文件中的公共代码
.pipe(fileinclude())
// 1.压缩html文件中的代码
.pipe(htmlmin({ collapseWhitespace: true }))
.pipe(gulp.dest('dist));
});
2.css任务
// css任务 //1.less语法转换 //2.css代码压缩 const less = require('gulp-less'); const csso = require('gulp-csso'); gulp.task('cssmin', () => { //选择css目录下的所有less文件以及css文件 gulp.src(['./src/css/*.css', './src/css/*.less']) //将less语法转换为css语法 .pipe(less()) //将css代码进行压缩 .pipe(csso()) // 将处理的结果进行输出 .pipe(gulp.dest('.dest/css')) })
3. js任务
// js任务 //.1.es6代码转换 // 代码压缩 const babel = require('gulp-babel'); const uglify = require('gulp-uglify'); gulp.task('jsmin', () => { gulp.src('./src/js/*.js') .pipe(babel({ presets: ['@babel/env'] })) .pipe(uglify()) .pipe(gulp.dest('dist/js')) })
4.复制文件夹
// 复制文件夹 gulp.task('copy', done => { gulp.src('./src/images/*') .pipe(gulp.dest('dist/images')); gulp.src('./src/lib/*') .pipe(gulp.dest('dist/lib')) done(); })
5. 构建任务
// 构建任务 gulp.task('default', ['htmlmin','cssmin', 'jsmin', 'copy']);
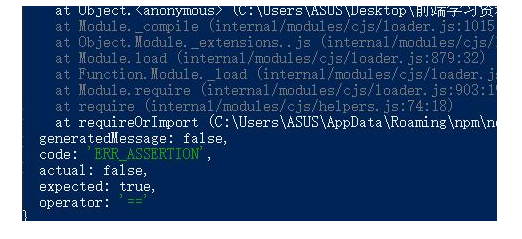
6.如出现以下错误:

修改方法如下:
gulp.task('default', gulp.series(['htmlmin','cssmin', 'jsmin', 'copy']));
1.4.package.json文件
1 node_modules文件夹的问题
-
文件夹以及文件过多过碎,当我们将项目整体拷贝给别人的时候,,传输速度会很慢很慢.
-
复杂的模块依赖关系需要被记录,确保模块的版本和当前保持一致,否则会导致当前项目运行报错
2 package.json文件的作用
项目描述文件,记录了当前项目信息,例如项目名称、版本、作者、github地址、当前项目依赖了哪些第三方模块等。
使用npm init -y命令生成。

使用 npm install 可以自动生成删除了的node-modules文件

3 项目依赖
-
在项目的开发阶段和线上运营阶段,都需要依赖的第三方包,称为项目依赖
-
使用npm install 包名命令下载的文件会默认被添加到 package.json 文件的 dependencies 字段中
{ "dependencies": { "jquery": "^3.3.1“ } }
4 开发依赖
-
在项目的开发阶段需要依赖,线上运营阶段不需要依赖的第三方包,称为开发依赖
-
使用npm install 包名 --save-dev命令将包添加到package.json文件的devDependencies字段中
{ "devDependencies": { "gulp": "^3.9.1“ } }
5 package-lock.json文件的作用
-
锁定包的版本,确保再次下载时不会因为包版本不同而产生问题
-
加快下载速度,因为该文件中已经记录了项目所依赖第三方包的树状结构和包的下载地址,重新安装时只需下载即可,不需要做额外的工作
1.5.Node.js中模块加载机制
1 模块查找规则-当模块拥有路径但没有后缀时
require('./find.js');
require('./find');
-
require方法根据模块路径查找模块,如果是完整路径,直接引入模块。
-
如果模块后缀省略,先找同名JS文件再找同名JS文件夹
-
如果找到了同名文件夹,找文件夹中的index.js
-
如果文件夹中没有index.js就会去当前文件夹中的package.json文件中查找main选项中的入口文件
-
如果找指定的入口文件不存在或者没有指定入口文件就会报错,模块没有被找到
2 模块查找规则-当模块没有路径且没有后缀时
require('find');
-
Node.js会假设它是系统模块
-
Node.js会去node_modules文件夹中
-
首先看是否有该名字的JS文件
-
再看是否有该名字的文件夹
-
如果是文件夹看里面是否有index.js
-
如果没有index.js查看该文件夹中的package.json中的main选
-
项确定模块入口文件
-
否则找不到报错





 浙公网安备 33010602011771号
浙公网安备 33010602011771号