软件工程作业3
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/2018SE |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标 | 学习使用原型模型设计工具 |
| 其他参考文献 | 无 |
| 码云地址 | https://gitee.com/bjtsyq/rjgc |
| 学号 | 20189660 |
一、使用工具和题目
使用的原型开发工具:墨刀
所选的题目:《阿里云APP》
二、思路说明
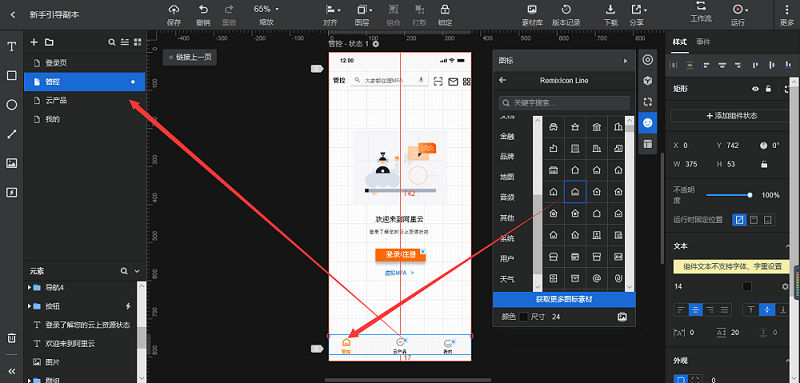
1、导航栏用图标和字体组合成一个群组,做三个群组作为底部导航栏,然后链接事件生成点击事件。

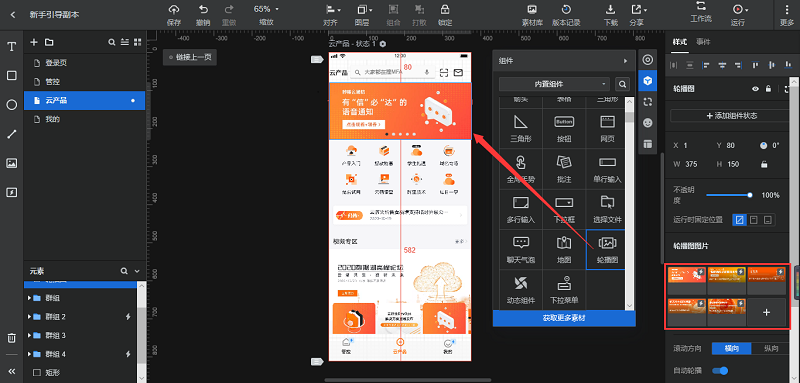
2、在云产品页面放入轮播图,调整大小,更换所需要的图片。

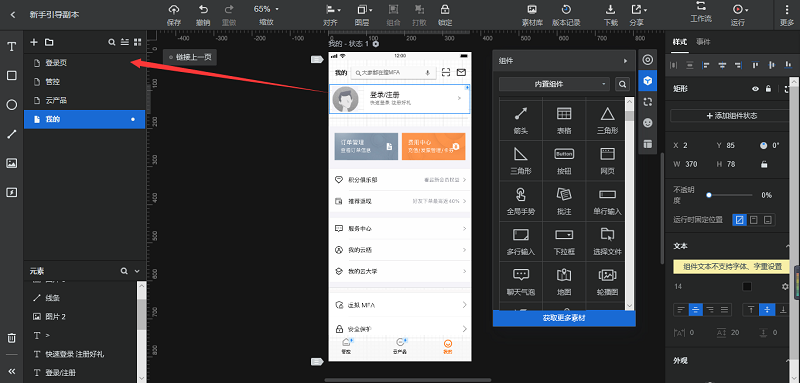
3、用字体和图片组合成一个群组,然后链接登录页事件。

4、用按钮作为登录和注册页面,顶部导航栏的返回页面。

三、个人总结
设计思路:
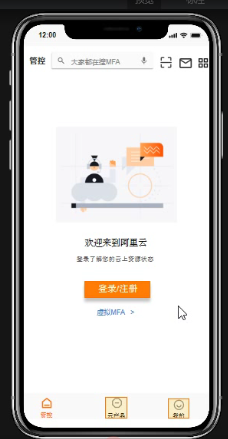
选择的题目是仿写《阿里云APP》,实现页面设计。首先第一步就是新建4个页面,分为管控、云产品、我的和登录页。在管控页面主要实现的功能是登录、底部导航栏、 顶部搜索栏,在云产品页面主要实现的功能是轮播图、底部导航栏、顶部搜索栏,在我的页面主要实现的功能是登录注册、底部导航栏、顶部搜索栏。在底部导航栏中的三个图标和文字分别作为一个群组链接相对应的管控、云产品、我的页面事件,在登录和登录/注册链接登录页事件,在登录页的顶部设置返回事件。
问题及解决方法:
1、问题:在设计底部导航栏时,找不到所需要的图标
解决方法:获取了更多素材添加到图标库中
2、问题:想将两个或者多个组件结合到一起
解决方法:刚开始没搞懂组合和打散有什么用,将组件结合到一起就组合成群组就可以了,不想要组合就可以打散。
3、问题:在预览的时候点击屏幕内,底部导航栏的事件会闪现橙色框,如下图所示

解决方法:在预览页面把链接高度取消
4、问题:在预览时页面没有手机边框
解决方法:是因为在编辑页把整个页面拉大到超过所使用的屏幕大小,将页面拉小就可以了。
感想:
墨刀这个软件容易上手,简单的功能实现还是较为简单的,它的使用跟iOS的操作较为相似。但感觉墨刀比较简单没那么复杂,也可能是刚开始使用这个软件,还有很多的功能没有发现和被使用。
软件优点:
1、有许多常见的模板项目,可以直接使用,很方便。
2、提供了移动端常见的功能组件,如顶部标题栏、底部导航栏、轮播图、图标等。
3、操作简单、便捷,默认控件效果较好,可以节省很多设计时间。
软件缺点:组件会被覆盖,比较难的点击到小的组件。
原型优点:基本功能都实现
原型缺点:除了作业要求的功能实现,其他的许多功能还未实现




 浙公网安备 33010602011771号
浙公网安备 33010602011771号