001 浏览器定位
一、使用H5定位
参考地址:HTML5 Geolocation(地理定位)用于定位用户的位置。w3school参考地址:http://www.w3school.com.cn/html5/html_5_geolocation.asp
1.1、浏览器支持
Internet Explorer 9、Firefox、Chrome、Safari 以及 Opera 支持地理定位。
注释:对于拥有 GPS 的设备,比如 iPhone,地理定位更加精确。
1.2、方法原型:navigator.geolocation.getCurrentPosition(on_success, on_error, options);
成功处理函数:on_success
function on_success(position){ alert("Latitude: " + position.coords.latitude +","+Longitude: " + position.coords.longitude); }
成功返回的数据
| 属性 | 描述 |
|---|---|
| coords.latitude | 十进制数的纬度 |
| coords.longitude | 十进制数的经度 |
| coords.accuracy | 位置精度 |
| coords.altitude | 海拔,海平面以上以米计 |
| coords.altitudeAccuracy | 位置的海拔精度 |
| coords.heading | 方向,从正北开始以度计 |
| coords.speed | 速度,以米/每秒计 |
| timestamp | 响应的日期/时间 |
错误和拒绝:on_error
function on_error(error){ switch(error.code) { case error.PERMISSION_DENIED: x.innerHTML="User denied the request for Geolocation." break; case error.POSITION_UNAVAILABLE: x.innerHTML="Location information is unavailable." break; case error.TIMEOUT: x.innerHTML="The request to get user location timed out." break; case error.UNKNOWN_ERROR: x.innerHTML="An unknown error occurred." break; } }
错误代码:
- Permission denied - 用户不允许地理定位
- Position unavailable - 无法获取当前位置
- Timeout - 操作超时
处理参数options
{ timeout: 2000 }
1.3、定位用户的位置
HTML5 Geolocation API 用于获得用户的地理位置。
鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的。
1.4、浏览器机制Chrome
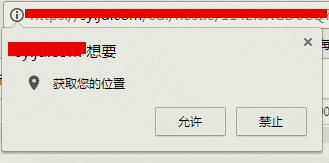
1》用户访问一个带有定位的页面,此时会提示

2》在您点击允许或者禁止后,可在以下配置中查看,域名

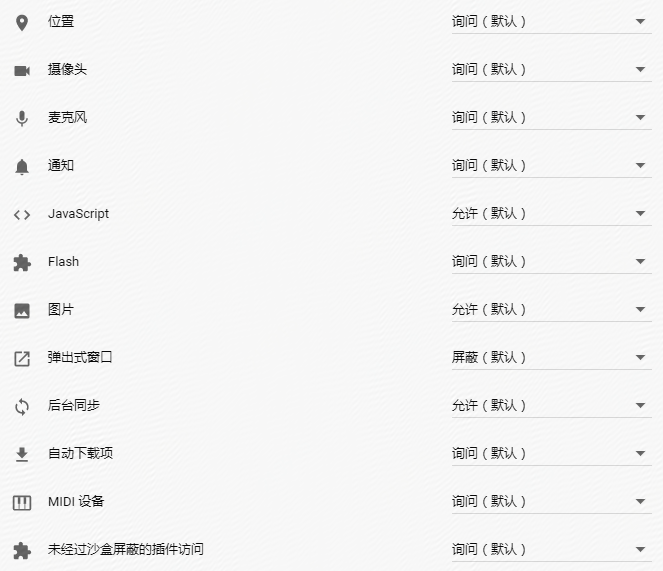
3》浏览器对于默认网站设置的各种位置、摄像头等默认设置为“询问”
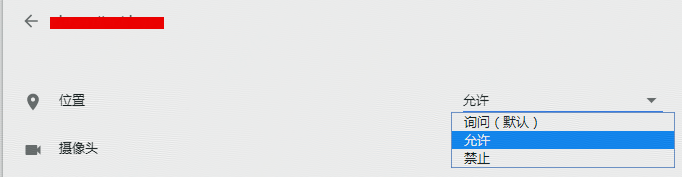
此时设置

默认设置

如果用户选择的是允许,那么以后此网站的地理位置会默认允许
如果用户选择的是禁止,那么以后此网站的地理位置会默认禁止
想要改变此种情况,只需在上图中默认设置中修改即可。
1.5、手机端定位问题
安卓版微信默认每次都会询问
苹果版微信使用第一次设置,如果想重置。参看:http://www.skyfox.org/html5-geolocation-safari-user-permission-prompt.html
不管是原生iOS APP嵌入单个h5页面,还是都是h5页面的webapp也好,只要涉及到定位都会遇到这个情况。
当请求iOS开始定位的时候,会弹出一个提示框,提示你是否"允许"定位,允许定位继续下一步,如果一不小心点了下"不允许"之后,会发现,下次进到这个h5之后再也不会提示请求定位权限的提示框了。"不允许"被缓存了下来。再次调用geolocation会报 error.PERMISSION_DENIED 错误
而且没有相应的api能重启提示框。
解决办法,需要在系统中就行清理缓存的设置:
(设置)Settings -> (通用)Genera -> (重置) Reset-> (重置定位于隐私)Reset Location & Privacy.
(设置)Settings ->( 隐私)Privacy 开启 Location Services.
注意苹果IOS10 以上必须是https,如果在页面定位之前,访问了第三方http协议的资源,无论是Js还是img,那么不幸的告诉你,定位依然会失败;当然你在访问http资源前就发起定位,是没有问题的(不过也甭想下次再去发起重新定位);
https,https://www.zhihu.com/question/50844880
二、设置chrom浏览器模拟平台微信
1、先了解安卓微信和Ios微信的UA(User agent:用户代理)此处可以根据具体情况填写
安卓微信UA: mozilla/5.0 (linux; u; android 4.1.2; zh-cn; mi-one plus build/jzo54k) applewebkit/534.30 (khtml, like gecko) version/4.0 mobile safari/534.30 micromessenger/5.0.1.352
Ios微信UA: mozilla/5.0 (iphone; cpu iphone os 11_2_2 like mac os x) applewebkit/604.4.7 (khtml, like gecko) mobile/15c202 micromessenger/6.6.1 nettype/wifi language/zh_cn
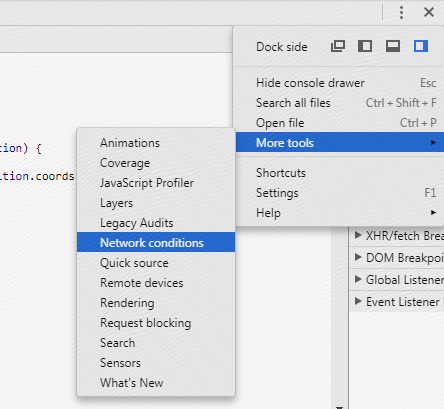
2、打开Chrome,F12打开开发人员工具,点击菜单按钮-----More Tools -----Network condition打开Network condition窗口

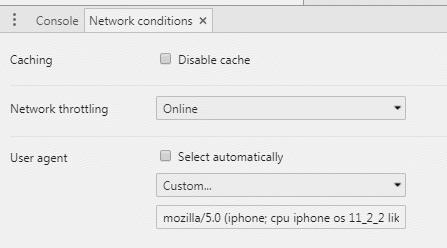
3、 User agent选项,选择Custom(自定义),然后在下面的文本框中输入Android或者Ios的UA就可以了

4、测试

<script type="text/javascript"> window.onload = function() { isWeixinBrowser(); } //判断是否微信浏览器 function isWeixinBrowser() { var ua = navigator.userAgent.toLowerCase(); var result = (/micromessenger/.test(ua)) ? true : false; if (result) { console.log('你正在访问微信浏览器'); } else { console.log('你访问的不是微信浏览器'); } return result; } </script>
三、百度定位
http://lbsyun.baidu.com/index.php?title=jspopular/guide/geolocation




 浙公网安备 33010602011771号
浙公网安备 33010602011771号