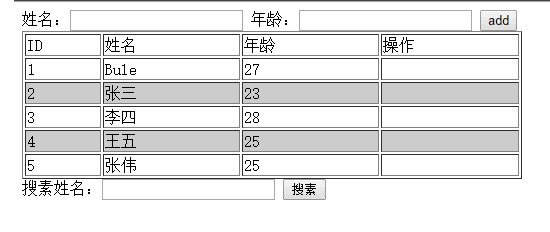
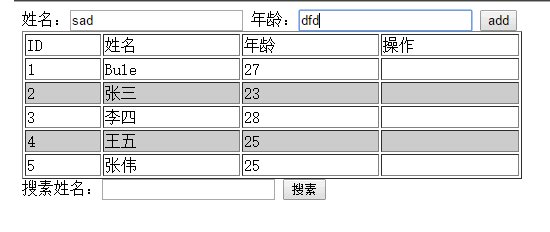
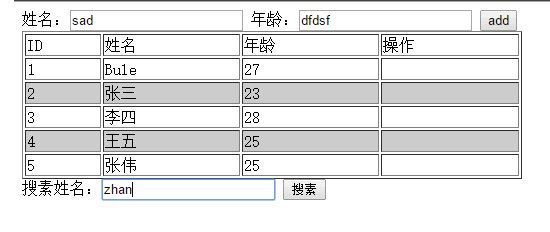
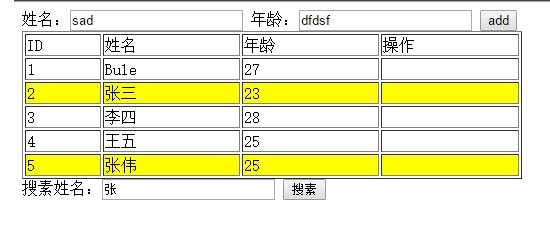
js table的笔记,实现添加 td,实现搜索功能

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Examples</title> <script> window.onload=function() { var oTab=document.getElementById("tab1"); // alert(oTab.getElementsByTagName("tbody")[0].getElementsByTagName('tr')[1].getElementsByTagName('td')[1].innerHTML); // //表格可以简便写成下面的 // alert(oTab.tBodies[0].rows[1].cells[1].innerHTML); // // // 隔行变色 for(var i=0;i<oTab.tBodies[0].rows.length;i++) { var col1=''; //储存当前标题栏的颜色 oTab.tBodies[0].rows[i].onmouseover=function() { col1=this.style.background; //先把当前的颜色存储起来 this.style.background="red"; //当移动到其中的td标签上显示红色 } oTab.tBodies[0].rows[i].onmouseout=function()//当离开td时候,变回原来的颜色 { this.style.background=col1; } if (i%2)//隔行变色 { oTab.tBodies[0].rows[i].style.background="#ccc"; } else { oTab.tBodies[0].rows[i].style.background=""; } } //增加一个li var name =document.getElementById("name"); var age =document.getElementById("age"); var add=document.getElementById("btn"); var num=oTab.tBodies[0].rows.length+1;//先增加row 的长度 add.onclick=function() { var newRow= document.createElement("tr"); //增加新的一行 var newCell0=document.createElement("td"); //增加新的一列 newCell0.innerHTML=num++; newRow.appendChild(newCell0); var newCell1=document.createElement("td"); //再增加一列 newCell1.innerHTML=name.value; //text上的值 newRow.appendChild(newCell1); var newCell2=document.createElement("td"); //再增加一列 newCell2.innerHTML=age.value; //text的值 newRow.appendChild(newCell2); var newCell3=document.createElement("td"); //增加一列 newCell3.innerHTML="<a href='javascript:;'>删除</a>"; //加入删除标签 newRow.appendChild(newCell3); oTab.tBodies[0].appendChild(newRow); // 把这行放入body上 newCell3.getElementsByTagName("a")[0].onclick=function() //当点解删除标签删除tr节点 { oTab.tBodies[0].removeChild(this.parentNode.parentNode); //this为a标签 this.parentNode为td this.parentNode.parentNode为tr } } //搜索功能 var oTex=document.getElementById("search1"); var oBtn=document.getElementById("btn2"); oBtn.onclick=function() { for(var i=0;i<oTab.tBodies[0].rows.length;i++) { var sTab=oTab.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase();//行中名字的值并转化成小写 var sTex=oTex.value.toLowerCase(); //用户输入的值并转化成小写 var arr=sTex.split(' ');//如果用户用空格隔开关键字 oTab.tBodies[0].rows[i].style.background='';//把所有的背景都设置为空 //如果刷选,把css换成block显示就行 for(var j=0;j<arr.length;j++) { if (sTab.search(arr[j])!=-1) //调用search函数查找截取出来的字符数组,判断是否存在, { oTab.tBodies[0].rows[i].style.background="yellow";//存在改变td的颜色 } } } } }; </script> </head> <body> 姓名:<input type="text" id="name"> 年龄:<input type="text" id="age"> <input type="button" value="add" id="btn"/> <table border="1" width="500px" id="tab1"> <thead> <td>ID</td> <td>姓名</td> <td>年龄</td> <td>操作</td> </thead> <tbody> <tr> <td>1</td> <td>Bule</td> <td>27</td> <td></td> </tr> <tr> <td>2</td> <td>张三</td> <td>23</td> <td></td> </tr> <tr> <td>3</td> <td>李四</td> <td>28</td> <td></td> </tr> <tr> <td>4</td> <td>王五</td> <td>25</td> <td></td> </tr> <tr> <td>5</td> <td>张伟</td> <td>25</td> <td></td> </tr> </tbody> </table> 搜素姓名:<input type="text" id="search1" /> <input type="button" value="搜素" id="btn2" /> </body> </html>
博客园的文章都是大学时写的,质量不太好。
我的新文章都会发布再新的 blog :https://blog.biyongyao.com
请大家关注哟!!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号